溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關CSS中如何使用background-position屬性,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
CSS background-position屬性
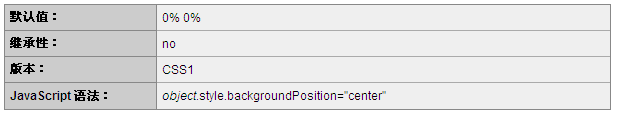
定義和用法
CSS background-position屬性設置背景圖像的起始位置。
這個屬性設置背景原圖像(由CSS background-image定義)的位置,背景圖像如果要重復,將從這一點開始。
提示:您需要把CSS background-attachment屬性設置為"fixed",才能保證該屬性在Firefox和Opera中正常工作。

實例
如何定位背景圖像:
body { background-image:url('bgimage.gif'); background-repeat:no-repeat; background-attachment:fixed; background-position:center; }瀏覽器支持
所有瀏覽器都支持CSS background-position屬性。
注釋:任何版本的InternetExplorer(包括IE8)都不支持屬性值"inherit"。
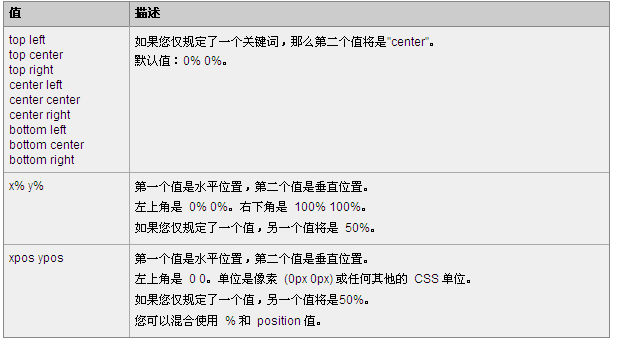
可能的值

看完上述內容,你們對CSS中如何使用background-position屬性有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。