您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
HTML中的新選擇器
一.選擇器
1. querySelector
2. querySelectorAll
3. getElementsByClassName
1. querySelector的用法
創建一個div <div id="div1">div</div>
然后使用選擇器選擇ID var oDiv=document.querySelector('#div1')
同樣可以選擇class var oDiv=document.querySelector('.box')
還有一種方法 實用標題選擇元素
創建一個div 里面有標題 <div title="a1">div</div>
選擇器選擇 var oDiv=document.querySelector('[title=a1]')
!!記住,選擇的時候一定要加ID的#或者class的.符號,要不然選擇無效
上面的結果為

QuetySelector的缺點:只能選擇一個元素
如果有多個div有同樣的類名,只能選擇一組中的第一個
2. querySelectorAll的用法(獲取一組元素)
創建2個類名相同的div
<div class="box">div1</div>
<div class="box">div2</div>
使用選擇器選擇
var aDiv=document.querySelectorAll('.box')
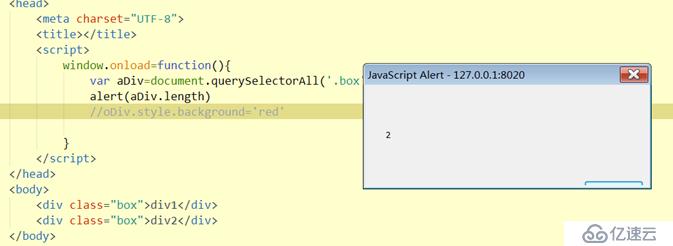
使用事件測試 是否選擇了多個元素
alert(aDiv.length)
彈出結果為2

3.getElementsByClassName
這個只能選取類名,而上面的2個選擇器選擇各式各樣的,這個就不多啰嗦了,接著往下看
二.獲取class列表屬性
classlist
1. length獲取class長度
2. add()添加class方法
3. remover()刪除class方法
4. toggle()根據
先創建一個div ,其中含有ID和類
<div class="box box2 box3" id="div1">div1</div>
然后選擇ID獲取元素,然后使用classlist彈出這個元素擁有的class
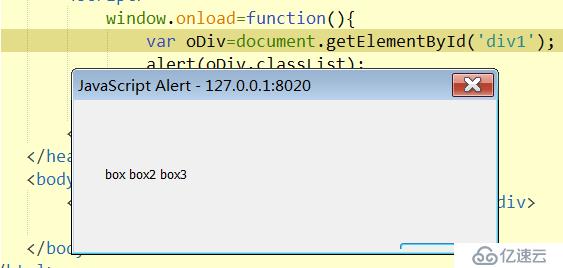
var oDiv=document.getElementById('div1')
alert(oDiv.classList)
alert(typeof oDiv.classList)//彈出一個類似與數組的對象
結果為

然后測試classlist的方法
oDiv.classList.add('box4')//添加一個class方法
oDiv.classList.add('box2')//刪除一個class方法
oDiv.classList.toggle('box2')//toggle方法根據元素是否擁有這個class方法,如果有就執行刪除,如果沒有就會執行添加
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。