您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下es6有遍歷對象的方法嗎的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
有,遍歷方法:1、“for...in”語句,遍歷對象自身的和繼承的可枚舉屬性;2、Object.keys(),對屬性名進行遍歷;3、Object.getOwnPropertyNames(),對屬性名進行遍歷;4、Object.getOwnPropertySymbols(),遍歷所有Symbol屬性;5、Reflect.ownKeys(),遍歷所有屬性。
(1)for...in
for...in循環遍歷對象自身的和繼承的可枚舉屬性(不含 Symbol 屬性)。
登錄后復制const obj = {
id:1,
name:‘zhangsan’,
age:18
}
for(let key in obj){
console.log(key + ‘—’ + obj[key])
}

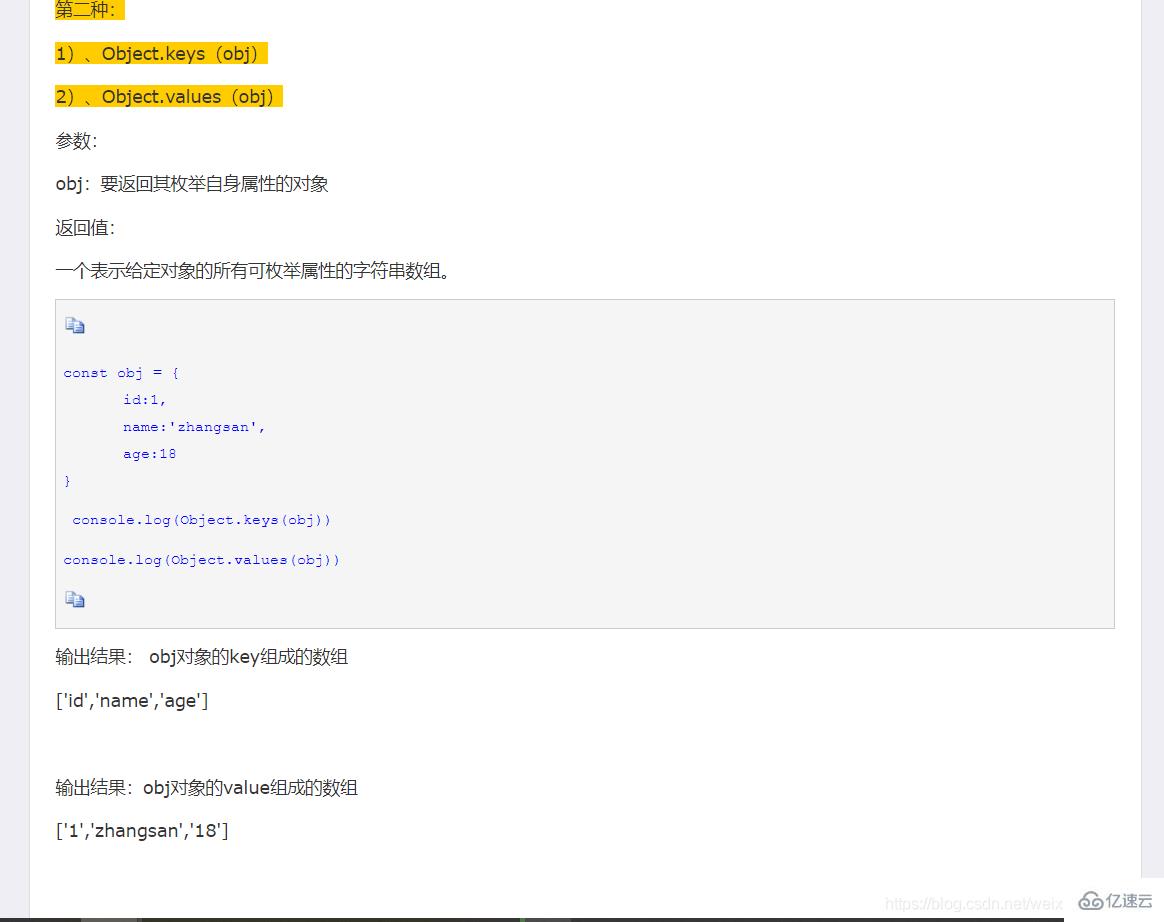
(2)Object.keys(obj)
Object.keys返回一個數組,包括對象自身的(不含繼承的)所有可枚舉屬性(不含 Symbol 屬性)的鍵名。

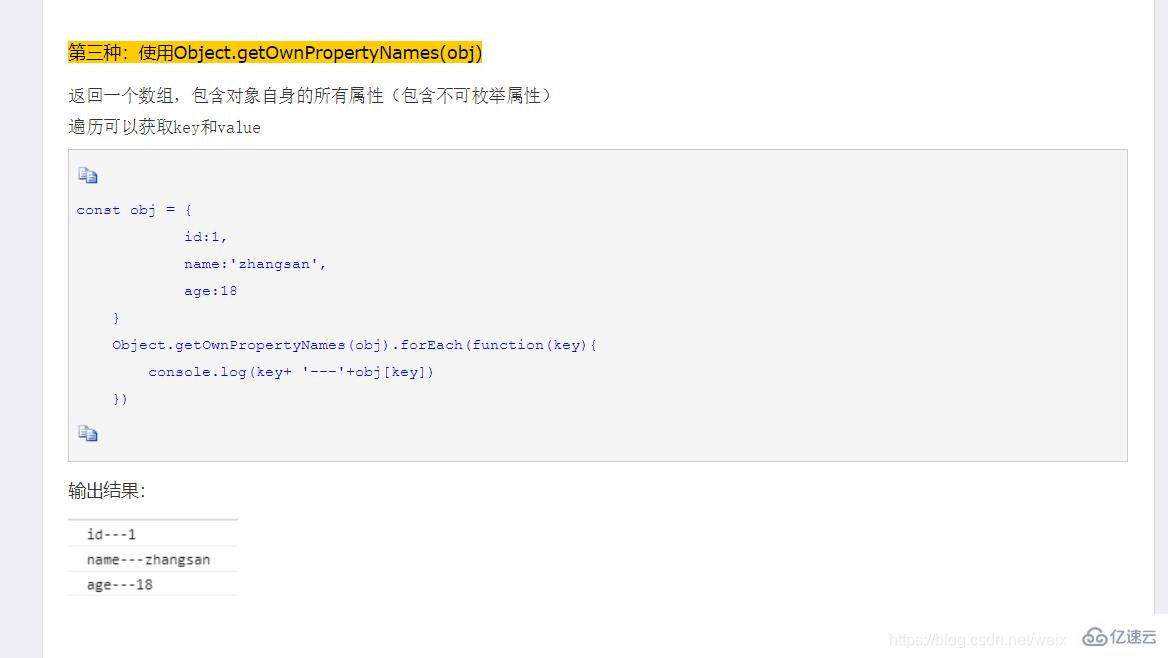
(3)Object.getOwnPropertyNames(obj)
Object.getOwnPropertyNames返回一個數組,包含對象自身的所有屬性(不含 Symbol 屬性,但是包括不可枚舉屬性)的鍵名。

(4)Object.getOwnPropertySymbols(obj)
Object.getOwnPropertySymbols返回一個數組,包含對象自身的所有 Symbol 屬性的鍵名。

(5)Reflect.ownKeys(obj)
Reflect.ownKeys返回一個數組,包含對象自身的(不含繼承的)所有鍵名,不管鍵名是 Symbol 或字符串,也不管是否可枚舉。

以上的 5 種方法遍歷對象的鍵名,都遵守同樣的屬性遍歷的次序規則。
首先遍歷所有數值鍵,按照數值升序排列。
其次遍歷所有字符串鍵,按照加入時間升序排列。
最后遍歷所有 Symbol 鍵,按照加入時間升序排列。
(5)Reflect.enumerate(obj)
Reflect.enumerate(obj),返回一個Iterator對象,遍歷對象自身的和繼承的所有可枚舉屬性(不含Symbol屬性),與for … in 循環相同。
以上就是“es6有遍歷對象的方法嗎”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。