溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
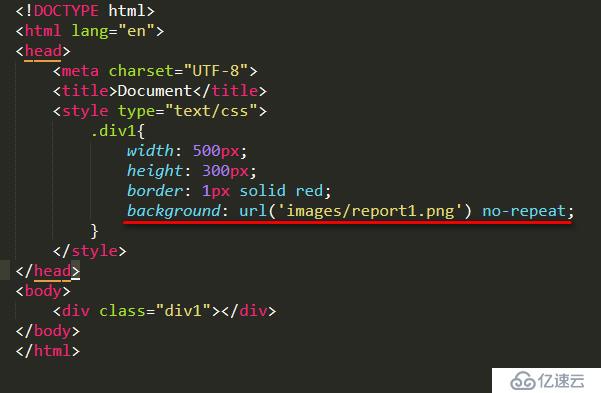
1

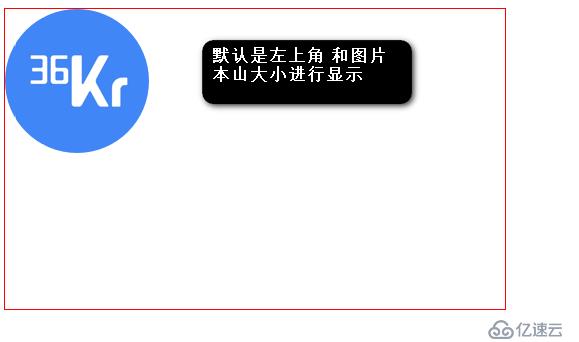
效果:

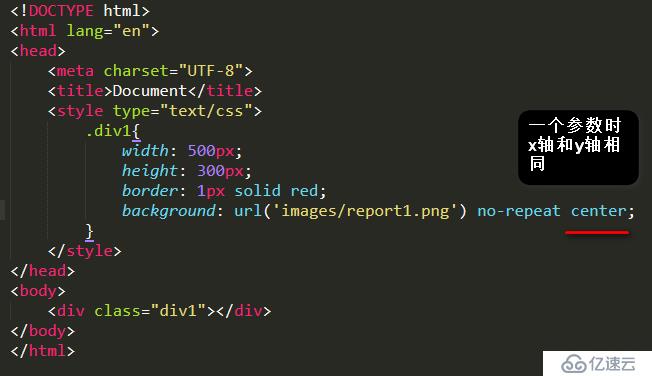
2

效果:

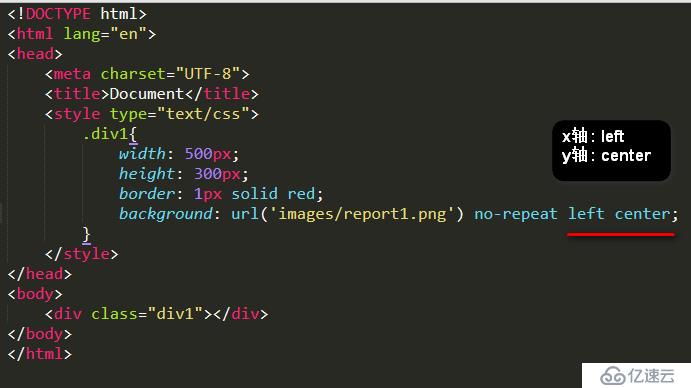
3

效果:

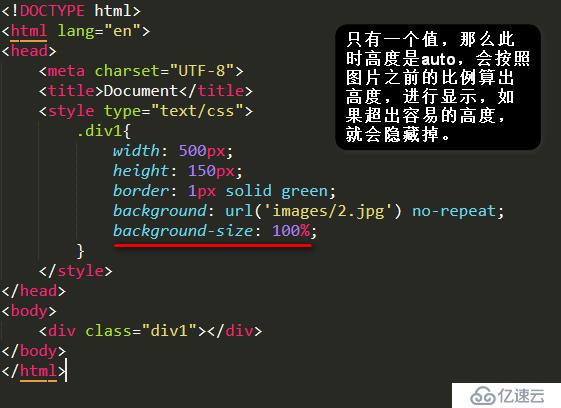
4 background-size的用法

注意:盒子的大小是:
寬度:500px 高度:150px;
圖片的實際大小:寬度:533px 高度:300px;
此時的效果:

注意:寬度是100% 高度是auto:
所以超出的部分會隱藏掉
另一種情況:

此時的效果:

此時圖片的高度小于容器的高度 所以容器多出了很多空白地方
所以說:background:100%; 是有兩種呈現的效果。要么隱藏掉多余的部分圖片,要么容器活出空白地方
5

此時的效果:

6 
此時的效果:

此時圖片并沒有顯示完全
總結:
background-size:100%; // 寬度100% 高度auto(按圖片本身的寬/高比進行縮放顯示) 這種不一定會鋪滿整個容器 也有可能超出的部分會被隱藏掉
backgrond-size:100% 100%; // 寬度100% 拉伸 高度也是100% 拉伸 這種一定會鋪滿整個容器
background-size:cover; // 也會鋪滿整個容器大小 圖片比例不變
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。