您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
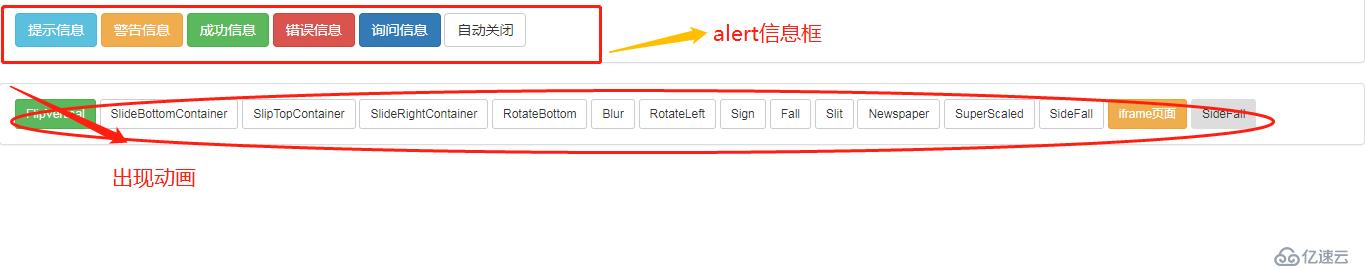
方便工作需要,對于模態框二次封裝,可拖動;15種動畫效果,先看效果圖;
Demo請看留言第一條;





<div class="panel panel-default">
<div class="panel-body">
<button class="btn btn-info" type="button">提示信息</button>
<button class="btn btn-warning" type="button">警告信息</button>
<button class="btn btn-success" type="button">成功信息</button>
<button class="btn btn-danger" type="button">錯誤信息</button>
<button class="btn btn-primary" type="button">詢問信息</button>
<button class="btn btn-default" type="button">自動關閉</button>
</div>
</div>
<div class="panel panel-default">
<div class="panel-body">
<button class="btn btn-success btn-sm" id="test1">
FlipVertical
</button>
<button class="btn btn-default btn-sm" id="test3">
SlideBottomContainer
</button>
<button class="btn btn-default btn-sm" id="test4">
SlipTopContainer
</button>
<button class="btn btn-default btn-sm" id="test5">
SlideRightContainer
</button>
<button class="btn btn-default btn-sm" id="test6">
RotateBottom
</button>
<button class="btn btn-default btn-sm" id="test7">
Blur
</button>
<button class="btn btn-default btn-sm" id="test8">
RotateLeft
</button>
<button class="btn btn-default btn-sm" id="test9">
Sign
</button>
<button class="btn btn-default btn-sm" id="test10">
Fall
</button>
<button class="btn btn-default btn-sm" id="test11">
Slit
</button>
<button class="btn btn-default btn-sm" id="test12">
Newspaper
</button>
<button class="btn btn-default btn-sm" id="test13">
SuperScaled
</button>
<button class="btn btn-default btn-sm" id="test14">
SideFall
</button>
<button class="btn btn-warning btn-sm dialog" id="test15" data-title="外部頁面" data-animation="ShowModalAnimation.FlipVertical"
data-external=true
data-onload="javascript: function(){ alert('測試')}" data-size="modal-full" data-content="https://blog.51cto.com/317057112">
iframe頁面
</button>
<button class="btn default btn-sm" id="test16">
SideFall
</button>
</div>
</div><script>
$(".dialog").dailog();
$("#test1").dailog({
id: "test222",//ID
title: '測試1',//窗體標題
animation: ShowModalAnimation.FlipVertical,
content: '<button class="btn btn-primary btn-lg" id="test2">開始演示模態框</button><script>$("#test2").dailog({id: "test1111",title:"測試2",animation: ShowModalAnimation.FlipHorizontal,content: "<p>我是測試窗口2</p>",size: ModalSize.sm,});',
size: ModalSize.lg,
});
$("#test3").dailog({
id: "test111",//ID
title: '測試2',//窗體標題
ico: '<i class="fa fa-fw fa-commenting-o"></i> ',
animation: ShowModalAnimation.SlideBottomContainer,
content: '<p>測試2</p>',
size: ModalSize.sm,
openEvent: function () {
alert("打開窗口");
},
closeEvent: function () {
alert("關閉窗口")
}
})
$("#test4").dailog({
title: '測試4',//窗體標題
animation: ShowModalAnimation.SlipTopContainer,
content: "<p>我是測試窗口2</p>",
size: ModalSize.sm,
})
$("#test5").dailog({
title: '測試5',//窗體標題
animation: ShowModalAnimation.SlideRightContainer,
content: "<p>我是測試窗口2</p>",
size: ModalSize.sm,
})
$("#test6").dailog({
title: '測試6',//窗體標題
animation: ShowModalAnimation.RotateBottom,
content: "<p>我是測試窗口2</p>",
size: ModalSize.sm,
})
$("#test7").dailog({
title: '測試7',//窗體標題
animation: ShowModalAnimation.Blur,
content: "<p>我是測試窗口2</p>",
size: ModalSize.sm,
})
$("#test8").dailog({
title: '測試8',//窗體標題
animation: ShowModalAnimation.RotateLeft,
content: "<p>我是測試窗口2</p>",
size: ModalSize.sm,
})
$("#test9").dailog({
title: '測試9',//窗體標題:
animation: ShowModalAnimation.Sign,
content: "<p>我是測試窗口</p>",
size: ModalSize.sm,
})
$("#test10").dailog({
title: '測試10',//窗體標題
animation: ShowModalAnimation.Fall,
content: "<p>我是測試窗口</p>",
size: ModalSize.sm,
})
$("#test11").dailog({
title: '測試11',//窗體標題
animation: ShowModalAnimation.Slit,
content: "<p>我是測試窗口</p>",
size: ModalSize.sm,
})
$("#test12").dailog({
title: '測試12',//窗體標題
animation: ShowModalAnimation.Newspaper,
content: "<p>我是測試窗口</p>",
size: ModalSize.sm,
});
$("#test13").dailog({
title: '測試13',//窗體標題
animation: ShowModalAnimation.SuperScaled,
content: "<p>我是測試窗口</p>",
size: ModalSize.sm,
});
$("#test14").dailog({
title: '測試14',//窗體標題
animation: ShowModalAnimation.SideFall,
content: "<p>我是測試窗口</p>",
size: ModalSize.sm,
buttons: [{
text: "OK",
style: "btn btn-info btn-sm",
clickEvent: function () {
alert($(this).text());
}
}, {
text: "取消",
style: "btn btn-info btn-sm",
clickEvent: function () {
alert($(this).text());
}
}]
});
$("#test16").dailog({
title: '測試16',//窗體標題
animation: ShowModalAnimation.SideFall,
content: "https://www.baidu.com/",
size: ModalSize.lg,
external: true,
});
$("button:contains('提示信息')").on("click", function () {
Controls.Alert("溫馨提示", messageType.info, "提示信息!");
});
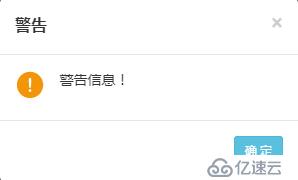
$("button:contains('警告信息')").on("click", function () {
Controls.Alert("警告", messageType.warn, "警告信息!");
});
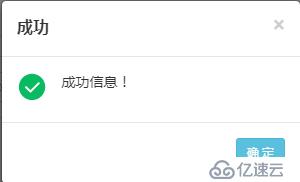
$("button:contains('成功')").on("click", function () {
Controls.Alert("成功", messageType.success, "成功信息!");
});
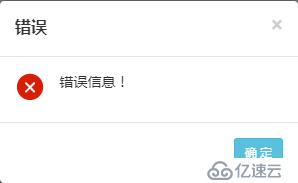
$("button:contains('錯誤信息')").on("click", function () {
Controls.Alert("錯誤", messageType.error, "錯誤信息!");
});
$("button:contains('詢問信息')").on("click", function () {
Controls.Confirm("詢問", "確定刪除此項?", function () {
alert("點擊了確定按鈕");
},
function () {
alert("點擊了取消按鈕");
});
});
$("button:contains('自動關閉')").on("click", function () {
Controls.Alert("自動關閉", messageType.info, "我會自動關閉!", true, 3000);
});</script>
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。