您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
CSS中的選擇器和優先級是什么?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
CSS選擇器優先級得關系為:
!important>內聯>ID選擇器>類選擇器>標簽選擇器。
1、內聯樣式表的權值最高 (style="") 權值為1000
2、統計選擇符中的ID屬性個數。(#id) 權值為100
3、統計選擇符中的CLASS屬性個數。(.class) 權值為10
4、統計選擇符中的HTML標簽名個數。 {例如:p} 權值為1
按這些規則將數字符串逐位相加,就得到最終的權重,然后在比較取舍時按照從左到右的順序逐位比較。
1、文內的樣式優先級為1,0,0,0,所以始終高于外部定義。
2、有 !important 聲明的規則高于一切。
3、如果!important聲明沖突,則比較優先權。
4、如果優先權一樣,則按照在源碼中出現的順序決定,后來者居上。
5、由繼承而得到的樣式沒有specificity的計算,它低于一切其它規則(比如全局選擇符*定義的規則)。
瀏覽器中得優先級是由A、B、C、D的值來決定的,計算規則如下:
li /* (0, 0, 0, 1) */ ul li /* (0, 0, 0, 2) */ ul ol+li /* (0, 0, 0, 3) */ ul ol+li /* (0, 0, 0, 3) */ h2 + *[REL=up] /* (0, 0, 1, 1) */ ul ol li.red /* (0, 0, 1, 3) */ li.red.level /* (0, 0, 2, 1) */ a1.a2.a3.a4.a5.a6.a7.a8.a9.a10.a11 /* (0, 0, 11,0) */ #x34y /* (0, 1, 0, 0) */ li:first-child h3 .title /* (0, 0, 2, 2) */ #nav .selected > a:hover /* (0, 1, 2, 1) */ html body #nav .selected > a:hover /* (0, 1, 2, 3) */
比較規則是: 從左往右依次進行比較 ,較大者勝出,如果相等,則繼續往右移動一位進行比較 。如果4位全部相等,則后面的會覆蓋前面的
內聯樣式優先級最高,但是外部樣式也可以覆蓋內聯樣式,只需要 ! important,如果不是為了覆蓋內聯樣式,盡量少使用!!!

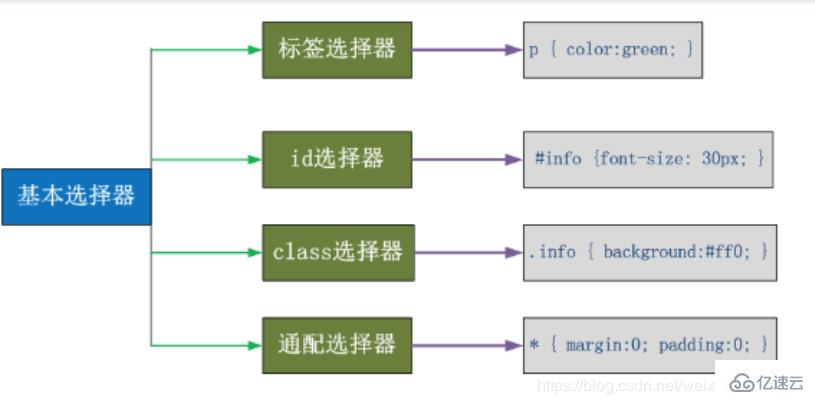
1、標簽選擇器:匹配所有使用p標簽的樣式p{color:red}
2、id選擇器:匹配指定的標簽#p2{color:red}
3、class選擇器:誰指定的class誰變色,可選多個,比如.info{color:red}、p.info{color:red}
4、通用選擇器:所有的標簽都改變
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*后代選擇器,選擇所有class為div1后的p標簽*/
.div1 p{
background-color: red;
}
/*子代選擇器*/
.div3>p{
color:#0000FF;
}
/*相鄰選擇器*/
.div2+p{
background-color: #008000;
}
/*兄弟選擇器*/
.div2~p{
background-color: hotpink;
}
/*多元素選擇器*/
.div2,p{
background-color: #7FFFD4;
}
.div1 .div2,.div1~p{
background-color: blueviolet;
font-size: 20px;
}
</style>
</head>
<body>
<!--
1.后代選擇器:.div1 p
2.子代選擇器:.div3>p
3.多元素選擇器:同時匹配所有指定元素 .div1 .div2,.div1~p
4.相鄰選擇器(緊挨著找相鄰的,只找下面不找上面).div2+p
5.兄弟選擇器 .div2~p
-->
<p>你好我是p</p>
<div class="div1">
<div class="div2">
<p>我是div2下p1</p>
<div class="div3">
<p>div3</p>
</div>
</div>
<p>我是div2相鄰的元素p</p>
<h2 class="h2">h2</h2>
<h3>h3</h3>
</div>
<div class="div1">
<em>hello world</em>
<div class="div2">
<p>hello world div2</p>
<br/>
<b>hello hello</b>
</div>
</div>
<h4>h4</h4>
<p>最后一個p</p>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*1.匹配所有A屬性,并且在div中*/
div[A]{
color: aquamarine;
}
/*2.匹配所有A=a1的并且只是在div標簽中的*/
div[A=a1]{
color: blueviolet;
/*
* 這個和第一個優先級是相同的
* 應該顯示下面的,但是第一個查找的范圍廣
* 所以也會顯示第一個的樣式
*/
/*3.匹配所有屬性為A,并且具有多個空格分隔的值,其中一個只等于a1的*/
div[A~=a1]{
background-color: darkkhaki;
}
/*4.匹配屬性值以指定值開頭的每個元素,并且在div標簽中*/
div[A^=a]{
background-color: antiquewhite
}
/*5.匹配屬性值以指定值結尾的每個元素*/
div[A$=1]{
background-color: blue;
}
/*6.匹配屬性值中包含指定值的每個元素 */
div[A*=a] {
background-color: saddlebrown;
}
}
</style>
</head>
<body>
<div>
<div A=" a1 ">1111</div>
<div A="a1">2222</div>
<div A="a2">3333</div>
<div B="a1">4444</div>
</div>
</body>
</html>anchor偽類:專用于控制鏈接的顯示效果
a:link(沒有接觸過的鏈接),用于定義了鏈接的常規狀態。
a:hover(鼠標放在鏈接上的狀態),用于產生視覺效果。
a:visited(訪問過的鏈接),用于閱讀文章,能清楚的判斷已經訪問過的鏈接。
a:active(在鏈接上按下鼠標時的狀態),用于表現鼠標按下時的鏈接狀態。
偽類選擇器 : 偽類指的是標簽的不同狀態:
a ==> 點過狀態 沒有點過的狀態 鼠標懸浮狀態 激活狀態
a:link {color: #FF0000} /* 未訪問的鏈接 */
a:visited {color: #00FF00} /* 已訪問的鏈接 */
a:hover {color: #FF00FF} /* 鼠標移動到鏈接上 */
a:active {color: #0000FF} /* 選定的鏈接 */ 格式: 標簽:偽類名稱{ css代碼; }before after 偽類
:before p:before 在每個<p>元素之前插入內容
:after p:after 在每個<p>元素之后插入內容
例:p:before{content:"hello";color:red;display: block;}
繼承是一種機制,它允許樣式不僅可以應用于某個特定的元素,還可以應用于它的后代
body{color:blue;}給body設置了顏色,這樣body里面元素都會繼承該樣式,但是繼承的權重很低,比普通元素還要低,給任意元素添加個顏色,都會把繼承的顏色覆蓋掉。由此可見:任何顯示申明的規則都可以覆蓋其繼承樣式。
CSS繼承也有一些限制,有一些屬性不可被繼承, 如:border、margin、padding、background。等
關于CSS中的選擇器和優先級是什么問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。