您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
CSS 復 雜 選 擇 器
對CSS復雜選擇器做一個簡單的總結:
1-2 相鄰兄弟選擇器、通用兄弟選擇器
<style>
p+b{
font-size:30pt;
color:green;
}
div.s1+p{
color:red;
}
div.s1~p{
background-color:gray;
}
</style>
<body>
<!--1.相鄰兄弟選擇器-->
<p>This is <b>Very</b> important.</p>
<b>Really?</b>
<b>More?</b>
<!--2.通用兄弟選擇器-->
<a>這是一個標簽</a>
<div>指定元素</div>
<p>段落一</p>
<p>段落二</p>
</body>
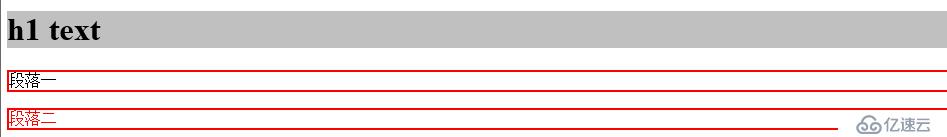
圖示1:
3. <!--3.屬性選擇器
[id]:附帶id屬性的元素,p[id]:附帶id屬性的p元素,
p[class^="b"] class屬性值以"b"開頭的所有<p>元素,
-->
<h2 title="h2元素" id="h2">h2 text</h2>
<p id="p1">段落一</p>
<p id="summary">段落二</p>
圖示2:

4. 偽類選擇器
<!--4.1目標偽類::target 突出顯示活動的HTML錨,用于選取當前活動的 目標元素 語法:E:target-->
<p><a href="#news1">跳轉之內容1</a></p>
<p><a href="#news2">跳轉之內容2</a></p>
<br/>
<br/>
<br/>
<a name="news1">內容1...</a>
<div id="news2">內容2...</div>
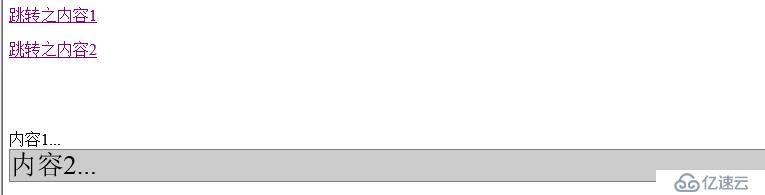
圖示3:

<!--4.2結構偽類
:first-child 匹配屬于其父元素的首個子元素
:last-child 匹配屬于其父元素的最后一個子元素
:empty 匹配沒有子元素的每個元素-->
<div>
<p>段落1111</p>
<p></p>
<p>段落2222</p>
<p>段落3333</p>
</div>
<style>
p:first-child{color:Blue;}
p:last-child{color:red;}
p:empty{border:2px solid green;height:20px;}
div:only-child{border:1px solid black;}
</style>
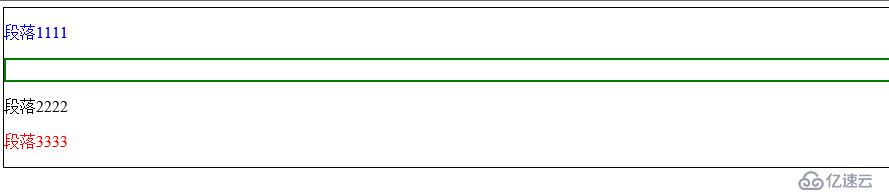
圖示4:

<!--4.3否定偽類
:not(selector),匹配非指定元素、選擇器的每個元素
-->
<input type="text"/><br/>
<input type="button" value="普通按鈕"/></br>
<input type="submit" value="提交">
<style>
input:not([type="text"]){
font-size:15px;
font-weight:bold;
color:red;
}
</style>
5. 偽元素選擇器
:first-letter 選擇器用于選取指定選擇器的首字母
<h2>h2文本</h2>
<p>段落文本111</p>
<p>段落文本222</p>
<style>
p:first-letter{
font-size:20pt;
color:#8A2BE2;
font-weight:bold;
}
</style>
圖示:

::selection (略,實際使用較少
)選擇器匹配被用戶選取的部分
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。