您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“es6遍歷數組有哪些方法”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“es6遍歷數組有哪些方法”這篇文章吧。
es6遍歷數組的方法:1、使用forEach(),可為數組中的每個元素調用一個函數;2、使用map(),對數組的每個元素調用指定的回調函數;3、使用filter();4、使用some();5、使用every();6、使用reduce()。
本教程操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
forEach
map
filter
some
every
reduce
聲明一個需要遍歷的對象
下面的代碼都是要引用這個對象的
let data = {
code: 1,
list: [{
id: 23,
title: "女裝1",
price: 300
},
{
id: 24,
title: "女裝2",
price: 200
},
{
id: 27,
title: "男裝1",
price: 100
},
{
id: 29,
title: "男裝2",
price: 400
},
{
id: 230,
title: "女裝3",
price: 600
},
{
id: 40,
title: "童裝1",
price: 700
}
]
}forEach的話不能使用break 與continue語句
// 有二個參數 第一個參數是數值 第二個參數是索引值
data.list.forEach(function(item,index){
console.log(item,index)
//輸出結果是{
// {id: 23, title: "女裝1", price: 300} 0
// {id: 24, title: "女裝2", price: 200} 1
// {id: 27, title: "男裝1", price: 100} 2
// {id: 29, title: "男裝2", price: 400} 3
// {id: 230, title: "女裝3", price: 600} 4
// {id: 40, title: "童裝1", price: 700} 5
// }
}) //map 映射
//遍歷數據并返回一個新的數組 對數據的處理會返回原先對應的位置
let arr = [2, 3, 6];
let newArr = arr.map(function (val, index) {
// 第一個參數是值 第二個參數是索引值
console.log(arr)
})**遍歷數據并返回一個新的數組 對數據的處理會返回原先對應的位置
要添加代碼塊 map 不可以解析同一個塊級作用域
{}{}代表不同的塊級作用域 分別在不同里面寫**
// 淺拷貝
// 淺拷貝是指a把值 給了b 當b的值改變 a b 的值同時改變。
{
let arr = [2, 3, 6];
let newArr = arr.map(function (index, val) {
// 第一個參數是索引值 第二個參數是值 })
console.log(arr)// 0: 2
// 1: 3
// 2: 6 }
{
// 淺拷貝
// 淺拷貝是指a把值 給了b 當b的值改變 a b 的值同時改變。
let newArr = data.list.map((item, index) => {
item.price = item.price * .6
return item;
});
console.log(newArr)//打印的結果價格都是改變的,一樣的{
// 0: {id: 23, title: "女裝1", price: 180}
// 1: {id: 24, title: "女裝2", price: 120}
// 2: {id: 27, title: "男裝1", price: 60}
// 3: {id: 29, title: "男裝2", price: 240}
// 4: {id: 230, title: "女裝3", price: 360}
// 5: {id: 40, title: "童裝1", price: 420}
// }
console.log(data.list)//同上 }
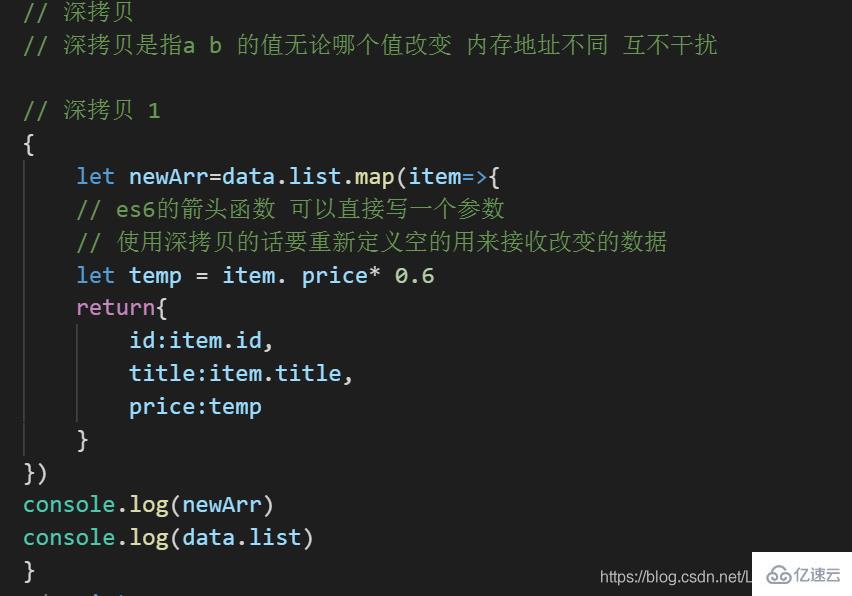
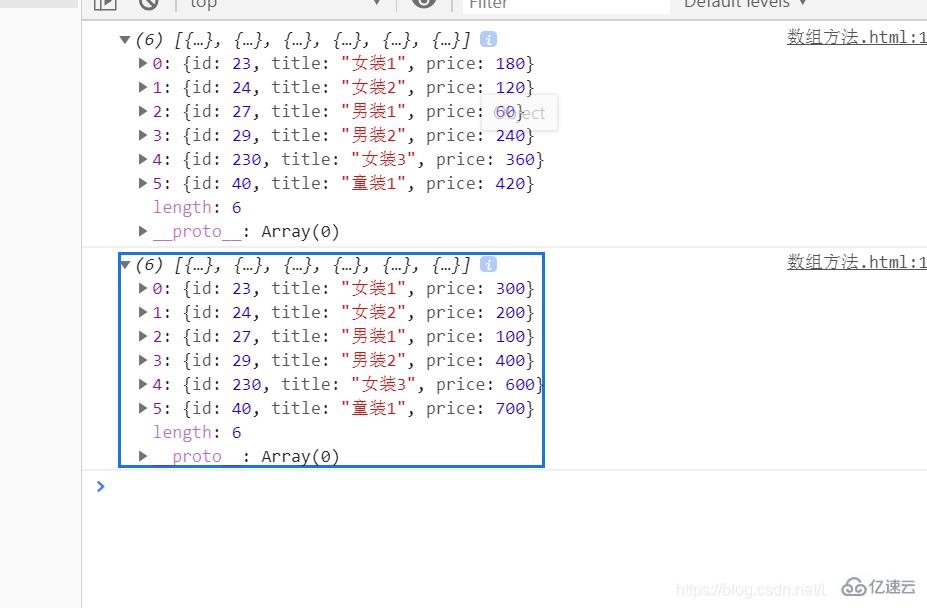
輸出結果 深拷貝無論a b 值哪個改變 最終結果都不會隨著a b的改變而改變

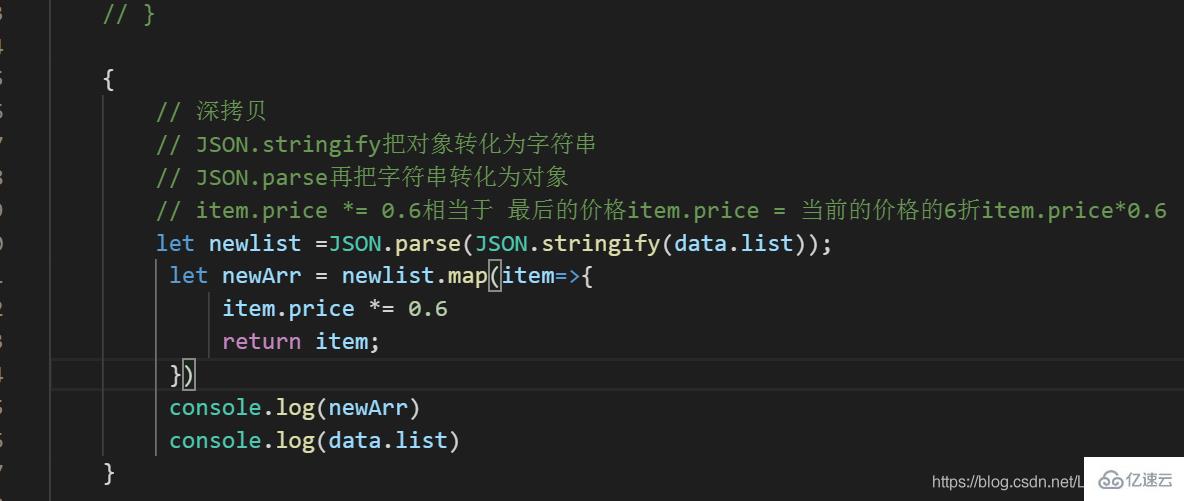
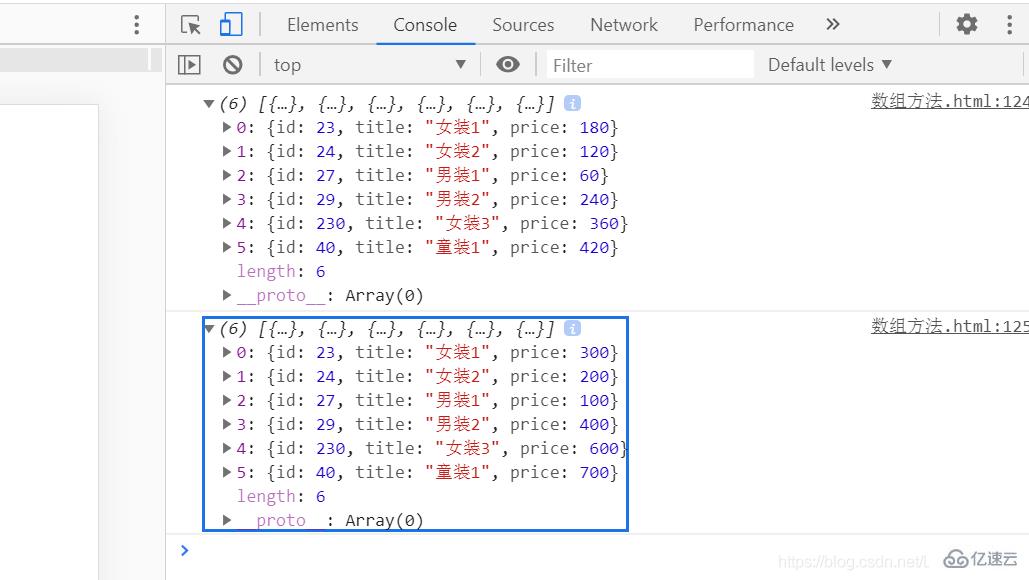
// 深拷貝 2(簡單粗暴)



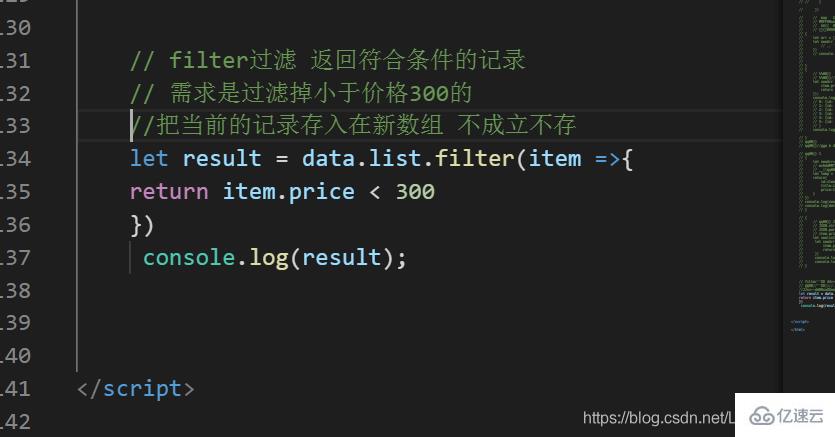
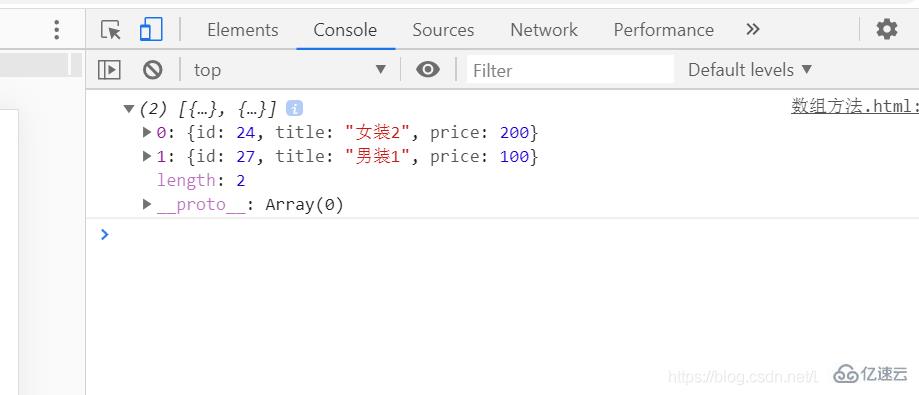
過濾到價格小于300的 打印出來
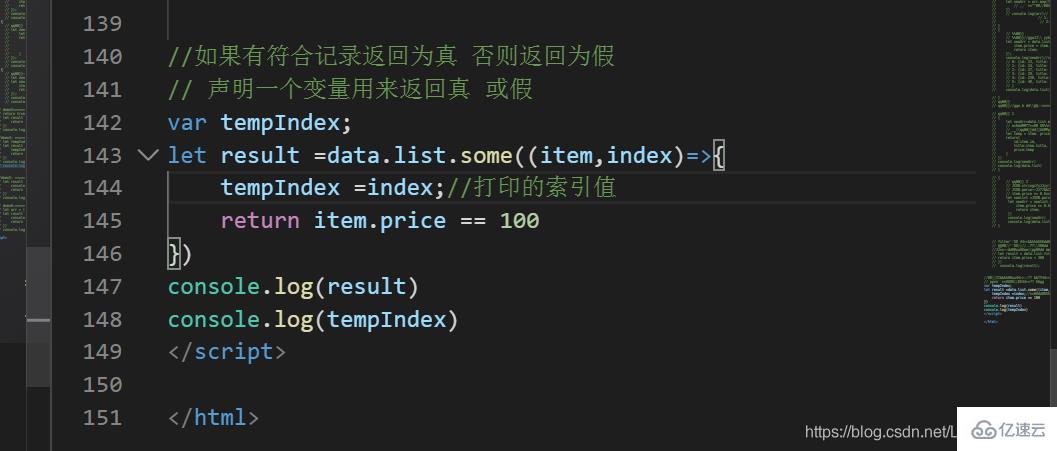
定義的是找到一個值并且返回


這個返回的是如果其中一個為假 全部返回為假 返回的是每個條件

這個是輸出的信息

輸出的總和是 sum+val(數值)
// reduce 用來實現累加的效果 (常用于寫購物車價格的累加)
// 聲明一個數組 數組里面放數字 讓其里面的數字顯示為累加的總和
// let arr=[200,200,100]
// let result =arr.reduce((sum,val,index)=>{
// 200+200 index
// 400+100 index
// sum是總加后的和 val是變量里面的值 index為索引值
// console.log(sum,val,index)
// return sum +val;
// })
// console.log(result)
以上是“es6遍歷數組有哪些方法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。