您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“如何優雅的獲取package.json文件”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“如何優雅的獲取package.json文件”文章能幫助大家解決問題。
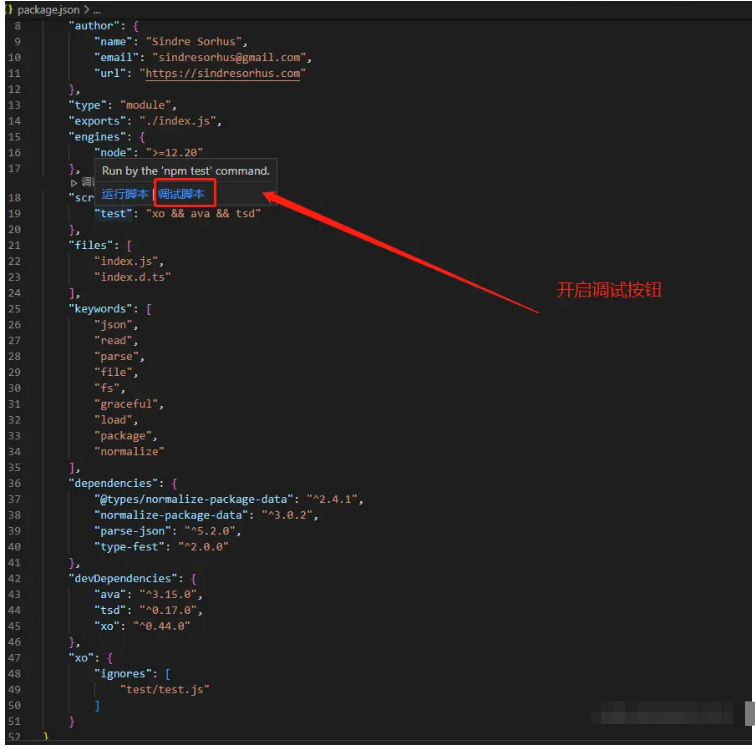
一般源碼學習先看README.md和package.json,readme教用法,package.json則會注明命令,一般我們調試也是從package.json的script入手,甩個截圖:

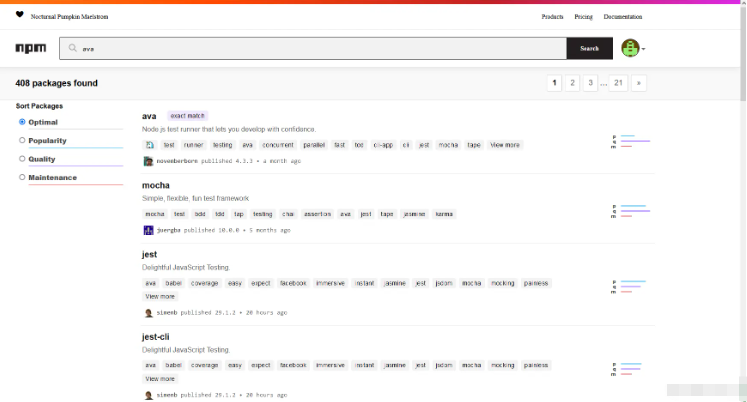
這命令第一次見可能不知道它想表達啥,再往下看devDependencies就可以知道三個命令分別對應三個包,不知道包干嘛的?自行百度去,一般包的用法都能在npm上搜到

ava

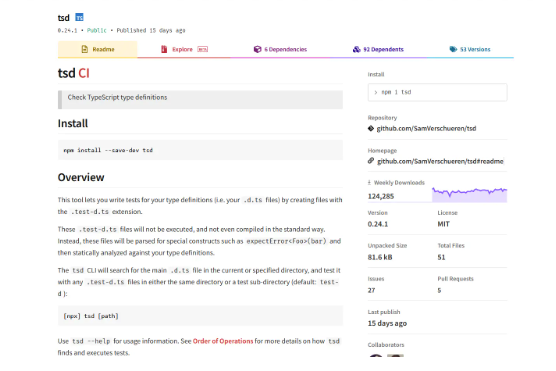
tsd

xo

提前在入口文件打好斷點,然后點package.json的script中的調試腳本按鈕開啟調試,如果沒有這個按鈕,則可能需要更新vscode。

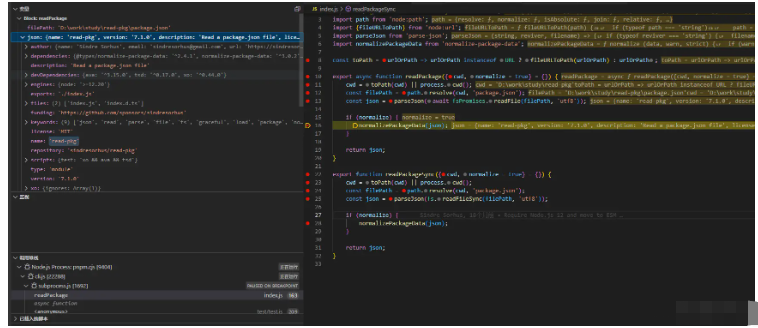
引入依賴
// node進程
import process from 'node:process';
// fs文件模塊
import fs, {promises as fsPromises} from 'node:fs';
// path 路徑模塊
import path from 'node:path';
// url模塊
import {fileURLToPath} from 'node:url';
// 解析json,并且會伴隨有用的報錯,https://github.com/sindresorhus/parse-json#readme
import parseJson from 'parse-json';
// 規范化包元數據 https://github.com/npm/normalize-package-data#readme
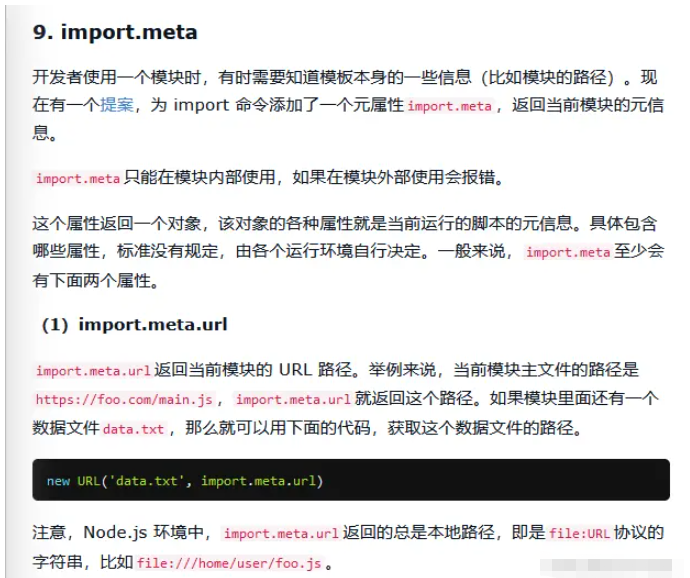
import normalizePackageData from 'normalize-package-data';將url轉化為文件路徑
// fileURLToPath將url轉化為文件路徑 const toPath = urlOrPath => urlOrPath instanceof URL ? fileURLToPath(urlOrPath) : urlOrPath;
隨著調試來到了test文件,有幾個概念在很多源碼中都會看到,因此值得我們關注一下,下面分別解析:

主要是應用于__filename和__dirname在ES模塊不可用

用于獲取指定路徑的目錄名稱
提取路徑
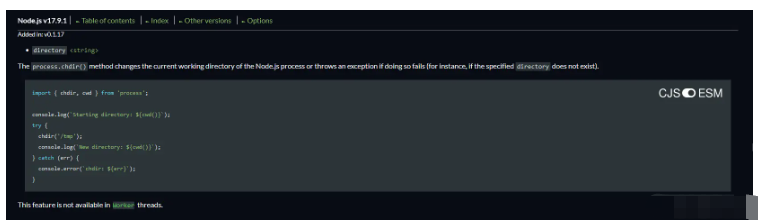
更改Node.js進程的當前工作目錄,或者在執行失敗時拋出異常(例如,如果指定的目錄不存在)。

readPackage方法(異步讀取)
export async function readPackage({cwd, normalize = true} = {}) {
// 默認用process.cwd獲取當前工作目錄,獲取工作目錄
cwd = toPath(cwd) || process.cwd();
// 獲取package.json相對當前工作目錄的絕對路徑
const filePath = path.resolve(cwd, 'package.json');
// 異步讀取package.json并解析,fsPromises異步文件模塊
const json = parseJson(await fsPromises.readFile(filePath, 'utf8'));
// 規范化包元數據
if (normalize) {
normalizePackageData(json);
}
return json;
}readPackageSync方法(同步讀取)
export function readPackageSync({cwd, normalize = true} = {}) {
// 默認用process.cwd獲取當前工作目錄,獲取工作目錄
cwd = toPath(cwd) || process.cwd();
// 獲取package.json相對當前工作目錄的絕對路徑
const filePath = path.resolve(cwd, 'package.json');
// 讀取package.json并解析
const json = parseJson(fs.readFileSync(filePath, 'utf8'));
// 序列化元數據
if (normalize) {
normalizePackageData(json);
}
return json;
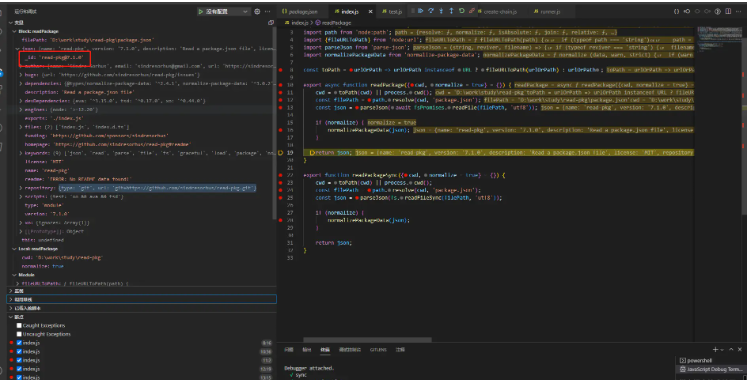
}normalizePackageData作用


調試后發現序列化后會生成_id,對應測試用例中的t.truthy(package_._id)
關于“如何優雅的獲取package.json文件”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。