您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關使用css grid構建復雜布局的方法的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
網格布局是現代CSS中最強大的功能之一。使用網格布局可以幫助我們在沒有任何外部 UI 框架的情況下構建復雜的、快速響的布局。在這篇文章中,將會介紹所有我們需要了解的 CSS 網格知識 。
我們直接進入代碼,如下所示,先寫些標簽,源碼在這個鏈接里面:https://codepen.io/Shadid/pen/zYqNvgv
<p class="container"> <header>Header</header> <aside>Aside 1</aside> <section>Section</section> <aside>Aside 2</aside> <footer>Footer</footer> </p>
在上面,我們創建了一個header、兩個aside和一個footer元素,并將它們包裝在一個container 元素中。我們為容器元素中的所有元素添加背景色和字體大小。
.container > * {
background: aquamarine;
font-size: 30px;
}運行的網頁如下:

現在我們添加一些網格屬性:
.container {
display: grid;
grid-gap: 5px;
grid-template-areas:
"header"
"aside-1"
"aside-2"
"section"
"footer"
}
/* Assign grid areas to elements */
header {
grid-area: header;
}
aside:nth-of-type(1) {
grid-area: aside-1;
}
aside:nth-of-type(2) {
grid-area: aside-2;
}
section {
grid-area: section;
}
footer {
grid-area: footer;
}首先,我們定義了display:grid,它將啟用網格布局,然后我們使用grid-gap在網格元素中增加間隙。
接下來,我們為每個html元素分配了一個網格區域名稱。在container 類中,我們可以使用grid-template-areas`屬性定 義html 模板的外觀,注意網格模板區域是如何排列的。
grid-template-areas:
"header"
"aside-1"
"aside-2"
"section"
"footer"元素的順序與 dom 結構不同。但是,最終按我們網絡區域的順序來展示。

下一步是使我們的頁面具有響應性。我們希望在更大的屏幕上使用不同的布局。CSS網格使得處理媒體查詢和創建響應式布局變得非常容易。看下面代碼:
@media (min-width: 670px) {
.container {
grid-template-areas:
"header header header"
"aside-1 section aside-2"
"footer footer footer"
}
}我們所要做的就是在媒體查詢中重新排序網格模板區域。

如何使用 CSS 網格來組織列和? 先從下面的代碼開始:
<p class="container"> <p class="item">One</p> <p class="item">Two</p> <p class="item">Three</p> <p class="item">Four</p> <p class="item">Five</p> <p class="item">Six</p> </p>
添加一些基本的 css
.container {
display: grid;
height: 100vh;
grid-gap: 10px;
}
.item {
background: lightcoral;
}我們為上面的 dom 結構使用了網格布局,并使用grid-gap增加了風格之間的間距。 現在,我們使用grid-template-columns屬性來添加一些列。
.container {
display: grid;
height: 100vh;
grid-gap: 10px;
grid-template-columns: 100px 200px auto auto;
}就像這樣,我們使用了列。 我們指定第一列為100px,第二列為200px。 由于我們在第3列和第4列中應用了auto,因此剩余的屏幕長度將在其中分成兩半。

可以看到現在頁面中有一個空白。 如果我想將第六列移至第三列和第四列怎么辦? 為此,我們可以使用grid-column-start和grid-column-end屬性。
.item:nth-of-type(6) {
grid-column-start: 3;
grid-column-end: 5;
}注意,我們使用grid-column-end: 5,值5指向列線。 第四列在網格的第五行結束。 grid-column-start和grid-column-end值是指網格線。
如果你覺得網格線的值讓人困惑,你也可以使用span,下面的效果與上面一樣:
.item:nth-of-type(6) {
grid-column-start: 3;
grid-column-end: span 2;
}對于span 2,指定p占用網格中的兩個插槽。 現在,假設要擴展第二列填充下面的空白區域。 我們也可以通過grid-column-start屬性輕松地做到這一點。
.item:nth-of-type(2) {
grid-row-start: span 2;
}我們使用span和grid-row-start來指定我們想要占據兩個插槽。

如上所見,我們已經能夠使用少量的CSS網格屬性來構建非常復雜的布局。
現在來看看grid-templates,在本節中,我們將討論如何為不同的屏幕大小創建不同的布局。
首先,還是先來一段 dom 結構:
<p class="container"> <header>header</header> <aside>Left</aside> <section>Section</section> <aside>Right</aside> <footer>Footer</footer> </p>
接著,添加一些樣式:
``
.container {
display: grid;
height: 100vh;
grid-gap: 10px;
}
.container > * {
background: coral;
display: flex;
justify-content: center;
align-items: center;
}`
``我們給元素添加了背景色。從上面的代碼中可以看到,我們也使用了flex屬性。我們可以將flex和grid結合在一起。在這個特殊的例子中,我們使用flex屬性中心對齊內容。

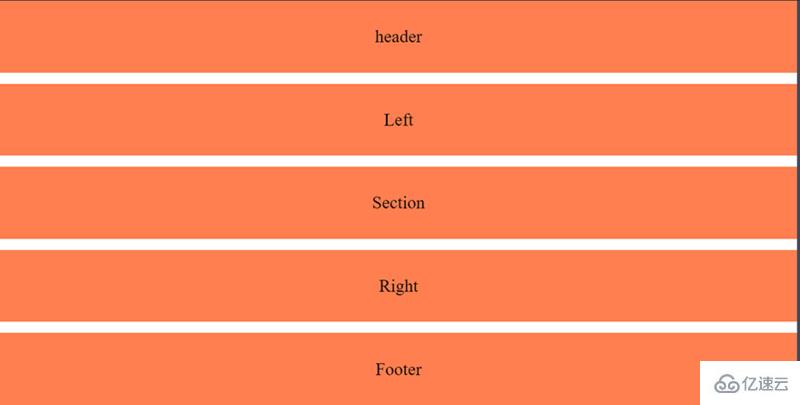
對于移動端,我們希望section在header下面,right 在 section 下面,我們可以使用網格區域來完成。首先,我們定義網格區域:
.container {
display: grid;
height: 100vh;
grid-gap: 10px;
grid-template-areas:
"header"
"section"
"right"
"left"
"footer"
}
aside:nth-of-type(1) {
grid-area: left;
}
aside:nth-of-type(2) {
grid-area: right;
}
section {
grid-area: section;
}
footer {
grid-area: footer;
}
header {
grid-area: header;
}在 grid-template-areas 中可以看到,我們先有header ,然后是section,然后是right,最后是left。此外,我們希望我們的section比 left 和 right都大點。為了實現這一點,我們可以使用rid-template-rows 屬性
.container {
display: grid;
height: 100vh;
grid-gap: 10px;
grid-template-areas:
"header"
"section"
"right"
"left"
"footer";
grid-template-rows: 1fr 6fr 2fr 2fr 1fr;
}
我們可以根據需要設置移動端的視圖,接下我們使用媒體查詢來適配一下大屏幕:
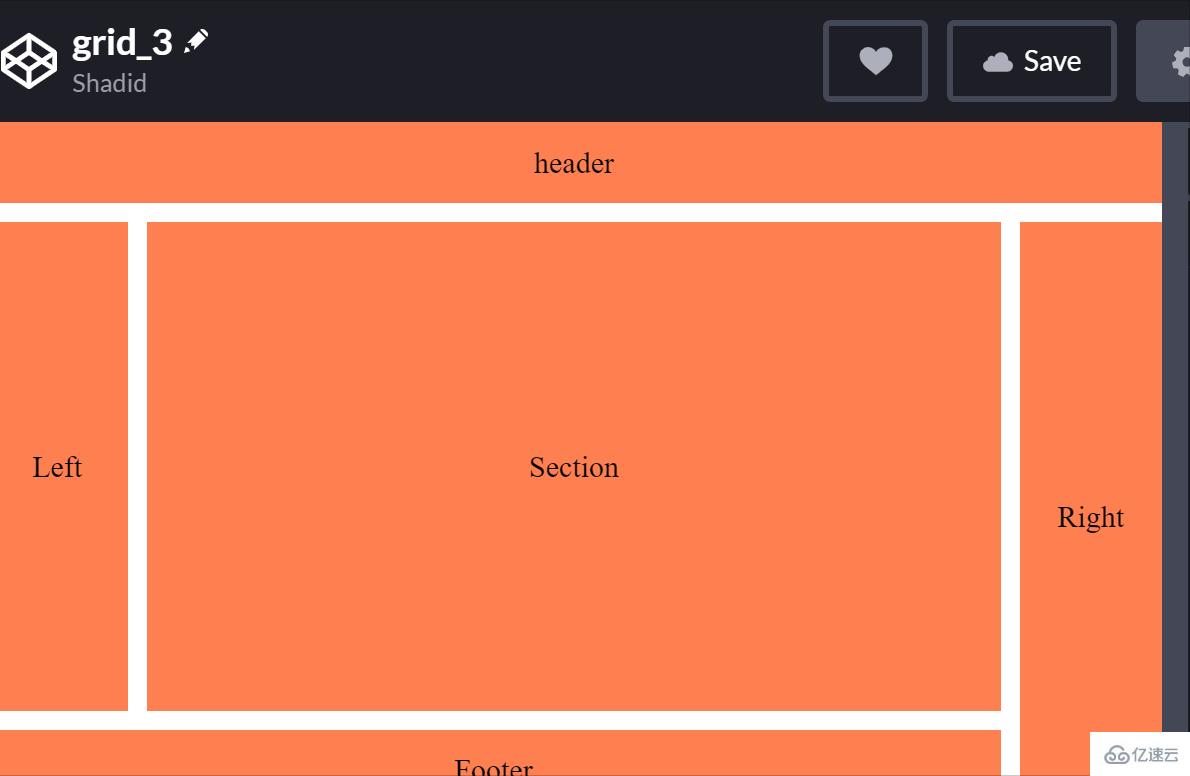
@media (min-width: 500px) {
.container {
grid-template-areas:
"header header header"
"left section right"
"footer footer right";
grid-template-rows: 1fr 6fr 1fr;
grid-template-columns: 1fr 6fr 1fr;
}
}minmax函數動態跟蹤元素的大小假設我們有兩列,它們均勻地占據了屏幕上的可用空間。通過使用 grid-template-columns,我們可以很容易地做到這一點。但是,如果我們想要其中一個在200px到500px之間呢?我們的列可以適應不同的屏幕尺寸,但其中一個永遠不會大于500px或小于200px。
對于這些類型的場景,我們使用minmax函數。 讓我們來看看它的實際效果。
<p class="container"> <p class="one">One</p> <p class="two">Two</p> </p>
.container {
display: grid;
height: 100vh;
grid-template-columns: minmax(200px, 500px) minmax(100px, auto);
}
.one {
background: cyan;
}
.two {
background: pink;
}在這個例子中,第一列總是在200px到500px之間。然而,第二列的最小值可以是100px,對于更大的屏幕,它將覆蓋屏幕的其余部分。
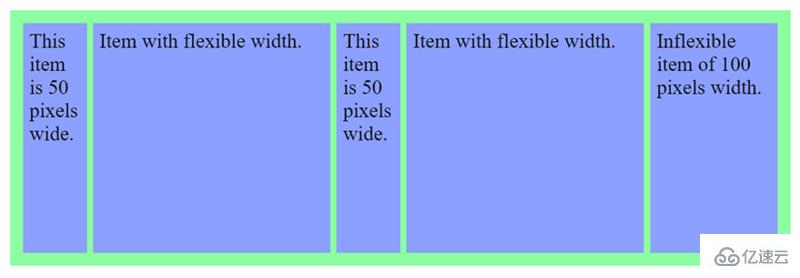
我們討論一下元素中的重復模式。我們如何處理它們?我們可以重復我們的代碼或使用javascript。不過,還有另一種方法可以用css來實現。repeat函數表示軌道列表的一個重復片段,允許以更緊湊的形式編寫顯示重復模式的大量列或行。
<p id="container">
<p>
This item is 50 pixels wide.
</p>
<p>
Item with flexible width.
</p>
<p>
This item is 50 pixels wide.
</p>
<p>
Item with flexible width.
</p>
<p>
Inflexible item of 100 pixels width.
</p>
</p>#container {
display: grid;
grid-template-columns: repeat(2, 50px 1fr) 100px;
grid-gap: 5px;
box-sizing: border-box;
height: 200px;
width: 100%;
background-color: #8cffa0;
padding: 10px;
}
#container > p {
background-color: #8ca0ff;
padding: 5px;
}
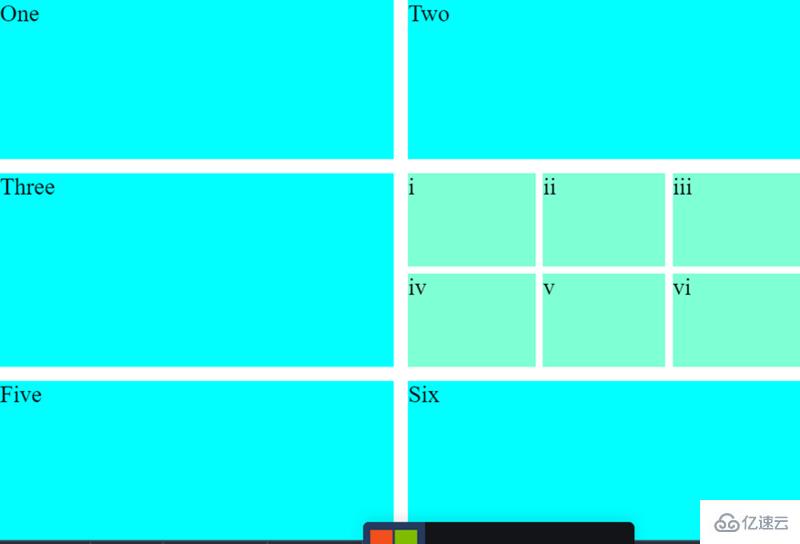
我還可以將網格嵌套在另一個網格中, 來看看如何實現這一點:
<p class="container">
<p class="item">One</p>
<p class="item">Two</p>
<p class="item">Three</p>
<p class="item inner-grid">
<p class="item">i</p>
<p class="item">ii</p>
<p class="item">iii</p>
<p class="item">iv</p>
<p class="item">v</p>
<p class="item">vi</p>
</p>
<p class="item">Five</p>
<p class="item">Six</p>
</p>我們首先在外部container上聲明網格:
.container {
display: grid;
height: 100vh;
grid-gap: 10px;
grid-template-columns: repeat(auto-fill, minmax(200px, auto))
}注意,我們在網格模板中有一個repeat函數,并將其與一個minmax函數組合在一起。我們現在也可以將網格屬性應用到內部網格。
.inner-grid {
display: grid;
background: white;
height: 100%;
grid-gap: 5px;
grid-template-columns: repeat(3, auto);
}這樣,我們網格中嵌套了一個網格。

感謝各位的閱讀!關于使用css grid構建復雜布局的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。