溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
添加以下內容到指定CSS文件,并引入項目即可生效
/* 偶數行背景色 */
.layui-table[lay-even] tr:nth-child(even) {
/* background-color: #aaffaa; */
background-color: #eeffee;
}
/* 鼠標指向表格時,奇數行背景顏色 */
.layui-table tbody tr:hover,.layui-table-hover {
background-color: #eeffee;
}
/* 表格頭部工具欄背景色 */
.layui-table-tool {
background-color: #eeffee;
}
/* 表格頭部背景色 */
th {
background-color: #359f6a; /* MediumSeaGreen */
color: #fff;
font-weight: bold
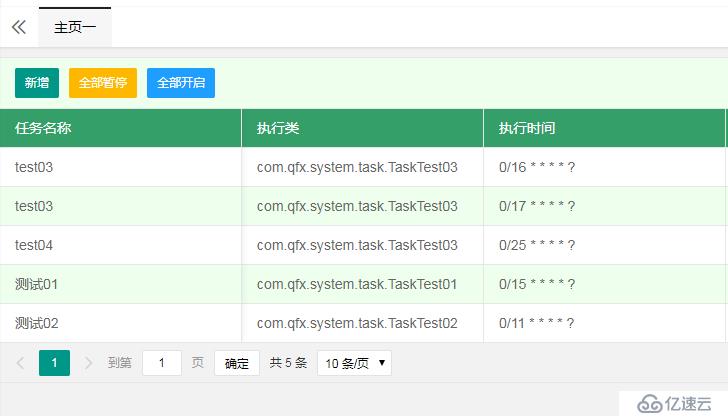
}效果如下:

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。