您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下怎么用vue實現虛擬滾動的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
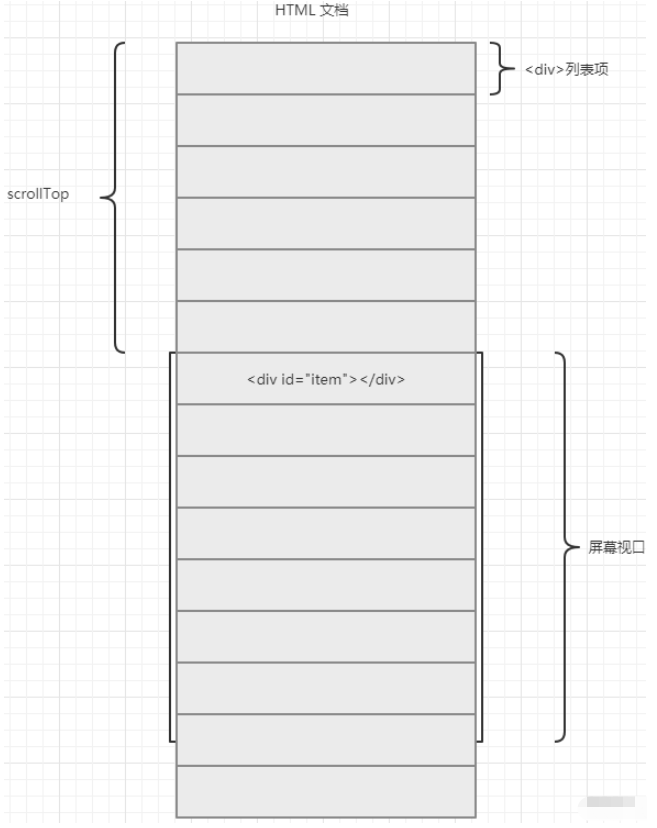
為了理解虛擬滾動的實現原理,首先觀察下面圖片.手指向下滑動時,HTML頁面也會隨之向上滾動.
通過圖片標記的距離,我們可以得出這樣的結論.當屏幕視口的上邊沿和id為item的div元素上邊沿重合時,item元素距離長列表頂部的距離剛好等于頁面的滾動距離scrollTop(這個結論會在后面計算距離時用到).
虛擬滾動為了模擬出逼真的滾動效果,首先應該滿足以下兩個要求.

虛擬滾動列表的滾動條和普通列表保持一致.比如列表包含1000條數據,當瀏覽器使用普通渲染的方式,假設滾動條需要向下滾動5000px才能貼底.那么應用虛擬滾動技術后,滾動條也應該保證具備相同的特征,向下滾動5000px才能貼底.
虛擬滾動只會渲染視口以及上下兩側的部分Dom元素.隨著滾動條往下滑動,視圖的內容要實時更新,保證同普通渲染長列表時,看到的內容一致.
為了滿足上面的要求,html設計結構如下.
.wrapper是最外層的容器元素,position設置成absolute或relative,子元素依據它做定位.
子元素.background和.list是實現虛擬滾動的關鍵..background是一個空的div,但它需要設置高度,高度值等于長列表所有列表項高度相加的總和.另外還要將其設置成絕對定位,z-index的值置為-1.
.list內部負責動態渲染視口觀察到的Dom元素,position設置成absolute.
<template>
<div>
<div :style="{height:`${total_height}px`}"></div>
<div>
<div>
<div class="item lt">BEIJING</div>
<div class="item gt">北京</div>
</div>
<div>
<div class="item lt">shanghai</div>
<div class="item gt">上海</div>
</div>
<div>
<div class="item lt">guangzhou</div>
<div class="item gt">廣州</div>
</div>
... //省略
</div>
</div>
</template>
<style scoped>
.wrapper {
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 60px;
overflow-y: scroll;
.background {
position: absolute;
top: 0;
left: 0;
right: 0;
z-index: -1;
}
.list {
position: absolute;
top: 0;
left: 0;
right: 0;
}
}
</style>假如上面代碼total_height等于10000px,頁面運行效果圖如下所示.
由于子元素.background設置了高度,父元素.wrapper就會被子元素支撐起來,同時會出現滾動條.
如果此時向下滑動,兩個子元素.background和.list會同時向上滾動.當滾動距離達到了9324px,滾動條也抵達了底部.
這是因為父元素.wrapper本身高度為676px,加上滑動距離9324px,結果就剛好等于列表總高度10000px.
通過觀察以上行為可知,.background雖然只是一個空的div,但是通過給它賦予列表的總高度,可以讓右側的滾動條和普通長列表渲染產生的滾動條保持外觀和行為上一致.
滾動條的問題解決了,但隨著滾動條往下滑,數據列表隨之上移,列表全部移出了屏幕之后,接下來的滑動全是白屏.
為了解決白屏問題,視口必須始終展現出滑動的數據.那么.list元素要根據滑動的距離動態更新自身絕對定位的top值,這樣就能確保.list不被劃出屏幕之外.同時還要依據滑動的距離動態渲染當前視口應該展示的數據.
觀察下面動效圖,右側Dom結構展示了滑動時的變化.
滾動條往下快速滑動后,列表的Dom元素快速渲染刷新.此時除了.list內部的Dom元素不斷的更換,.list元素自身也在不斷修改transform: translate3d(0, ? px ,0)樣式值(修改translate3d能達到和修改top屬性值相似的效果).
經過上面的講解,虛擬滾動的實現邏輯已經清晰.首先js監聽滾動條的滑動事件,再通過滑動距離計算出.list元素要渲染哪些子元素,其次更新.list元素位置.滾動條不斷滑動時,子元素和位置也不斷更新,視口上便模擬出了滾動效果.
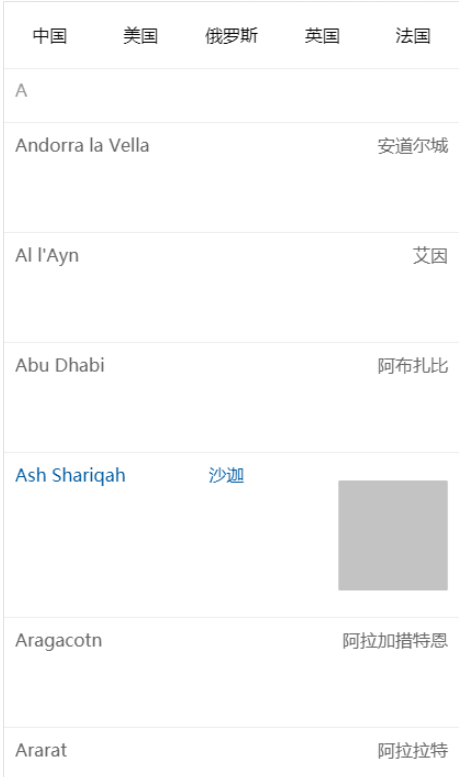
開發的Demo頁面如下圖所示.列表項包含了以下三種結構:
小型列表項,城市首字母單獨成一行,高度為50px;
普通列表項,左側英文名,右側中文名,高度為100px;
大型列表項,左側英文名,中間中文名,右側一張圖片,高度為150px;
列表數據city_data的json結構類似如下,type為1代表采用小型列表項的樣式結構渲染,2代表普通列表項,3代表大型列表項.
[{"name":"A","value":"","type":1},{"name":"Al l"Ayn","value":"艾因","type":2},{"name":"Aana","value":"阿納","type":3} ... ]

city_data包含了長列表的所有數據,city_data獲取后先遍歷調整每一項的數據結構(代碼如下).
通過以下方法處理,每一個列表項最終都包含一個top和height值.top表示該項距離長列表頂部的長度,而height值指該項的高度.
total_height即整個列表的總高度,最終要賦予上文提及的.background元素.處理完后的數據賦予this.list存儲,并記錄下最小列表項的高度this.min_height.
mounted () {
function getHeight (type) { // 根據 type 值返回高度
switch (type) {
case 1: return 50;
case 2: return 100;
case 3: return 150;
default:
return "";
}
}
let total_height = 0;
const list = city_data.map((data, index) => {
const height = getHeight(data.type);
const ob = {
index,
height,
top: total_height,
data
}
total_height += height;
return ob;
})
this.total_height = total_height; // 列表總高度
this.list = list;
this.min_height = 50; // 最小高度是50
//屏幕最大能容納的列表項數量,containerHeight是父容器高度,按照最小高度來計算
this.maxNum = Math.ceil(containerHeight / this.min_height);
}html根據type值渲染不同的樣式結構(代碼如下).父容器.wrapper綁定一個滑動事件onScroll,列表元素.list內部不是遍歷this.list數組,因為this.list是原始數據,包含了所有的列表項.
<template>模板里面只需要遍歷視口需要展現的數據runList,數組runList包含的數據會隨著滾動事件不斷更新.
<template>
<div ref="wrapper" @scroll="onScroll">
<div :style="{height:`${total_height}px`}"></div>
<div ref="container">
<div v-for="item in runList" :class="["line",getClass(item.data.type)]" :key="item">
<div class="item lt">{{item.data.name}}</div>
<div class="item gt">{{item.data.value}}</div>
<div v-if="item.data.type == 3">
<img src="../../assets/default.png" />
</div>
</div>
</div>
</div>
</template>滾動事件觸發onScroll方法(代碼如下),由于滾動條的觸發頻率非常高,為了減少瀏覽器的計算量,使用requestAnimationFrame函數做一下節流.
滾動事件對象e可以獲取當前滾動條滑動的距離distance.依據distance,只要計算出runList的列表數據以及修改.list的位置信息就大功告成了.
onScroll (e) {
if (this.ticking) {
return;
}
this.ticking = true;
requestAnimationFrame(() => {
this.ticking = false;
})
const distance = e.target.scrollTop;
this.distance = distance;
this.getRunData(distance);
}如何根據滾動距離快速找到屏幕視口下應該渲染的首個列表項元素呢?
this.list是長列表的數據源,其中每一個列表項都存儲自己距離長列表頂部的距離top以及自身的高度height.
上文提到一個結論,頁面滾動過程中,如果視口的上邊沿和某個列表項的上邊沿剛好重合時,滑動距離scrollTop剛好等于該列表項距離長列表頂部的距離top.
那么此時如果頁面再往上挪動一點,視口下第一個列表項只顯示了部分,另一部分劃出了屏幕外看不見.這時我們仍然判定視口下的起始元素仍然是該列表項,除非它繼續往上移動直至徹底移出屏幕.
那么我們判端視口下渲染的第一個元素的標準便是頁面的滾動距離scrollTop位于該列表項元素的top和top + height之間.
依據上面原理,可以采用二分法實現快速查詢(代碼如下).
//二分法計算起始索引,scrollTop為滾動距離
getStartIndex (scrollTop) {
let start = 0, end = this.list.length - 1;
while (start < end) {
const mid = Math.floor((start + end) / 2);
const { top, height } = this.list[mid];
if (scrollTop >= top && scrollTop < top + height) {
start = mid;
break;
} else if (scrollTop >= top + height) {
start = mid + 1;
} else if (scrollTop < top) {
end = mid - 1;
}
}
return start;
}二分法計算出了視口下渲染的第一個元素位于this.list數組中的索引,命名為起始索引start_index.接下來進入核心函數getRunData(代碼如下).它主要做了以下兩件事.
動態更新runList列表數據
動態更新.list長列表元素的的位置
實際開發中,假設屏幕高度為1000px,最小的列表項為50px,那么屏幕所能容納的最大列表項數量this.maxNum為20個.
根據滑動距離計算出起始索引start_index,再從數據源this.list依據start_index截取20個元素賦予this.runList不就完成數據更新了嗎?
this.runList如果只盛放剛好一個屏幕容納的最大數量,當滾動條快速滾動后,界面的渲染速度會跟不上手指滑動速度,底部會有白屏閃爍.
解決此問題的方法可以在HTML文檔上多渲染一點緩沖數據.比如下面getRunData函數會渲染能容納三張屏幕高度的列表項數量,分別對應上屏、中屏和下屏.
中屏即當前視口對應的屏幕,上屏和下屏存放著視口上下兩邊沒有展現的緩沖Dom.首先利用二分法可以查詢到屏幕視口下第一個列表項元素索引start_index,那么上屏和下屏的首個列表項索引也能依據start_index輕松得出.
getRunData (distance = null) {
//滾動距離
const scrollTop = distance ? distance : this.$refs.container.scrollTop;
//在哪個范圍內不執行滾動
if (this.scroll_scale) {
if (scrollTop > this.scroll_scale[0] && scrollTop < this.scroll_scale[1]) {
return;
}
}
//起始索引
let start_index = this.getStartIndex(scrollTop);
start_index = start_index < 0 ? 0 : start_index;
//上屏索引,this.cache_screens默認為1,緩存一個屏幕
let upper_start_index = start_index - this.maxNum * this.cache_screens;
upper_start_index = upper_start_index < 0 ? 0 : upper_start_index;
// 調整offset
this.$refs.container.style.transform = `translate3d(0,${this.list[upper_start_index].top}px,0)`;
//中間屏幕的元素
const mid_list = this.list.slice(start_index, start_index + this.maxNum);
// 上屏
const upper_list = this.list.slice(upper_start_index, start_index);
// 下屏元素
let down_start_index = start_index + this.maxNum;
down_start_index = down_start_index > this.list.length - 1 ? this.list.length : down_start_index;
this.scroll_scale = [this.list[Math.floor(upper_start_index + this.maxNum / 2)].top, this.list[Math.ceil(start_index + this.maxNum / 2)].top];
const down_list = this.list.slice(down_start_index, down_start_index + this.maxNum * this.cache_screens);
this.runList = [...upper_list, ...mid_list, ...down_list];
}滾動事件觸發的頻率很高,作為開發者而言,我們要盡可能減少瀏覽器的計算量.因此組件內可以緩存一個滾動范圍,即數組this.scroll_scale(數據結構類似于[5000,5675]),滑動距離處于該范圍下,瀏覽器不用更新列表數據.
滾動距離scrollTop一旦處于滾動范圍內,getRunData函數不做任何操作,手指滑動時就利用默認的滾動行為,讓.list元素隨著手指上下移動.
假設滾動方向向下,當scrollTop跑出了滾動范圍后,滑動視口.wrapper的上邊沿和下一個列表項上邊沿重合的一瞬間,getRunData函數先計算出起始索引start_index,再通過start_index得到上屏第一個元素索引upper_start_index.
由于之前組件掛載時每個列表項都緩存了自己距離長列表頂部的距離,因此通過this.list[upper_start_index].top就能拿到.list元素應該被賦予的位置信息.然后重新計算出新的列表數據runList渲染頁面,并緩存新狀態下的滾動范圍.
至此虛擬滾動通過以上幾步操作就實現了.上面介紹的實踐方法雖然用起來很簡單,但前提需要設計師規劃設計稿時將不同樣式列表項的高度率先定義.
以上就是“怎么用vue實現虛擬滾動”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。