您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何使用CSS濾鏡實現內凹平滑圓角效果的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
使用 CSS 實現如下的布局:

在 CSS 世界中,如果只是下述這種效果,還是非常容易實現的:

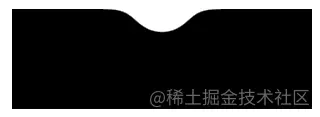
一旦涉及到圓角或者波浪效果,難度就會提升很多。
實現這種連續平滑的曲線其實是比較麻煩的,當然,也不是完全沒有辦法。本文,就會帶大家看看,使用 CSS 實現上述內凹平滑圓角效果的一些可能的方式。
第一種方法比較笨。我們可以使用多個圓的銜接實現。
首先,我們會實現一個內部挖出一個矩形的矩形:
<div></div>
核心 CSS 代碼如下:
div {
height: 200px;
background:
linear-gradient(90deg, #9c27b0, #9c27b0 110px, transparent 110px, transparent 190px, #9c27b0 190px),
linear-gradient(90deg, #9c27b0, #9c27b0);
background-size: 100% 20px, 100% 100%;
background-position: 0 0, 0 20px;
background-repeat: no-repeat;
}得到這樣一個圖形(實現的方式有很多,這里我利用的是漸變):

接下來,就是通過偽元素去疊加三個圓,大概是這樣:

div {
...
&::before {
position: absolute;
content: "";
width: 40px;
height: 40px;
border-radius: 50%;
background: #000;
left: 90px;
box-shadow: 40px 0 0 #000, 80px 0 0 #000;
}
}稍微,修改一下三個圓的顏色,我們就可以得到如下的效果:

可以看到,這種通過 3 個圓的疊加實現的效果并不是太好,只能說是勉強還原,如果背景色不是純色,就穿幫了:

下面,是本文的重點,將介紹一種利用濾鏡實現該效果的方式。
一聽到濾鏡,你可能會比較詫異,啊?這個效果好像和濾鏡應該扯不上什么關系吧?
下面,就是見證奇跡的時刻。
首先,我們只需要實現這樣一個圖形:
<div class="g-container"> <div class="g-content"> <div class="g-filter"></div> </div> </div>
.g-container {
position: relative;
width: 300px;
height: 100px;
.g-content {
height: 100px;
.g-filter {
height: 100px;
background: radial-gradient(circle at 50% -10px, transparent 0, transparent 39px, #000 40px, #000);
}
}
}得到這樣一個簡單的圖形:

看到這里,肯定會疑惑,為什么這個圖形需要用 3 層 div 嵌套的方式?不是一個 div 就足夠了嗎?
是因為我們又要運用 filter: contrast() 和 filter: blur() 這對神奇的組合。
我們簡單改造一下上述代碼,仔細觀察和上述 CSS 的異同:
.g-container {
position: relative;
width: 300px;
height: 100px;
.g-content {
height: 100px;
filter: contrast(20);
background-color: white;
overflow: hidden;
.g-filter {
filter: blur(10px);
height: 100px;
background: radial-gradient(circle at 50% -10px, transparent 0, transparent 29px, #000 40px, #000);
}
}
}我們給 .g-content 添加了 filter: contrast(20) 和 background-color: white,給 .g-filter 添加了 filter: blur(10px)。
神奇的事情發生了,我們得到了這樣一個效果:

通過對比度濾鏡把高斯模糊的模糊邊緣給干掉,將原本的直角,變成了圓角,Amazing。
通過一個 Gif 圖更直觀的感受:

這里有幾個細節需要注意:
.g-content 這一層需要設置 background、需要 overflow: hidden(可以自己嘗試去掉看看效果)
外側的直角也變成了圓角
基于上述第二點,外側的直角也變成了圓角,如果希望這個圓角也是直角,就有了 .g-container 這一層,我們可以通過在這一層添加一個偽元素,將 4 個角覆蓋成直角:
.g-container {
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
z-index: 1;
background: radial-gradient(circle at 50% -10px, transparent 0, transparent 60px, #000 60px, #000 0);
}
}我們就可以得到,只有中間部分是內凹圓角,其余四個角是直角的效果:

當然,上述平滑內凹圓角由于應用了模糊濾鏡,內部不建議再放置 DOM,最好當做背景使用,內部內容可以通過其他方式疊加在其上方即可。
感謝各位的閱讀!關于“如何使用CSS濾鏡實現內凹平滑圓角效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。