您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“element Drawer抽屜無法渲染如何解決”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
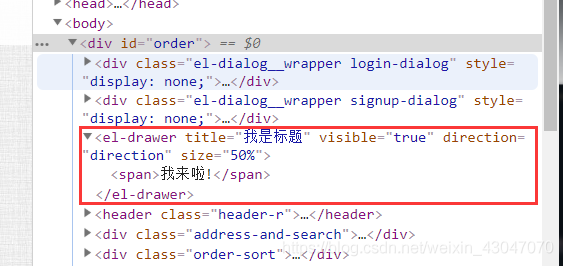
不使用腳手架和node.js時drawer不渲染

沒有引入最新的樣式
cdn引入
<!-- 引入樣式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="external nofollow" > <!-- 引入組件庫 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script>
業務需求是新增編輯時清空點擊編輯按鈕時的回顯數據
需要清空 el-drawer 里面的數據,有表單,也有不是表單的數據,表單可以使用表單的一次性清空,但是非表單數據該不是要一個個去置空吧,那我要它何用???
遇到問題,我的原則是干掉問題,不是護士問題,你不干掉它,它就會干掉你!~~~~
測試了好久,后才發現原來有個效果就是觸發drawer的關閉事件是可以清空回顯數據的,一般的this.drawer = false,是無法達到期望效果的

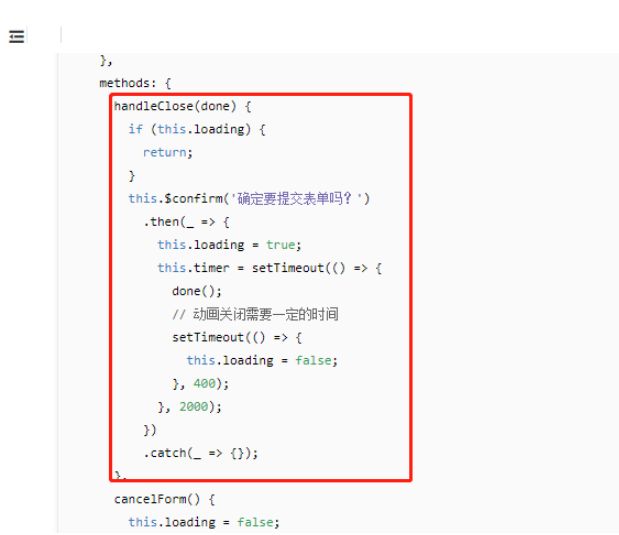
父組件
<el-drawer ref="drawer" :title="title" size="100%" :visible.sync="drawer" :direction="direction" :before-close="handleClose" close-on-press-escape :destroy-on-close="true" > <add-question ref="addQuestion" :show-more="showMore"></add-question> </el-drawer>
add組件里面有子組件
<div v-if="showQType === 1" ref="formContent" class="c-content"> <question-single :question-types="questionTypes"></question-single> </div>
question-single組件里button

cancelAdd() {
bus.$emit('closeDrawer')
// this.plat.drawer = false 直接設置無法清空數據,殘留點擊編輯按鈕是的回顯數據
}浪費了大半天時間百度,找不到解決方法,但直覺告訴我,餓了么的人肯定會有解決方法,于是開始啃文檔,果不其然,不負所望

經過反復測試,只需要觸發這個方法,就可以在點擊新增按鈕時清空之前編輯后遺留的數據


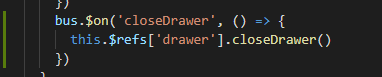
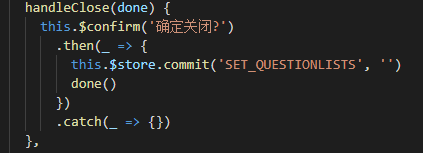
我自己的方法,由于組件嵌套多,于是用了事件總線bus,直接在mounted里面監聽


最后效果,還是很滿意的

“element Drawer抽屜無法渲染如何解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。