您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下前端面試CSS中的高頻考點有哪些的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
用來控制元素的盒子模型的解析模式,默認為content-box
context-box:W3C 的標準盒子模型,設置元素的 height/width 屬性指的是 content 部分的高/寬
border-box:IE 傳統盒子模型。設置元素的 height/width 屬性指的是 border + padding + content部分的高/寬
CSS position屬性用于指定一個元素在文檔中的定位方式。
absolute 的元素會被移出正常文檔流,并不為元素預留空間,通過指定元素相對于最近的非 static 定位祖先元素進行定位,確定元素位置。絕對定位的元素可以設置外邊距,且不會與其他邊距合并。
行內元素:一個行內元素只占據它對應標簽的邊框所包含的空間。
塊級元素:塊級元素占據其父元素(容器)的整個空間,因此創建了一個“塊”。
區別:
是否另起一行:認情況下,行內元素不會以新的一行開始,而塊級元素會新起一行。
是否可設置寬高:塊級元素可以設置 width, height屬性,注意:塊級元素即使設置了寬度,仍然是獨占一行的。 而行內元素設置 width, height 無效。
是否可設置內外邊距:塊級元素都可,行內元素的水平方向的 padding-left/right, margin-left/right 都產生邊距效果,但是豎直方向的 padding-top/bottom, margin-top/bottom 都不會產生邊距效果。(也就是水平方向有效,豎直方向無效)
是否包含對方:塊級元素可以包含行內元素和塊級元素。行內元素不能包含塊級元素
1、常見的行內元素
<span>、<a>、<lable>、<strong>、<b>、<small>、<abbr>、<button>、<input>、<textarea>、<select>、<img>
2、常見的塊級元素
<div>、<p>、<li>、<h2> ~ <h7>、<form>、<header>、<hr>、<ol>、<ul>、<article>、<aside>、<dd>、<dl>
可以使用 JS 設置 DOM 的字體為某一個值,然后再取出來,如果值設置成功,就說明支持。
flex 是 flex-grow, flex-shrink 和 flex-basis的簡寫。
除了auto (1 1 auto) 和 none (0 0 auto)這兩個快捷值外,還有以下設置方式:
當 flex 取值為一個非負數字,則該數字為 flex-grow 值,flex-shrink 取 1,flex-basis 取 0%,如下是等同的:
.item {flex: 1;}
.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0%;
}當 flex 取值為 0 時,對應的三個值分別為 0 1 0%
.item {flex: 0;}
.item {
flex-grow: 0;
flex-shrink: 1;
flex-basis: 0%;
}媒體查詢(Media Queries)早在在css2時代就存在,經過css3的洗禮后變得更加強大bootstrap的響應式特性就是從此而來的.
簡單的來講媒體查詢是一種用于修飾css何時起作用的語法.
媒體查詢的引入,其作用就是允許添加表達式用以確定媒體的環境情況,以此來應用不同的樣式表。換句話說,其允許我們在不改變內容的情況下,改變頁面的布局以精確適應不同的設備
link屬于HTML標簽,而@import是css提供的;
頁面被加載時,link會同時被加載,而@import引用的css會等到頁面被加載完再加載;
link是XHTML標簽,無兼容問題,而@import只在IE5以上才能識別;
link方式的樣式的權重高于@import的權重。
這個問題的答案和“為何CSS相鄰兄弟選擇器只支持后面的元素,而不支持前面的兄弟元素?”是一樣的。
瀏覽器解析HTML文檔,是從前往后,由外及里的。所以,我們時常會看到頁面先出現頭部然后主體內容再出現的加載情況。
但是,如果CSS支持了父選擇器,那就必須要頁面所有子元素加載完畢才能渲染HTML文檔,因為所謂“父選擇器”,就是后代元素影響祖先元素,如果后代元素還沒加載處理,如何影響祖先元素的樣式?于是,網頁渲染呈現速度就會大大減慢,瀏覽器會出現長時間的白板。總的來說就是CSS和HTML本身的渲染機制決定的。
何時使用margin:
需要在border外側添加空白
空白處不需要背景色
上下相連的兩個盒子之間的空白,需要相互抵消時。
何時使用padding:
需要在border內側添加空白
空白處需要背景顏色
上下相連的兩個盒子的空白,希望為兩者之和。
常見的如下:
| 值 | 描述 |
|---|---|
| none | 元素不會顯示 |
| block | 此元素將顯示為塊級元素,此元素前后會帶有換行符。 |
| inline | 默認。此元素會被顯示為內聯元素,元素前后沒有換行符。 |
| inline-block | 行內塊元素。可以設置寬高,同行顯示。 |
| inline-table | 此元素會作為內聯表格來顯示(類似 table),表格前后沒有換行符。 |
| table | 此元素會作為塊級表格來顯示(類似 table),表格前后帶有換行符。 |
| inherit | 規定應該從父元素繼承 display 屬性的值。 |
| grid | 網格布局(Grid)是最強大的CSS 布局方案。 它將網頁劃分成一個個網格,可以任意組合不同的網格,做出各種各樣的布局。 |
| flex | 彈性布局,用來為盒狀模型提供最大的靈活性。 |
其他的可以自行查閱:MDN-display
行框的排列會受到中間空白(回車空格)等的影響,因為空格也屬于字符,這些空白也會被應用樣式,占據空間,所以會有間隔,把字符大小設為0,就沒有空格了。
解決方法:
相鄰元素代碼代碼全部寫在一排
浮動元素,float:left;
在父級元素中用font-size:0;
display:none:元素不可見,不占據空間,無法響應點擊事件
visibility:hidden:元素不可見,占據頁面空間,無法響應點擊事件
opacity:0:改變元素透明度,元素不可見,占據頁面空間,可以響應點擊事件
設置height、width屬性為0:將元素的 margin,border,padding,height和width 等影響元素盒模型的屬性設置成0,如果元素內有子元素或內容,還應該設置其 overflow:hidden 來隱藏其子元素。特點:元素不可見,不占據頁面空間,無法響應點擊事件
position:absolute: 將元素移出可視區域,元素不可見,不影響頁面布局
clip-path:通過裁剪的形式,元素不可見,占據頁面空間,無法響應點擊事件
登錄后復制.hide { clip-path: polygon(0px 0px,0px 0px,0px 0px,0px 0px); }
最常用的還是display:none和visibility:hidden,其他的方式只能認為是奇招,它們的真正用途并不是用于隱藏元素,所以并不推薦使用它們
| # | display: none | visibility: hidden | opacity: 0 |
|---|---|---|---|
| 頁面中 | 不存在 | 存在 | 存在 |
| 重排 | 會 | 不會 | 不會 |
| 重繪 | 會 | 會 | 不一定 |
| 自身綁定事件 | 不觸發 | 不觸發 | 可觸發 |
| transition | 不支持 | 支持 | 支持 |
| 子元素可復原 | 不能 | 能 | 不能 |
| 被遮擋的元素可觸發事件 | 能 | 能 | 不能 |
因為瀏覽器的兼容問題,不同瀏覽器對標簽的默認值是不同的,如果沒有對瀏覽器的CSS初始化,會造成相同頁面在不同瀏覽器的顯示存在差異。
表現上
display:none 是徹底消失,不在文檔流中占位,瀏覽器也不會解析該元素;
visibility:hidden 是視覺上消失了,可以理解為透明度為0的效果,在文檔流中占位,瀏覽器會解析該元素;
性能上
使用 visibility:hidden 比 display:none 性能上要好,display:none 切換顯示時,頁面產生回流(當頁面中的一部分元素需要改變規模尺寸、布局、顯示隱藏等,頁面重新構建,此時就是回流。所有頁面第一次加載時需要產生一次回流),而visibility切換是否顯示時則不會引起回流。
選擇器:通用兄弟選擇器、偽類選擇器、偽元素選擇器、否定選擇器、狀態偽類選擇器
新樣式:邊框、box-shadow、背景、文字、顏色
邊框:
border-radius:創建圓角邊框
box-shadow:為元素添加陰影
border-image:使用圖片來繪制邊框
背景:
新增了幾個關于背景的屬性,分別是background-clip、background-origin、background-size和background-break
文字:word-wrap、text-overflow、text-shadow、text-decoration
過渡:transition
轉換:transform
動畫:animation
其他:漸變、flex彈性布局、Grid柵格布局、媒體查詢、混合模式等等...
硬件加速就是將瀏覽器的渲染過程交給GPU處理,而不是使用自帶的比較慢的渲染器。這樣就可以使得 animation 與 transition 更加順暢。
我們可以在瀏覽器中用css開啟硬件加速,使GPU (Graphics Processing Unit) 發揮功能,從而提升性能。
現在大多數電腦的顯卡都支持硬件加速。鑒于此,我們可以發揮GPU的力量,從而使我們的網站或應用表現的更為流暢。
單冒號(:)用于CSS3偽類,一般匹配的是元素的一些特殊狀態,如hover、link等,
雙冒號(::)用于CSS3偽元素(偽元素由雙冒號和偽元素名稱組成),而偽元素一般匹配的是特殊位置,比如after、before等。
在新的CSS3中引入的偽元素不允許再支持舊的單冒號是寫法
想讓插入的內容出現在其它內容前,使用::before,反之使用::after,在代碼順序上,::after生成的內容也比::before生成的內容靠后
偽類
相信大多數初學者都會認為CSS匹配是左向右的,其實恰恰相反。
CSS匹配發生在Render Tree構建時(Chrome Dev Tools將其歸屬于Layout過程)。此時瀏覽器構建出了DOM,而且拿到了CSS樣式,此時要做的就是把樣式跟DOM上的節點對應上,瀏覽器為了提高性能需要做的就是快速匹配。
首先要明確一點,瀏覽器此時是給一個"可見"節點找對應的規則,這和jQuery選擇器不同,后者是使用一個規則去找對應的節點,這樣從左到右或許更快。但是對于前者,由于CSS的龐大,一個CSS文件中或許有上千條規則,而且對于當前節點來說,大多數規則是匹配不上的,稍微想一下就知道,如果從右開始匹配(也是從更精確的位置開始),能更快排除不合適的大部分節點,而如果從左開始,只有深入了才會發現匹配失敗,如果大部分規則層級都比較深,就比較浪費資源了。
除了上面這點,我們前面還提到DOM構建是"循序漸進的",而且DOM不阻塞Render Tree構建(只有CSSOM阻塞),這樣也是為了能讓頁面更早有元素呈現。
考慮如下情況,如果我們此時構建的只是部分DOM,而CSSOM構建完成,瀏覽器就會構建Render Tree。
這個時候對每一個節點,如果找到一條規則從右向左匹配,我們只需要逐層觀察該節點父節點是否匹配,而此時其父節點肯定已經在DOM上。
但是反過來,我們可能會匹配到一個DOM上尚未存在的節點,此時的匹配過程就浪費了資源。
避免過度約束
避免后代選擇符
避免鏈式選擇符
使用緊湊的語法
避免不必要的命名空間
避免不必要的重復
最好使用表示語義的名字。一個好的類名應該是描述他是什么而不是像什么
避免 !important,可以選擇其他選擇器
盡可能的精簡規則,你可以合并不同類里的重復規則
頁面加載自上而下 當然是先加載樣式。
寫在body標簽后由于瀏覽器以逐行方式對HTML文檔進行解析,當解析到寫在尾部的樣式表(外聯或寫在style標簽)會導致瀏覽器停止之前的渲染,等待加載且解析樣式表完成之后重新渲染,在windows的IE下可能會出現FOUC現象(即樣式失效導致的頁面閃爍問題)
當按百分比設定一個元素的寬度時,它是相對于父容器的寬度計算的,但是,對于一些表示豎向距離的屬性,例如 padding-top , padding-bottom , margin-top , margin-bottom 等,當按百分比設定它們時,依據的也是父容器的寬度,而不是高度。
transition 是過度屬性,強調過度,它的實現需要觸發一個事件(比如鼠標移動上去,焦點,點擊等)才執行動畫。它類似于flash的補間動畫,設置一個開始關鍵幀,一個結束關鍵幀。
animation 是動畫屬性,它的實現不需要觸發事件,設定好時間之后可以自己執行,且可以循環一個動畫。它也類似于flash的補間動畫,但是它可以設置多個關鍵幀(用@keyframe定義)完成動畫。
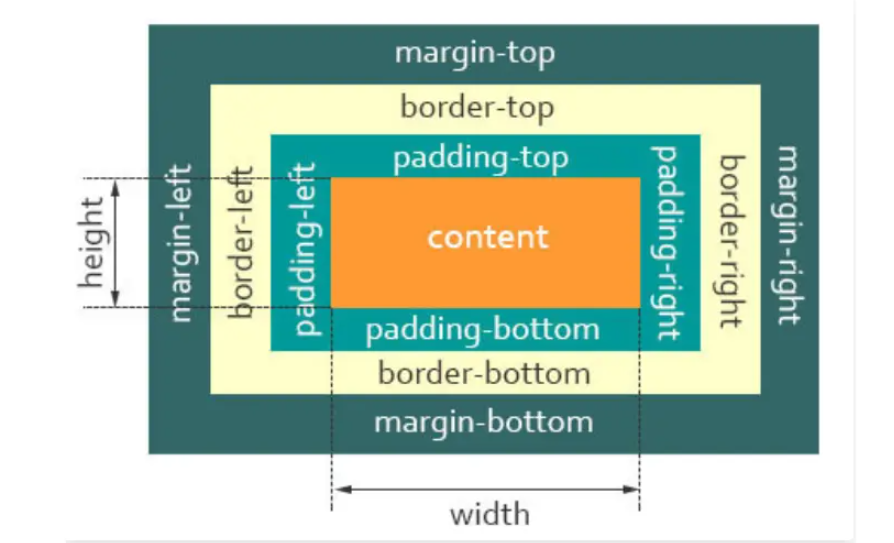
當對一個文檔進行布局(layout)的時候,瀏覽器的渲染引擎會根據標準之一的 CSS 基礎框盒模型(CSS basic box model),將所有元素表示為一個個矩形的盒子(box)
一個盒子由四個部分組成:content、padding、border、margin
標準盒子模型:標準盒子模型,是瀏覽器默認的盒子模型

從上圖可以看到:
盒子總寬度 = width + padding + border + margin;
盒子總高度 = height + padding + border + margin
也就是,width/height 只是內容高度,不包含 padding 和 border 值
所以上面問題中,設置width為200px,但由于存在padding,但實際上盒子的寬度有240px
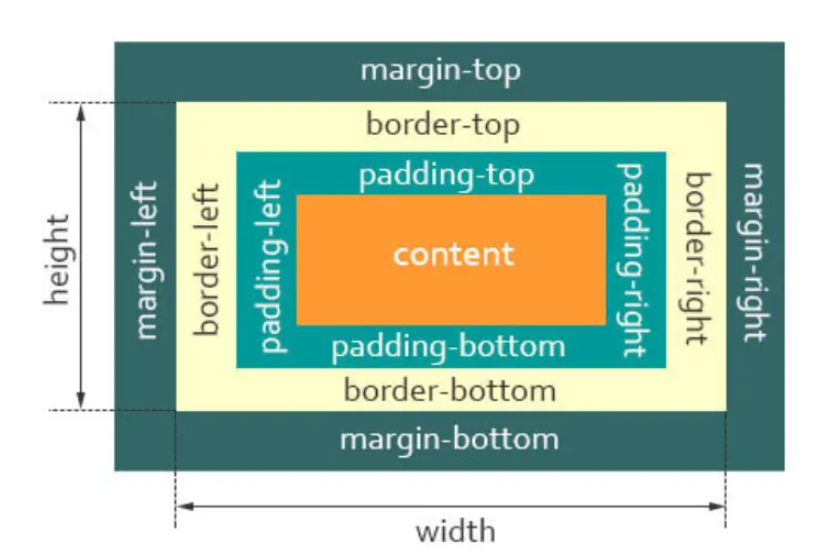
IE 怪異盒子模型

從上圖可以看到:
盒子總寬度 = width + margin;
盒子總高度 = height + margin;
也就是,width/height 包含了 padding 和 border 值
Atom CSS:原子CSS,意思是一個類只干一件事。
不同于大家常用的BEM這類規則,原子css就是拆分,所有 CSS 類都有一個唯一的 CSS 規則
優點
減少了css體積,提高了css復用
減少起名的復雜度
缺點
增加了記憶成本。將css拆分為原子之后,你勢必要記住一些class才能書寫,哪怕 tailwindcss 提供了完善的工具鏈,你寫background,也要記住開頭是bg。
增加了html結構的復雜性。當整個dom都是這樣class名,勢必會帶來調試的麻煩,有的時候很難定位具體css問題
你仍需要起class名。對于大部分屬性而言,你可以只用到center,auto,100%,這些值,但是有時候你仍需要設定不一樣的參數值,例如left,top,這時候你還需要起一個class名
float:使用 float 脫離文檔流時,其他盒子會無視這個元素,但其他盒子內的文本依然會為這個元素讓出位置,環繞在該元素的周圍。
absolute:absolute 稱為絕對定位,是相對于該元素的父類(及以上,如果直系父類元素不滿足條件則繼續向上查詢)元素進行定位的,并且這個父類元素的position必須是非static定位的(static是默認定位方式)。
fixed: 固定定位,完全脫離文檔流,相對于瀏覽器窗口進行定位。(相對于瀏覽器窗口就是相對于html)
瀏覽器會下載 HTML 解析頁面生成 DOM 樹,遇到 CSS 標簽就開始解析 CSS,這個過程不會阻塞,但是如果遇到了 JS 腳本,此時假如 CSSOM 還沒有構建完,需要等待 CSSOM 構建完,再去執行 JS 腳本,然后再執行 DOM 解析,此時會阻塞。
CSS Sprites是一種網頁圖片應用處理方式,就是把網頁中一些背景圖片整合到一張圖片文件中,再利用CSS的“background-image”,“background- repeat”,“background-position”的組合進行背景定位。
優點:
減少網頁的http請求,提高性能,這也是CSS Sprites最大的優點,也是其被廣泛傳播和應用的主要原因;
減少圖片的字節:多張圖片合并成1張圖片的字節小于多張圖片的字節總和;
減少了命名困擾:只需對一張集合的圖片命名,不需要對每一個小元素進行命名提高制作效率;
缺點:
圖片合成比較麻煩;
背景設置時,需要得到每一個背景單元的精確位置;
維護合成圖片時,最好只是往下加圖片,而不要更改已有圖片。
多數顯示器默認頻率是60Hz,即1秒刷新60次,所以理論上最小間隔為1/60*1000ms = 16.7ms。
canvas標簽的width和height是畫布實際寬度和高度,繪制的圖形都是在這個上面。
而style的width和height是canvas在瀏覽器中被渲染的高度和寬度。
如果canvas的width和height沒指定或值不正確,就被設置成默認值。
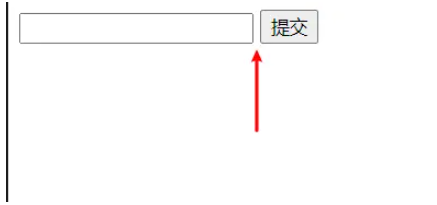
真正意義上的inline-block水平呈現的元素間,換行顯示或空格分隔的情況下會有間距,很簡單的個例子:
<input /> <input type="submit" />

我們使用CSS更改非inline-block水平元素為inline-block水平,也會有該問題
這種表現是符合規范的應該有的表現。
元素被當成行內元素排版的時候,元素之間的空白符(空格、回車換行等)都會被瀏覽器處理,根據white-space的處理方式(默認是normal,合并多余空白),原來HTML代碼中的回車換行被轉成一個空白符,在字體不為0的情況下,空白符占據一定寬度,所以inline-block的元素之間就出現了空隙。這些元素之間的間距會隨著字體的大小而變化,當行內元素font-size:16px時,間距為8px。
不過,這類間距有時會對我們布局,或是兼容性處理產生影響,以下展示幾種方法去掉
移除空格:元素間留白間距出現的原因就是標簽段之間的空格,因此,去掉HTML中的空格,自然間距就木有了
使用margin負值
.space a {
display: inline-block;
margin-right: -3px;
}使用font-size:0
.space { font-size: 0; }
.space a { font-size: 12px; }使用letter-spacing
.space { letter-spacing: -3px; }
.space a { letter-spacing: 0; }
使用word-spacing
.space { word-spacing: -6px; }
.space a { word-spacing: 0; }他們都是 CSS 預處理器,是 CSS 上的一種抽象層。他們是一種特殊的語法/語言編譯成 CSS。 例如 Less 是一種動態樣式語言,將 CSS 賦予了動態語言的特性,如變量,繼承,運算, 函數,LESS 既可以在客戶端上運行 (支持 IE 6+, Webkit, Firefox),也可以在服務端運行 (借助 Node.js)。
它們的優點?
結構清晰,便于擴展。 可以方便地屏蔽瀏覽器私有語法差異。封裝對瀏覽器語法差異的重復處理, 減少無意義的機械勞動。
可以輕松實現多重繼承。 完全兼容 CSS 代碼,可以方便地應用到老項目中。LESS 只是在 CSS 語法上做了擴展,所以老的 CSS 代碼也可以與 LESS 代碼一同編譯。
p:first-of-type 選擇屬于其父元素的首個元素
p:last-of-type 選擇屬于其父元素的最后元素
p:only-of-type 選擇屬于其父元素唯一的元素
p:only-child 選擇屬于其父元素的唯一子元素
p:nth-child(2) 選擇屬于其父元素的第二個子元素
:enabled :disabled 表單控件的禁用狀態。
:checked 單選框或復選框被選中
...
1. CSS動畫
優點
瀏覽器可以對動畫進行優化
代碼相對簡單,性能調優方向固定
對于幀速表現不好的低版本瀏覽器,CSS3可以做到自然降級,而JS則需要撰寫額外代碼
缺點
運行過程控制較弱,無法附加事件綁定回調函數
代碼冗長,想用CSS實現稍微復雜一點動畫,最后CSS代碼都會變得非常笨重
2. JS 動畫
優點
控制能力很強, 可以在動畫播放過程中對動畫進行控制:開始、暫停、回放、終止、取消都是可以做到的。
動畫效果比css3動畫豐富,有些動畫效果,比如曲線運動,沖擊閃爍,視差滾動效果,只有js動畫才能完成
CSS3有兼容性問題,而JS大多時候沒有兼容性問題
缺點
代碼的復雜度高于CSS動畫
JavaScript在瀏覽器的主線程中運行,而主線程中還有其它需要運行的JavaScript腳本、樣式計算、布局、繪制任務等,對其干擾導致線程可能出現阻塞,從而造成丟幀的情況
什么是浮動:浮動(float)最初是為了讓文字環繞圖片排布,就想報紙上面的圖文混排模式。但 Web 開發人員很快意識到,任何東西都可以浮動,而不僅僅是圖像,所以浮動的使用范圍擴大了。浮動曾被用來實現整個網站頁面的布局,它使信息列得以橫向排列(默認的設定則是按照這些列在源代碼中出現的順序縱向排列)。目前出現了更新更好的頁面布局技術,所以使用浮動來進行頁面布局應被看作傳統的布局方法。
什么時候需要清除浮動:
父元素的高度無法被撐開,影響與父元素同級的元素
與浮動元素同級的非浮動元素(內聯元素)會跟隨其后
若非第一個元素浮動,則該元素之前的元素也需要浮動,否則會影響頁面顯示的結構。
清除浮動的方式:
父級div定義height
最后一個浮動元素后加空div標簽 并添加樣式clear:both。
包含浮動元素的父標簽添加樣式overflow為hidden或auto。
父級div定義zoom
IconFont 的使用原理來自于 css 的 @font-face 屬性。
這個屬性用來定義一個新的字體,基本用法如下:
@font-face {
font-family: <YourFontName>;
src: <url> [<format>],[<source> [<format>]], *;
[font-weight: <weight>];
[font-style: <style>];
}
font-family:為載入的字體取名字。
src:[url]加載字體,可以是相對路徑,可以是絕對路徑,也可以是網絡地址。[format]定義的字體的格式,用來幫助瀏覽器識別。主要取值為:【truetype(.ttf)、opentype(.otf)、truetype-aat、embedded-opentype(.eot)、svg(.svg)、woff(.woff)】。
font-weight:定義加粗樣式。
font-style:定義字體樣式。
可以從以下三點進行分析
1. 結構
display: none: 會讓元素完全從渲染樹中消失,渲染的時候不占據任何空間, 不能點擊
visibility: hidden:不會讓元素從渲染樹消失,渲染元素繼續占據空間,只是內容不可見,不能點擊
opacity: 0: 不會讓元素從渲染樹消失,渲染元素繼續占據空間,只是內容不可見,可以點擊
2. 繼承
display: none和opacity: 0:是非繼承屬性,子孫節點消失由于元素從渲染樹消失造成,通過修改子孫節點屬性無法顯示。
visibility: hidden:是繼承屬性,子孫節點消失由于繼承了hidden,通過設置visibility: visible;可以讓子孫節點顯示。
3. 性能
display: none: 修改元素會造成文檔回流,讀屏器不會讀取display: none元素內容,性能消耗較大
visibility: hidden: 修改元素只會造成本元素的重繪,性能消耗較少讀屏器讀取visibility: hidden元素內容
opacity: 0:修改元素會造成重繪,性能消耗較少
static:
這個是元素的默認定位方式,元素出現在正常的文檔流中,會占用頁面空間。
relative: 相對定位方式,相對于其原來的位置進行定位。會占用該元素在文檔中初始的頁面空間,即在使用top,bottom,left,right進行移動位置之后依舊不會改變其所占用空間的位置。可以使用z-index進行在z軸方向上的移動。
absolute: 絕對定位方式,脫離文檔流,不會占用頁面空間。以最近的不是static定位的父級元素作為參考進行定位,如果其所有的父級元素都是static定位,那么此元素最終則是以當前窗口作為參考進行定位。
fixed: 絕對定位方式,直接以瀏覽器窗口作為參考進行定位。其它特性同absolute定位。
當父元素使用了transform的時候,會以父元素定位。
sticky: 粘性定位,可以簡單理解為relative和fixed布局的混合。當粘性約束矩形在可視范圍內為relative,反之,則為fixed粘性定位元素如果和它的父元素一樣高,則垂直滾動的時候,粘性定位效果是不會出現的,它的定位效果完全受限于父級元素們。
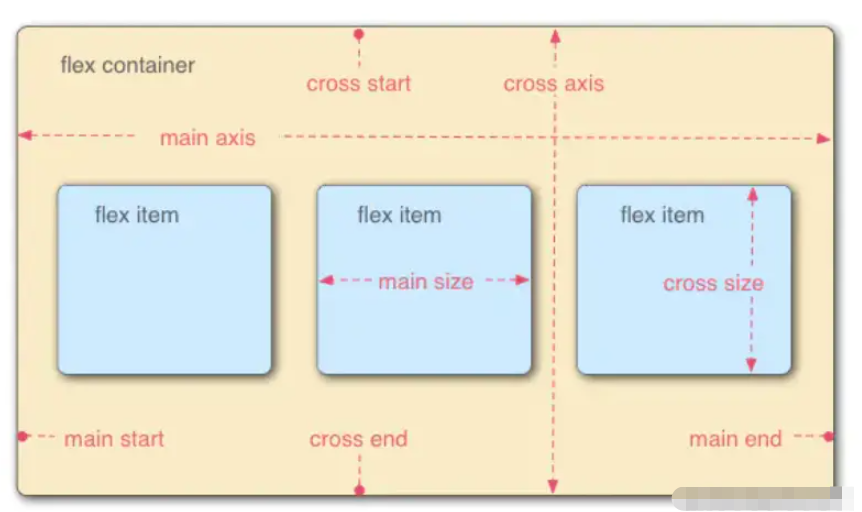
Flexible Box 簡稱 flex,意為”彈性布局”,可以簡便、完整、響應式地實現各種頁面布局
采用Flex布局的元素,稱為flex容器container
它的所有子元素自動成為容器成員,稱為flex項目item

容器中默認存在兩條軸,主軸和交叉軸,呈90度關系。項目默認沿主軸排列,通過flex-direction來決定主軸的方向。每根軸都有起點和終點,這對于元素的對齊非常重要
關于flex常用的屬性,我們可以劃分為容器屬性和容器成員屬性
容器屬性有:flex-direction、flex-wrap、flex-flow、justify-content、align-items、align-content
容器成員屬性有: order、flex-grow、flex-shrink、flex-basis、flex、align-self
更多屬性寫法可前往 MDN-flex 查看
通常 z-index 的使用是在有兩個重疊的標簽,在一定的情況下控制其中一個在另一個的上方或者下方出現。z-index值越大就越是在上層。z-index元素的position屬性需要是relative,absolute或是fixed。
z-index屬性在下列情況下會失效:
父元素position為relative時,子元素的z-index失效。解決:父元素position改為absolute或static;
元素沒有設置position屬性為非static屬性。解決:設置該元素的position屬性為relative,absolute或是fixed中的一種;
元素在設置z-index的同時還設置了float浮動。解決:float去除,改為display:inline-block;
點擊前往:前端布局之淺談BFC
先說下結論:
css加載不會阻塞DOM樹的解析
css加載會阻塞DOM樹的渲染
css加載會阻塞后面js語句的執行
為了避免讓用戶看到長時間的白屏時間,我們應該盡可能的提高css加載速度,比如可以使用以下幾種方法:
使用CDN(因為CDN會根據你的網絡狀況,替你挑選最近的一個具有緩存內容的節點為你提供資源,因此可以減少加載時間)
對css進行壓縮(可以用很多打包工具,比如webpack,gulp等,也可以通過開啟gzip壓縮)
合理的使用緩存(設置cache-control,expires,以及E-tag都是不錯的,不過要注意一個問題,就是文件更新后,你要避免緩存而帶來的影響。其中一個解決防范是在文件名字后面加一個版本號)
減少http請求數,將多個css文件合并,或者是干脆直接寫成內聯樣式(內聯樣式的一個缺點就是不能緩存)
瀏覽器渲染的流程如下:
HTML解析文件,生成DOM Tree,解析CSS文件生成CSSOM Tree
將Dom Tree和CSSOM Tree結合,生成Render Tree(渲染樹)
根據Render Tree渲染繪制,將像素渲染到屏幕上。
從流程我們可以看出來:
DOM解析和CSS解析是兩個并行的進程,所以這也解釋了為什么CSS加載不會阻塞DOM的解析。
然而,由于Render Tree是依賴于DOM Tree和CSSOM Tree的,所以他必須等待到CSSOM Tree構建完成,也就是CSS資源加載完成(或者CSS資源加載失敗)后,才能開始渲染。因此,CSS加載是會阻塞Dom的渲染的。
由于js可能會操作之前的Dom節點和css樣式,因此瀏覽器會維持html中css和js的順序。因此,樣式表會在后面的js執行前先加載執行完畢。所以css會阻塞后面js的執行。
點擊前往:js 和 css 是如何影響DOM樹構建的?
點擊前往:前端頁面之“回流重繪”
是什么:響應式網站設計(Responsive Web design)是一種網絡頁面設計布局,頁面的設計與開發應當根據用戶行為以及設備環境(系統平臺、屏幕尺寸、屏幕定向等)進行相應的響應和調整
描述響應式界面最著名的一句話就是“Content is like water”,大白話便是“如果將屏幕看作容器,那么內容就像水一樣”
響應式網站常見特點:
同時適配PC + 平板 + 手機等
標簽導航在接近手持終端設備時改變為經典的抽屜式導航
網站的布局會根據視口來調整模塊的大小和位置
基本原理: 響應式設計的基本原理是通過媒體查詢檢測不同的設備屏幕尺寸做處理 響應式設計實現通常會從以下幾方面思考:
彈性盒子(包括圖片、表格、視頻)和媒體查詢等技術
使用百分比布局創建流式布局的彈性UI,同時使用媒體查詢限制元素的尺寸和內容變更范圍
使用相對單位使得內容自適應調節
選擇斷點,針對不同斷點實現不同布局和內容展示
總結:
響應式布局優點:
面對不同分辨率設備靈活性強
能夠快捷解決多設備顯示適應問題
缺點:
僅適用布局、信息、框架并不復雜的部門類型網站
兼容各種設備工作量大,效率低下
代碼累贅,會出現隱藏無用的元素,加載時間加長
其實這是一種折中性質的設計解決方案,多方面因素影響而達不到最佳效果
一定程度上改變了網站原有的布局結構,會出現用戶混淆的情況
理解: 預處理語言擴充了css語言,增加了諸如變量、混合(mixin)、函數等功能,讓 css 更易維護、方便。本質上,預處理是css的超集,包含一套自定義的語法及一個解析器,根據這些語法定義自己的樣式規則,這些規則最終會通過解析器,編譯生成對應的 css 文件
有哪些: css預編譯語言在前端里面有三大優秀的預編處理器,分別是:sass、less、stylus
1px邊框問題由來: 蘋果 iPhone4 首次提出了 Retina Display(視網膜屏幕)的概念,在 iPhone4 使用的視網膜屏幕中,把 2x2 個像素當 1 個物理像素使用,即使用 2x2 個像素顯示原來 1 個物理像素顯示的內容,從而讓 UI 顯示更精致清晰,這 2x2 個像素叫做邏輯像素。
像這種像素比(像素比(即dpr)= 物理像素 / 邏輯像素)為 2 的視網膜屏幕也被稱為二倍屏,目前市面上還有像素比更高的三倍屏、四倍屏。
而 CSS 中 1px 指的是物理像素,因此,設置為 1px 的邊框在 dpr = 2 的視網膜屏幕中實際占用了 2 個邏輯像素的寬度,這就導致了界面邊框變粗的視覺體驗。
解決方案:使用 transform 解決
通過設置元素的 box-sizing 為 border-box,然后構建偽元素,再使用 CSS3 的 transform 縮放,這是目前市面上最受推崇的解決方法。這種方法可以滿足所有的場景,而且修改靈活,唯一的缺陷是,對于已使用偽元素的元素要多嵌套一個無用元素。具體的實現如下:
.one-pixel-border {
position: relative;
box-sizing: border-box;
}
.one-pixel-border::before {
display: block;
content: "";
position: absolute;
top: 50%;
left: 50%;
width: 200%;
height: 200%;
border: 1px solid red;
transform: translate(-50%, -50%) scale(0.5, 0.5);
}
這樣就可以得到 0.5px 的邊框。
還可以結合媒體查詢(@media)解決不同 dpr 值屏幕的邊框問題,如下:
@media screen and (-webkit-min-device-pixel-ratio: 2), (min-resolution: 2dppx) {
...
}
@media screen and (-webkit-min-device-pixel-ratio: 3), (min-resolution: 3dppx) {
...
}
當然還有不少其他的解決方案:border-image、background-image、viewport + rem + js、box-shadow等,但都有各自的缺點,不進行推薦,此處也不做詳細介紹。
以下代碼可解決這種卡頓的問題:
-webkit-overflow-scrolling: touch;
是因為這行代碼啟用了硬件加速特性,所以滑動很流暢。
px 像素(Pixel)。絕對單位。像素 px 是相對于顯示器屏幕分辨率而言的,是一 個虛擬長度單位,是計算機系統的數字化圖像長度單位
em 是相對長度單位,相對于當前對象內文本的字體尺寸。如當前對行內文本的字 體尺寸未被人為設置,則相對于瀏覽器的默認字體尺寸。它會繼承父級元素的字體大 小,因此并不是一個固定的值
rem 是 CSS3 新增的一個相對單位(root em,根 em),使用 rem 為元素設定字 體大小時,仍然是相對大小,但相對的只是 HTML 根元素
區別: IE 無法調整那些使用 px 作為單位的字體大小,而 em 和 rem 可以縮放,rem 相對的只是 HTML 根元素。這個單位可謂集相對大小和絕對大小的優點于一身,通過它既可以做到只修改根元素就成比例地調整所有字體大小,又可以避免字體大小逐 層復合的連鎖反應。目前,除了 IE8 及更早版本外,所有瀏覽器均已支持 rem。
點擊前往:如何使用 CSS 提高頁面性能?
letter-spacing作用于所有字符,但word-spacing僅作用于空格字符。換句話說,word-spacing的作用就是增加空格的間隙寬度。
沒有設置left/top/right/bottom屬性值的絕對定位稱為“無依賴絕對定位”。無依賴絕對定位其定位的位置和沒有設置position:absolute時候的位置相關。
(1)誰大誰上:當具有明顯的層疊水平標識的時候,如生效的z-index屬性值,在同一個層疊上下文領域,層疊水平值大的那一個覆蓋小的那一個。
(2)后來居上:當元素的層疊水平一致、層疊順序相同的時候,在DOM流中處于后面的元素會覆蓋前面的元素。
如果使用數值作為font-weight屬性值,必須是100~900的整百數。因為這里的數值僅僅是外表長得像數值,實際上是一個具有特定含義的關鍵字,并且這里的數值關鍵字和字母關鍵字之間是有對應關系的。
(1)text-indent 僅對第一行內聯盒子內容有效。
(2)非替換元素以外的 display 計算值為 inline 的內聯元素設置 text-indent值無效,如果計算值 inline-block/inline-table 則會生效。
(3)<input>標簽按鈕 text-indent 值無效。
(4)<button>標簽按鈕 text-indent 值有效。
(5)text-indent 的百分比值是相對于當前元素的“包含塊”計算的,而不是當前元素。
優點:在屏幕分辨率千差萬別的時代,只要將rem與屏幕分辨率關聯起來就可以實現頁面的整體縮放,使得在設備上的展現都統一起來了。 而且現在瀏覽器基本都已經支持rem了,兼容性也非常的好。
缺點:
(1)在奇葩的dpr設備上表現效果不太好,比如一些華為的高端機型用rem布局會出現錯亂。
(2)使用iframe引用也會出現問題。
(3)rem在多屏幕尺寸適配上與當前兩大平臺的設計哲學不一致。即大屏的出現到底是為了看得又大又清楚,還是為了看的更多的問 題。
“首選最小寬度”,指的是元素最適合的最小寬度。 東亞文字(如中文)最小寬度為每個漢字的寬度。 西方文字最小寬度由特定的連續的英文字符單元決定。并不是所有的英文字符都會組成連續單元,一般會終止于空格(普通空格)、短橫線、問號以及其他非英文字符等。
如果想讓英文字符和中文一樣,每一個字符都用最小寬度單元,可以試試使用CSS中的word-break:break-all。
對于普通文檔流中的元素,百分比高度值要想起作用,其父級必須有一個可以生效的高度值。
原因是如果包含塊的高度沒有顯式指定(即高度由內容決定),并且該元素不是絕對定位,則計算值為auto,因為解釋成了auto,所以無法參與計算。
使用絕對定位的元素會有計算值,即使祖先元素的height計算為auto也是如此。
(1)max-width 會覆蓋 width,即使 width 是行類樣式或者設置了 !important。
(2)min-width 會覆蓋 max-width,此規則發生在 min-width 和 max-width 沖突的時候。
(1)內容區域(content area)。內容區域指一種圍繞文字看不見的盒子,其大小僅受字符本身特性控制,本質上是一個字符盒子 (character box);但是有些元素,如圖片這樣的替換元素,其內容顯然不是文字,不存在字符盒子之類的,因此,對于這些 元素,內容區域可以看成元素自身。
(2)內聯盒子(inline box)。“內聯盒子”不會讓內容成塊顯示,而是排成一行,這里的“內聯盒子”實際指的就是元素的“外在盒 子”,用來決定元素是內聯還是塊級。該盒子又可以細分為“內聯盒子”和“匿名內聯盒子”兩類。
(3)行框盒子(line box),每一行就是一個“行框盒子”(實線框標注),每個“行框盒子”又是由一個一個“內聯盒子”組成的。
(4)包含塊(containing box),由一行一行的“行框盒子”組成。
content屬性生成的對象稱為“匿名替換元素”。
(1)我們使用content生成的文本是無法選中、無法復制的,好像設置了user select:none聲明一般,但是普通元素的文本卻可以被輕松選中。同時,content生成的文本無法被屏幕閱讀設備讀取,也無法被搜索引擎抓取,因此,千萬不要自以為是地把重要的文本信息使用content屬性生成,因為這對可訪問性和SEO都很不友好。
(2)content生成的內容不能左右:empty偽類。
(3)content動態生成值無法獲取。
margin的'auto'可不是擺設,是具有強烈的計算意味的關鍵字,用來計算元素對應方向應該獲得的剩余間距大小。但是觸發mar gin:auto計算有一個前提條件,就是width或height為auto時,元素是具有對應方向的自動填充特性的。
(1)如果一側定值,一側auto,則auto為剩余空間大小。
(2)如果兩側均是auto,則平分剩余空間。
(1)一個設置了overflow:hidden聲明的元素,假設同時存在border屬性和padding屬性,則當子元素內容超出容器寬度 高度限制的時候,剪裁的邊界是border box的內邊緣,而非padding box的內邊緣。
(2)HTML中有兩個標簽是默認可以產生滾動條的,一個是根元素,另一個是文本域。
(3)滾動條會占用容器的可用寬度或高度。
(4)元素設置了overflow:hidden聲明,里面內容高度溢出的時候,滾動依然存在,僅僅滾動條不存在!
<style type="text/css">
#parent p { background-color: red; }
div .a.b.c.d.e.f.g.h.i.j.k p{ background-color: green;
</style>
......
<div id="parent">
<div class="a b c d e f g h i j k">
<p>xxxx</p>
</div>
</div>
大家需要注意,權重是按優先級進行比較的,而不是相加規則。
答案:red。
body#god div.dad span.son {
width: 200px;
}
body#god span#test {
width: 250px;
}
本題考察css的樣式優先級權重,大家需要記住:
當兩個權值進行比較的時候,是從高到低逐級將等級位上的權重值(如 權值 1,0,0,0 對應--> 第一等級權重值,第二等級權重值,第三等級權重值,第四等級權重值)來進行比較的,而不是簡單的 1000個數 + 100個數 + 10個數 + 1個數 的總和來進行比較的,換句話說,低等級的選擇器,個數再多也不會越等級超過高等級的選擇器的優先級的。 所以本題的分析思路是:
先比較高權重位,即第一個樣式的高權重為 #god = 100
第二個樣式的高權重為 #god + #text = 200
100 < 200
所以最終計算結果是取 width: 250px;
若兩個樣式的高權重數量一樣的話,則需要比較下一個高權重!
答案:width: 250px;
<div class="container">
<div style="height: 100px"></div>
<div style="min-height: 10px"></div>
</div>
<style>
.container{
display: flex;
}
.container > div {
width: 100px;
}
</style>
Flex 布局會默認:
把所有子項變成水平排列。
默認不自動換行。
讓子項與其內容等寬,并把所有子項的高度變為最高子項的高度。
答案:100px
html {
box-sizing: border-box;
}
*, *:before, *:after {
box-sizing: inherit;
}
最簡單的方法:
html {
touch-action: none;
touch-action: pan-y;
}
還可以直接指定對應元素的寬度和overflow:
html {
width: 100vw;
overflow-x: hidden;
}
.box {
width: 0;
height: 0;
border-style:solid;
border-width: 0 50px 50px;
border-color: transparent transparent #d9534f;
}
兩欄布局
浮動實現
<style>
.box{
overflow: hidden;
}
.left {
float: left;
width: 200px;
background-color: gray;
height: 400px;
}
.right {
margin-left: 210px;
background-color: lightgray;
height: 200px;
}
</style>
<div class="box">
<div class="left">左邊</div>
<div class="right">右邊</div>
</div>
flex實現
<style>
.box{
display: flex;
}
.left {
width: 100px;
background-color: skyblue;
height: 400px;
}
.right {
flex: 1;
background-color: pink;
height: 200px;
}
</style>
<div class="box">
<div class="left">左邊</div>
<div class="right">右邊</div>
</div>
三欄布局
5. 單行文本如何實現兩端對齊 <style>
.wrap {
display: flex;
justify-content: space-between;
}
.left,
.right,
.middle {
height: 500px;
}
.left {
width: 200px;
background: coral;
}
.right {
width: 120px;
background: lightblue;
}
.middle {
background: #555;
width: 100%;
margin: 0 20px;
}
</style>
<div class="wrap">
<div class="left">左側</div>
<div class="middle">中間</div>
<div class="right">右側</div>
</div>
方法一:添加一行
根據justify對最后一行無效,我們可以新增一行,使該行文本不是最后一行,實現如下:
<style>
//scss
.item {
height: 32px;
line-height: 32px;
margin-bottom: 8px;
.label {
display: inline-block;
height: 100%;
width: 100px;
text-align: justify;
vertical-align: top;
&::after {
display: inline-block;
width: 100%;
content: '';
height: 0;
}
}
.value {
padding-right: 10px;
}
}
</style>
<div class="item">
<span class="label" >哈哈哈</span>:
<span class="value">哈哈哈</span>
</div>
方法二: text-align-last
text-align-last,該屬性定義的是一段文本中最后一行在被強制換行之前的對齊規則。
//scss
.item {
margin-bottom: 8px;
.label {
display: inline-block;
height: 100%;
min-width: 100px;
text-align: justify;
text-align-last: justify;
}
.value {
padding-right: 10px;
}
}
<style type="text/css">
.anima {
width: 800px;
height: 600px;
animation-name: likes;
animation-direction: alternate;
animation-timing-function: linear;
animation-delay: 0s;
animation-iteration-count: infinite;
animation-duration: 1s;
}
@keyframes likes {
0%{
transform: scale(1);
}
25%{
transform: scale(0.9);
}
50%{
transform: scale(0.85);
}
75%{
transform: scale(0.9);
}
100%{
transform: scale(1);
}
}
</style>
<image class="anima" mode="widthFix" @click="nav" src="./1.jpg"></image>
單行文本溢出隱藏
<style>
div {
width: 100px;
height: 100px;
/* 溢出隱藏 */
overflow: hidden;
/* 溢出用省略號顯示 */
text-overflow: ellipsis;
/* 規定段落中的文本不進行換行 */
white-space: nowrap;
}
</style>
<div>
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
</div>
多行文本溢出隱藏
<style>
div {
width: 100px;
overflow: hidden;
text-overflow: ellipsis;
/* 作為彈性伸縮盒子模型顯示 */
display: -webkit-box;
/* 顯示的行數 */
-webkit-line-clamp: 3;
/* 設置伸縮盒子的子元素排列方式:從上到下垂直排列 */
-webkit-box-orient: vertical;
}
</style>
<div>
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
</div>
我們在布局一個頁面時,通常都會用到水平居中和垂直居中,處理水平居中很好處理,不外乎就是設定margin:0 auto;或是text-align:center;,就可以輕松解決掉水平居中的問題,但一直以來最麻煩對齊問題就是「垂直居中」,以下將介紹幾種單純利用CSS垂直居中的方式,只需要理解背后的原理就可以輕松應用。
下面為公共代碼:
<style>
.box {
width: 300px;
height: 300px;
background: #ddd;
}
.small {
background: red;
}
</style>
<body>
<div class="box">
<div class="small">small</div>
</div>
</body>
1. absolute + margin實現
方法一:
.box {
position: relative;
}
.small {
position: absolute;
top: 50%;
left: 50%;
margin: -50px 0 0 -50px;
width: 100px;
height: 100px;
}
方法二:
.box {
position: relative;
}
.small {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
width: 100px;
height: 100px;
}
2. absolute + calc 實現
.box {
position: relative;
}
.small {
position: absolute;
top: calc(50% - 50px);
left: calc(50% - 50px);
width: 100px;
height: 100px;
}
3. absolute + transform 實現
.box {
position: relative;
}
.small {
position: absolute;
top: 50%;
left: 50%;
transform: translate3d(-50%, -50%, 0);
width: 100px;
height: 100px;
}
4. 轉行內元素
.box {
line-height: 300px;
text-align: center;
font-size: 0px;
}
.small {
padding: 6px 10px;
font-size: 16px;
display: inline-block;
vertical-align: middle;
line-height: 16px;
}
5. 使用flex
方法一:
.box {
display: flex;
justify-content: center;
align-items: center;
}
方法二:
.box {
display: flex;
justify-content: center;
}
.small {
align-self: center;
}
以上就是“前端面試CSS中的高頻考點有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。