溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue el-switch初始值不能正確顯示狀態如何解決的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇vue el-switch初始值不能正確顯示狀態如何解決文章都會有所收獲,下面我們一起來看看吧。



先去檢查一下接口返回格式 如果是字符串 不需要加冒號
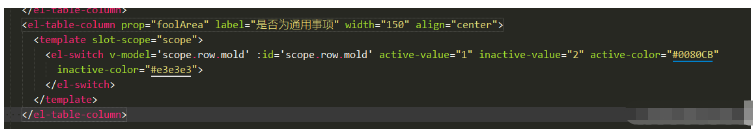
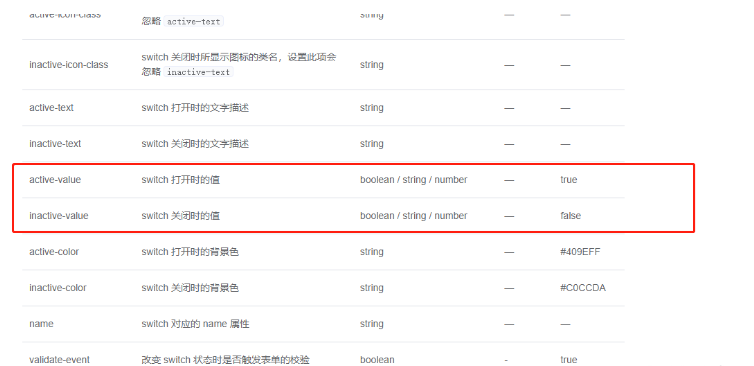
active-value="1" inactive-value="2"
如果是數字
:active-value="1" :inactive-value="2"
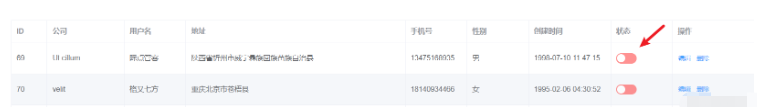
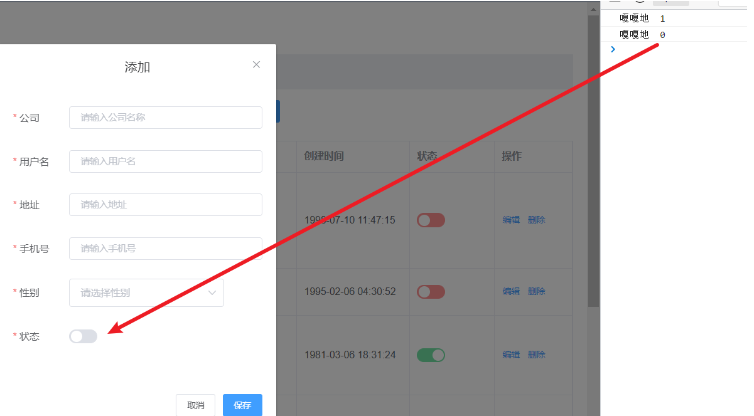
vue項目中的表格使用了el-switch,一開始這個狀態我使用了布爾值來定義,結果顯示異常 ,明明有true應該顯示綠色開關的,但全都是紅色(false)狀態

百度之后找了一種方法能解決這個問題,特此記錄
首頁表格第一次用這個el-switch,此處禁止修改,設置了disabled,state的值也由布爾值換成了數字0或者1。這里就顯示正常了

<el-table-column prop="state" label="狀態" width="120"> <template slot-scope="scope"> <el-switch disabled v-model="scope.row.state" active-value="1" inactive-value="0" active-color="#13ce66" inactive-color="#ff4949" > </el-switch> </template> </el-table-column>
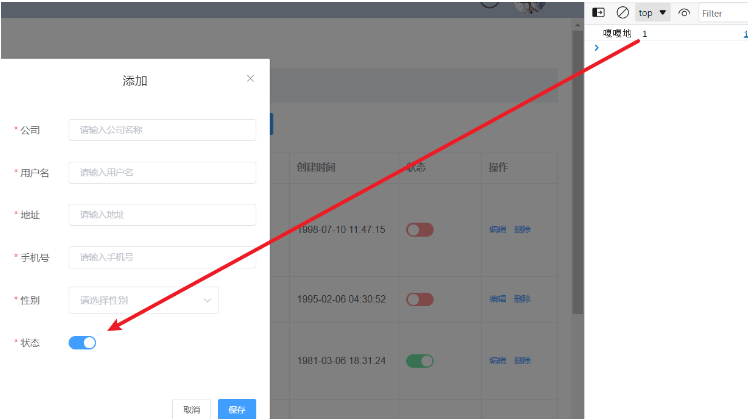
第二處用的是彈框中使用的,可以修改的
<el-form-item label="狀態" props="state" required> <el-switch v-model="editForm.state" active-value="1" inactive-value="0" @change="changeState(editForm.state)"></el-switch> </el-form-item>
methods: {
changeState(state) {
this.editForm.state = state;
console.log('嘎嘎地 ',state);
}
}打印結果


關于“vue el-switch初始值不能正確顯示狀態如何解決”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“vue el-switch初始值不能正確顯示狀態如何解決”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。