您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
H5 是 HTML 5 的縮寫,也代表新瀏覽器技術和標準,例如一些先進瀏覽所支持的一些 HTML 5 標準 APIs
單頁 Web 應用(single page web application,SPA),就是只有一張 Web 頁面的應用。單頁應用程序 (SPA) 是加載單個 HTML 頁面并在用戶與應用程序交互時動態更新該頁面的Web應用程序。瀏覽器一開始會加載必需的 HTML、CSS 和 JavaScript,所有的操作都在這張頁面上完成,都由 JavaScript 來控制。因此,對單頁應用來說模塊化的開發和設計顯得相當重要。
說明參考:
· SPA · 百度百科
· 單頁應用 · 維基百科
Plus 小屏網頁客戶端(以下簡稱 Plus SPA)是使用 Vue.js 及 ES+ 等現代 Web 技術進行構建編寫的 Web 單頁應用。其純前端的代碼,允許將 Plus SPA 分發到網絡上的各個地方,甚至你可以進行設備嵌入本地運行,只要你有一個可以渲染 JS + HTML + CSS 的應用即可。
在前面的教程中,我們在 CentOS 7.4 的服務器中已經安裝可 Git 軟件,如果你是直接跳過來看 SPA 安裝教程的,請在 CentOS 中運行下面的命令安裝,如果你不是 CentOS 系統,請自行從 Git 官網安裝,命令如下:
yum install -y git
我們的 SPA 代碼存放在slimkit/plus-small-screen-client」。
現在,我們進入 CentOS 中,然后按照之前安裝 Plus 的慣例,我們將程序代碼存放在 /usr/local/src目錄中,所以我們執行 cd /usr/local/src 即可進入該目錄,然后我們執行下面的命令:
git clone https://github.com/slimkit/plus-small-screen-client spa && cd spa
執行完成你,你可以執行 pwd 你可以看到你當前所處的位置為 /usr/local/src/spa,這就是我們的代碼位置了。
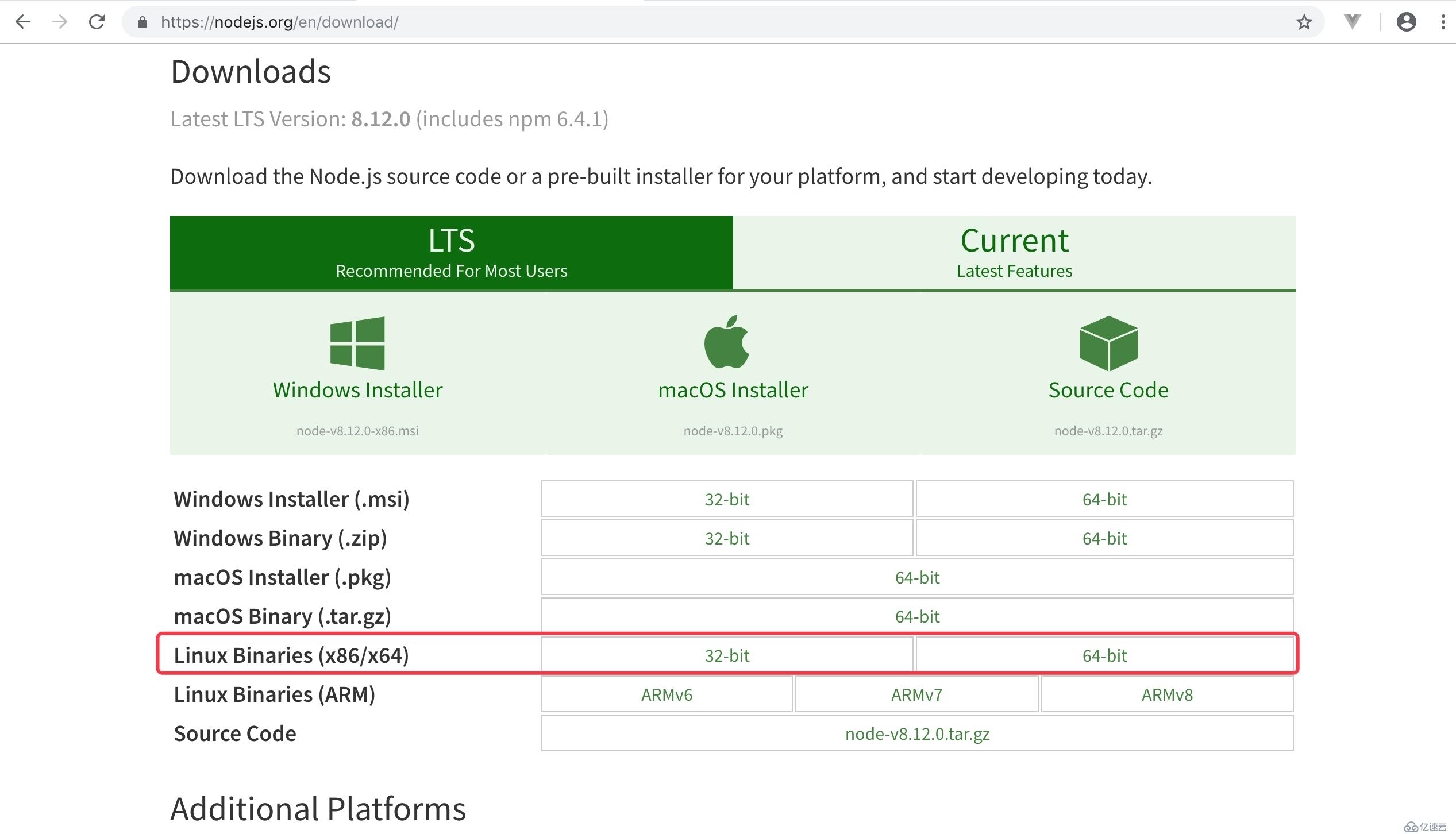
我們打開 Node.js 官網下載頁面 默認會選擇 LTS 版本,目前我這里最新的是 8.12.0 版本,我們在頁面找到 ·Linux Binaries (x86/x64)· 這一行,我這里系統是 65 Bit 所以我點擊這一行的 64-bit 按鈕,你更具你系統選擇。如果你不清楚,請看下圖:

通過上圖可知,我這里需要 64-bit 右鍵后選擇「復制鏈接地址」得到 https://nodejs.org/dist/v8.12.0/node-v8.12.0-linux-x64.tar.xz 這樣的地址。我們現在回到服務器家目錄(執行 cd ~)然后使用下面的命令進行下載:
curl -L https://nodejs.org/dist/v8.12.0/node-v8.12.0-linux-x64.tar.xz > node-v8.12.0-linux-x64.tar.xz1
執行完成后,我們輸入 ls -al 命令,你會看到有一個 node-v8.12.0-linux-x64.tar.xz 的歸檔文件。
現在我們下載解壓工具對歸檔進行解壓:
yum install -y xz tar
執行完成后,我們開始解壓吧!我們先執行 xz -d node-v8.12.0-linux-x64.tar.xz 命令,然后之前的 .xz 歸檔消失了,會多處一個 node-v8.12.0-linux-x64.tar 的歸檔文件,我們繼續執行 tar -xvf node-v8.12.0-linux-x64.tar 就會出現一個 node-v8.12.0-linux-x64 的文件夾,這就是我們的 Node.js 程序了!
接下來,我們為了統一管理,我們將 Node 軟件放到指定位置(并不是必須,而是推薦),之前我們的軟件都放在 /usr/local 下,所以這次也一樣,我們執行:
mv -f ~/node-v8.12.0-linux-x64 /usr/local/node
然后為了方便我們全局使用 node 命令進行調用,我們需要將 /usr/local/node/bin 加入到環境變量,素以我們使用 Vim 打開 /etc/profile 文件,在結尾追加一行:
export PATH=$PATH:/usr/local/node/bin/
加入后,我們執行 source /etc/profile 使其生效,最后我們輸入 node -v 你會看到下面的信息,表示已經成功:
v8.12.0
我們并不推薦使用 NPM 進行依賴管理,因為開發人員在開發過程中也是重度依賴 Yarn 進行依賴管理,我們并不知道開發人員會搞出什么幺蛾子,所以我們和開發人員一樣使用 Yarn 吧!常規安裝 Yarn 較為麻煩,但是我們可以利用 NPM 讓媳婦把小三抱進家里??:
npm -g i yarn1
接下來,我們運行 yarn --version 就會輸出 Yarn 的版本信息,說明我們已經安裝完成了。
好了,工具和環境都安裝完成了,我們輸入 cd /usr/local/src/spa 回到 Plus SPA 的代碼目錄,運行下面的命令,創建我們所需要的 .env 文件:
cat .env.example > .env1
運行完成后,我們使用 Vim 工具進行編輯該文件,運行 vim .env 命令,編輯的內容如下:
BASE_URL=/ # 我們假設你部署在一個域名下,所以默認 `/`, 例如你部署在子目錄下,請設置子目錄,必須以 `/` 結尾!
GENERATE_CSS_MAP=true
VUE_APP_ENABLE_SERVICE_WORKER=false
VUE_APP_API_HOST=http://127.0.0.1 # 我們暫時只配置這里,將內容修改為我們服務器的 IP 地址(上一章我們使用 NPM + FPM 發布了站點的)
VUE_APP_API_VERSION=v2
VUE_APP_NAME="Plus (ThinkSNS+)"
VUE_APP_KEYWORDS="plus,web,spa,sns,think,thinksns,app,social,powerful,vue"
VUE_APP_DESCRIPTION=", built with Vue.js."
VUE_APP_ROUTER_MODE=hash
VUE_APP_THEME=src/console/theme.js
VUE_APP_EASEMOB_APP_KEY=#
VUE_APP_EASEMOB_API_URL=http://a1.easemob.com
VUE_APP_EASEMOB_ISDEBUG=false
VUE_APP_LBS_GAODE_KEY=
各個參數描述詳情清查看 slimkit/plus-small-screen-client#readme的描述
我們使用 cd /usr/local/src/spa 進入 Plus SPA 程序目錄,這里我們使用 Yarn 工具進行程序的依賴安裝:
yarn install
這個過程會從國外的服務器上下載依賴包的元數據和依賴包數據,所以速度會很慢,因為 vue-cli 工具本身的依賴原因,過程中會出現一些 warning 開頭的警告,這不是錯誤,所以無需理會!
子目錄發布 H5 有一個不好的地方,就是我們只能使用 hash 模式理由,但是我們可以規避跨域請求的安全限制問題,當然,想使用 history 需要對 Nginx 做特殊處理,這里教程中并不會給出例子,因為我們后面有獨立部署的章節,所以我們先來看如何子目錄安裝吧。
首先我們擬定我們希望放置在 Plus 程序域名下的 spa 目錄下,所以,我們重新打開 Plus SPA 的 .env 文件,然后將下面的 BASE_URL 修改為 /spa/ 這個值,修改后應該是這樣的:
BASE_URL=/spa/
修改成功后,我們使用 cd /usr/local/src/spa 命令進入 Plus SPA 程序目錄,然后執行蝦米啊的命令進行打包編譯:
yarn build
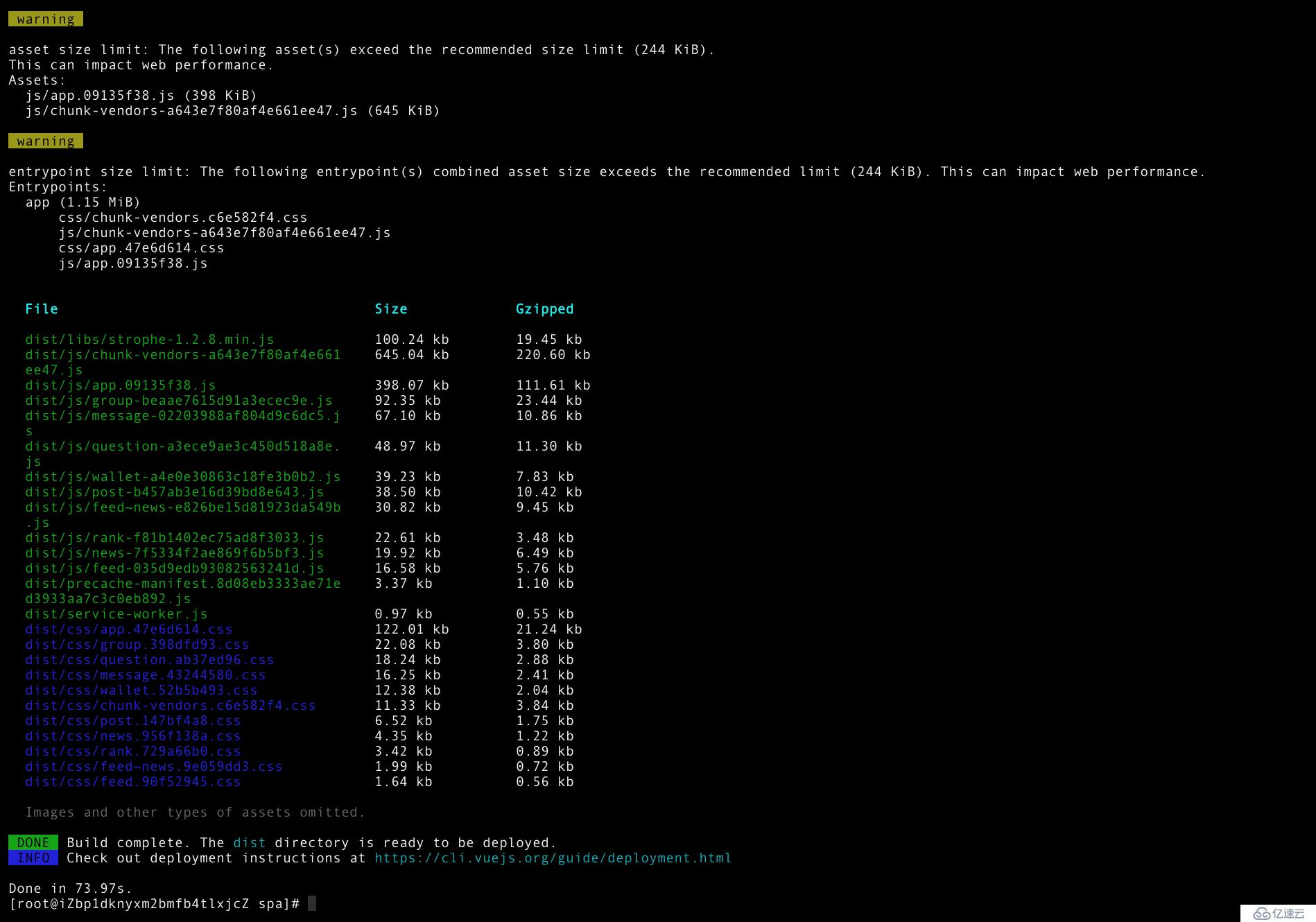
這個過程也是比較慢的,速度取決于你的磁盤速度。運行成功后會有類似下面的輸出:

接下來我們執行下面的命令,將其編譯好的輸出軟鏈到我們的 Plus 程序的 public 下:
ln -s /usr/local/src/spa/dist /usr/local/src/plus/public/spa1
如果你不用軟鏈,你可以將 /usr/local/src/spa/dist 里面的內容全部復制到 /usr/local/src/plus/public/spa 目錄下。
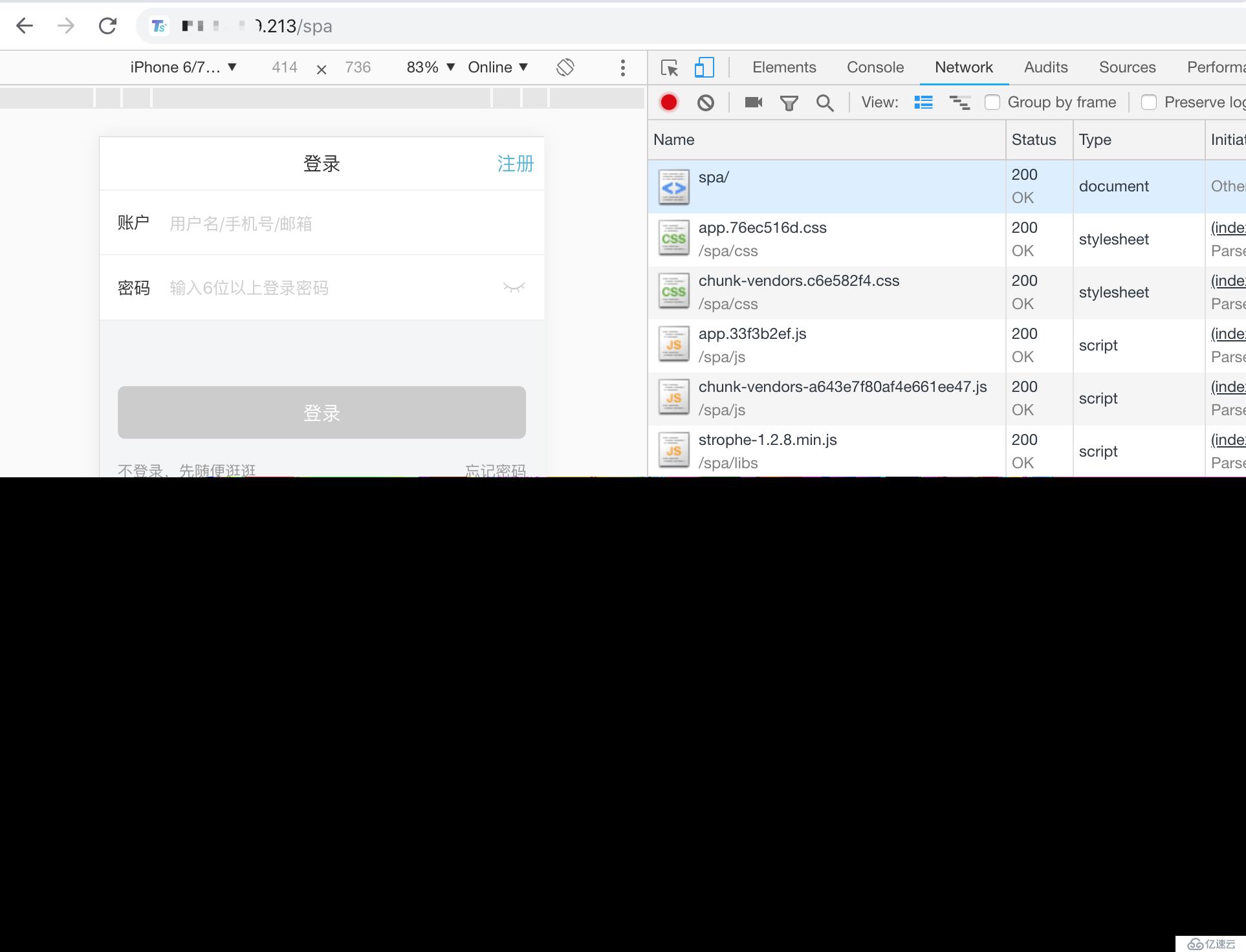
然后我們現在打開你的網站,后面輸入 /spa 查看 H5 吧!大概的樣子如下:

我們在前面的教程中安裝了 Nginx 這一節教程將指導如何在獨立域名(或者端口)進行程序的發布,因為這里是教程,我們就換一個網絡端口(因為 80 端口已經被 Plus 程序占用)進行發布。
我們使用 touch /usr/local/nginx/vhost/spa.conf 命令創建配置文件,然后編輯該文件,內容如下:
server {
listen 8080; # 因為 80 端口被占用了,所以我們使用 8080 端口
server_name localhost; # 如果你已經為 SPA 分配了域名,那么將這路的 `localhost` 替換為域名,然后 listen 可以繼續使用 80 端口!
root /usr/local/src/spa/dist;
index index.html;
location / {
try_files $uri $uri/ /index.html$is_args$args;
}}
接下來,我們使用 cd /usr/local/src/spa 進入 Plus SPA 目錄,編輯下面的 .env 文件,將 BASE_URL的值修改為 / 修改后的樣子:BASE_URL=/ 這樣子。將 VUE_APP_ROUTER_MODE 的值替換為 history 修改后的樣子:VUE_APP_ROUTER_MODE=history。
然后我們執行 yarn build 命令,等待命令執行完成。命令執行完成后,我們使用 nginx -s reload 命令重新加載 Nginx 配置。
然后我們在瀏覽器打開 http://你的ip:8080 看到類似于「子目錄發布的站點了」。
首先,你需要一個 GitHub 帳號,你可以任意創建一個空白倉庫(打開網址 https://github.com/new),創建倉庫如下截圖:

「Initialize this repository with a README」 一定要勾選上,因為看這個教程按照零基礎進行,如果不勾選,會多處很多后續步驟,這個你們就自己學了 Git 命令自己探索吧!
接下來,我們使用 cd /usr/local/src/spa 進入 Plus SPA 目錄,編輯下面的 .env 文件,將 BASE_URL的值修改為 倉庫名字 修改后的樣子:BASE_URL=/spa/ (這里的值之所以是 /spa/ 是因為我們倉庫名字叫做 spa) 這樣子。將 VUE_APP_ROUTER_MODE 的值替換為 history 修改后的樣子:VUE_APP_ROUTER_MODE=history。
然后我們執行 yarn build 命令,執行完成后,我們得到了 dist 的文件,然后將里面的內容上傳到你創建倉庫的 gh-pages 分支中。訪問 https://<USERNAME>.github.io/<REPO>。
<USERNAME> 是你的 GitHub 用戶名,<REPO> 是你的倉庫名稱。
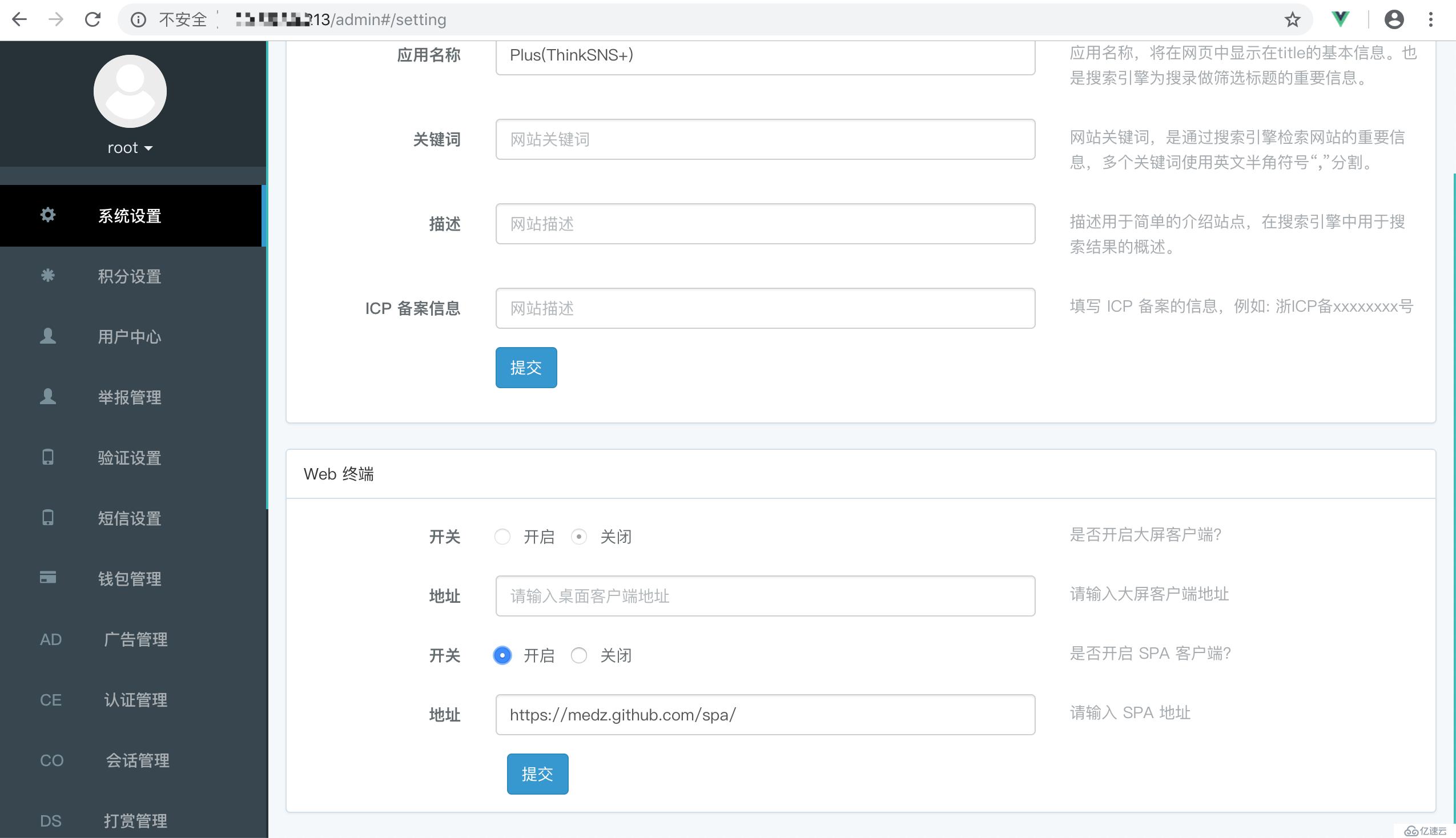
我們現在打開 Plus 程序的后臺頁面,然后點擊「系統設置」在「基本信息」藍中下拉,找到 「Web 終端」的設置版。首先我們在第二項的的地方輸入 SPA 地址,輸入后開關按鈕變為可操作狀態,然后點擊開啟,最后點擊提交即可!截圖如下:

所有我們的產品體驗都在我們的官網“免費體驗”頁面可以找到:http://www.thinksns.com/experience.html
APP端體驗,下載新版本的朋友們,請先卸載老版本,否則無法使用;iphone手機安裝demo前請點擊設置-通用-設備管理-信任(企業應用)
ThinkSNS(簡稱TS),一款全平臺綜合性社交系統,為國內外大中小企業和創業者提供社會化軟件研發及技術解決方案,目前最新系統為ThinkSNS V4及ThinkSNS+兩個并行系統。感謝大家一致對Ts團隊和產品的支持,2018我們在路上。

ThinkSNS擁有50多個功能模塊,全方位覆蓋SNS系統所需,微博(朋友圈)、即時聊天、直播、論壇、資訊、CMS、活動、頻道、圈子、問答、打賞等主流社交功能應有盡有。價格梯度多樣,根據您的項目需求靈活選型運用,支持深度靈活二次開發。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。