溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Qt6基于Qml的文件對話框效果怎么實現”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“Qt6基于Qml的文件對話框效果怎么實現”文章能幫助大家解決問題。
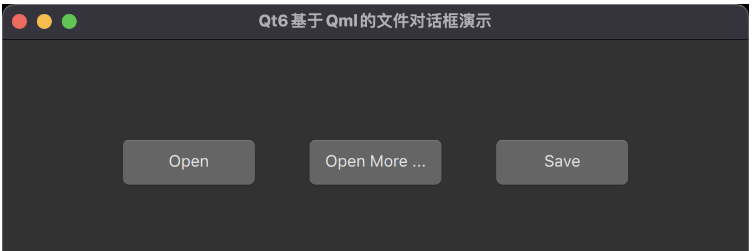
主界面如下

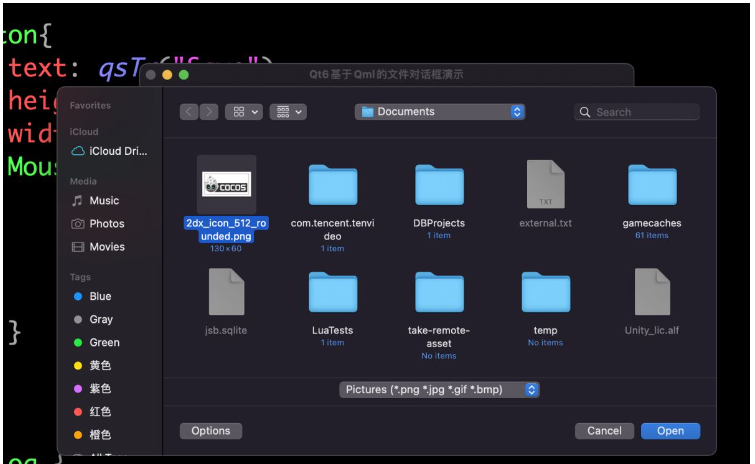
打開單個文件配置
FileDialog {
id: idFileOpenOne
fileMode: FileDialog.OpenFile
nameFilters: ["Pictures (*.png *.jpg *.gif *.bmp)", "All (*.*)"]
options :FileDialog.ReadOnly
}打開多個文件配置
FileDialog {
id: idFileOpenMore
fileMode: FileDialog.OpenFiles
nameFilters: ["Pictures (*.png *.jpg *.gif *.bmp)", "All (*.*)"]
options :FileDialog.ReadOnly
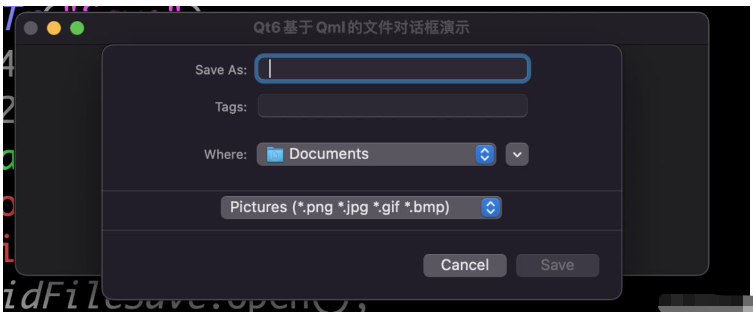
}保存文件配置
FileDialog {
id: idFileSave
nameFilters: ["Pictures (*.png *.jpg *.gif *.bmp)", "All (*.*)"]
fileMode: FileDialog.SaveFile
}三個按鈕布局
Row{
anchors.centerIn: parent
spacing: 30
Button{
text: qsTr("Open")
height: 48
width: 120
MouseArea{
anchors.fill: parent
onClicked: {
idFileOpenOne.open();
}
}
}
Button{
text: qsTr("Open More ...")
height: 48
width: 120
MouseArea{
anchors.fill: parent
onClicked: {
idFileOpenMore.open();
}
}
}
Button{
text: qsTr("Save")
height: 48
width: 120
MouseArea{
anchors.fill: parent
onClicked: {
idFileSave.open();
}
}
}
}點擊效果展示:


完整源碼:
import QtQuick 2.15
import QtQuick.Controls 2.15
import QtQuick.Layouts 1.15
import Qt.labs.platform 1.1
ApplicationWindow {
visible: true
width: 600
height: 200
title: qsTr("Qt6基于Qml的文件對話框演示")
Row{
anchors.centerIn: parent
spacing: 30
Button{
text: qsTr("Open")
height: 48
width: 120
MouseArea{
anchors.fill: parent
onClicked: {
idFileOpenOne.open();
}
}
}
Button{
text: qsTr("Open More ...")
height: 48
width: 120
MouseArea{
anchors.fill: parent
onClicked: {
idFileOpenMore.open();
}
}
}
Button{
text: qsTr("Save")
height: 48
width: 120
MouseArea{
anchors.fill: parent
onClicked: {
idFileSave.open();
}
}
}
}
FileDialog {
id: idFileOpenOne
fileMode: FileDialog.OpenFile
nameFilters: ["Pictures (*.png *.jpg *.gif *.bmp)", "All (*.*)"]
options :FileDialog.ReadOnly
}
FileDialog {
id: idFileOpenMore
fileMode: FileDialog.OpenFiles
nameFilters: ["Pictures (*.png *.jpg *.gif *.bmp)", "All (*.*)"]
options :FileDialog.ReadOnly
}
FileDialog {
id: idFileSave
nameFilters: ["Pictures (*.png *.jpg *.gif *.bmp)", "All (*.*)"]
fileMode: FileDialog.SaveFile
}
}關于“Qt6基于Qml的文件對話框效果怎么實現”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。