您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下微信小程序如何實現富文本編輯器的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
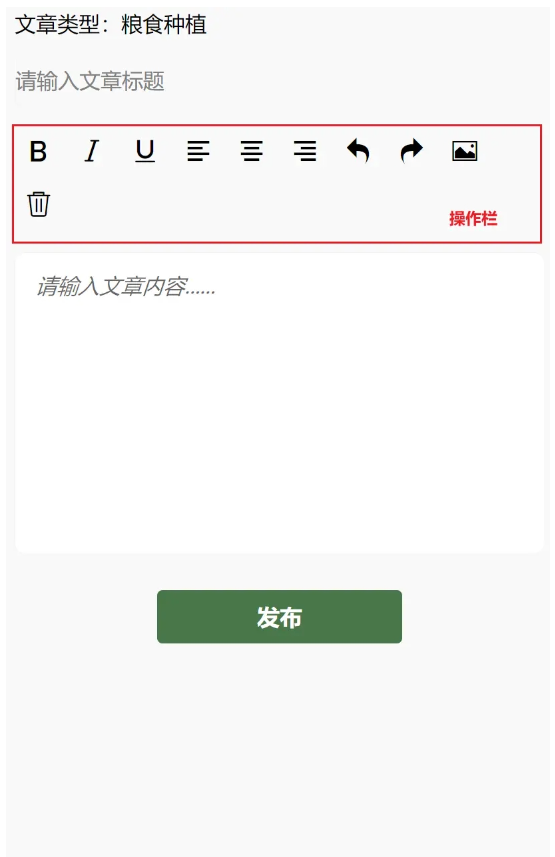
實現的效果如下圖:

實現的功能點如下:
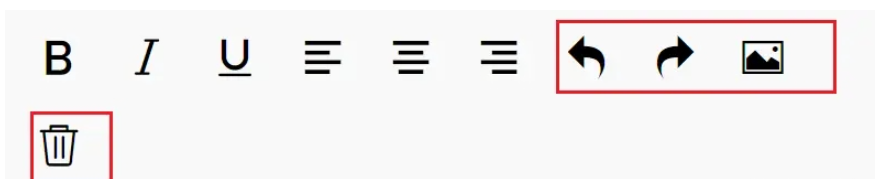
文本加粗、斜體、下劃線,對齊方式
撤銷、恢復、插入圖片、刪除功能。
首先創建發布頁面 article,在 app.json 中通過配置生成頁面即可。
"pages": [ "pages/article/article" ]
在 article.wxml 中,書寫結構:
<view>
<!-- 文章類型 -->
<view>
<picker bindchange="bindPickerChange" model:value="{{index}}" range="{{array}}">
<view class="picker">
文章類型:{{objectArray[index].name}}
</view>
</picker>
</view>
<!-- 文章標題 -->
<view>
<input name="title" class="title" placeholder="請輸入文章標題" maxlength="18" model:value="{{title}}"></input>
</view>
<!-- 編輯區 -->
<view class="container">
<view class="page-body">
<view class='wrapper'>
<!-- 操作欄 -->
<view class='toolbar' bindtap="format">
<i class="iconfont icon-zitijiacu"></i>
<i class="iconfont icon-zitixieti"></i>
<i class="iconfont icon-zitixiahuaxian"></i>
<i class="iconfont icon-zuoduiqi"></i>
<i class="iconfont icon-juzhongduiqi"></i>
<i class="iconfont icon-youduiqi"></i>
<i class="iconfont icon-undo"></i>
<i class="iconfont icon-redo"></i>
<i class="iconfont icon-charutupian"></i>
<i class="iconfont icon-shanchu"></i>
</view>
<!-- 文章內容區,富文本編輯器 -->
<editor id="editor" class="ql-container" placeholder="{{placeholder}}" showImgSize showImgToolbar showImgResize>
</editor>
<!-- 發布按鈕 -->
<view class="button" bindtap="formSubmit">發布</view>
</view>
</view>
</view>
</view>在 article.wxss,書寫基本的樣式:
page{
width: 740rpx;
margin: 0 auto;
background-color: #f9f9f9;
}
.title {
border: 1rpx solid #f2f2f2;
margin: 10rpx;
height: 70rpx;
line-height: 70rpx;
border-radius: 10rpx;
}
.picker{
padding: 10rpx;
}
.wrapper {
padding: 5px;
}
.iconfont {
display: inline-block;
padding: 8px 8px;
width: 24px;
height: 24px;
cursor: pointer;
font-size: 20px;
}
.toolbar {
box-sizing: border-box;
border-bottom: 0;
font-family: 'Helvetica Neue', 'Helvetica', 'Arial', sans-serif;
}
.ql-container {
box-sizing: border-box;
padding: 12px 15px;
width: 100%;
min-height: 30vh;
height: auto;
background: #fff;
margin-top: 20px;
font-size: 16px;
line-height: 1.5;
border: 1rpx solid #f2f2f2;
border-radius: 15rpx;
}
.button{
width: 360rpx;
height: 80rpx;
line-height: 80rpx;
text-align: center;
margin: auto;
margin-top: 50rpx;
border-radius: 8rpx;
font-size: 32rpx;
color: white;
background-color: #497749!important;
}這時我們會發現中間的操作欄圖標不顯示,我們需要在 article.wxss 中頭部引入 iconfont.wxss 字體圖標。 iconfont.wxss 文件獲取地址
@import "./assets/iconfont.wxss";
本文只實現操作欄的功能,實現富文本編輯,其他文章類型的選擇,請自行實現,不難哦!

首先,我們需要獲取富文本編輯器實例 EditorContext,通過 wx.createSelectorQuery 獲取,我們在頁面 Page 函數中,創建 onEditorReady 函數,用于獲取該實例:
onEditorReady() {
const that = this
wx.createSelectorQuery().select('#editor').context(function (res) {
that.editorCtx = res.context
}).exec()
}然后將該方法綁定到富文本編輯器的 bindready 屬性上,隨著富文本編輯器初始化完成后觸發,從而獲取實例。
<editor id="editor"
class="ql-container"
placeholder="{{placeholder}}"
showImgSize
showImgToolbar
showImgResize
bindstatuschange="onStatusChange"
read-only="{{readOnly}}"
bindready="onEditorReady">
我們如何修改文本的樣式呢?
通過 EditorContext 實例提供的API:EditorContext.format(string name, string value),進行樣式修改。
name:CSS屬性;value:值。
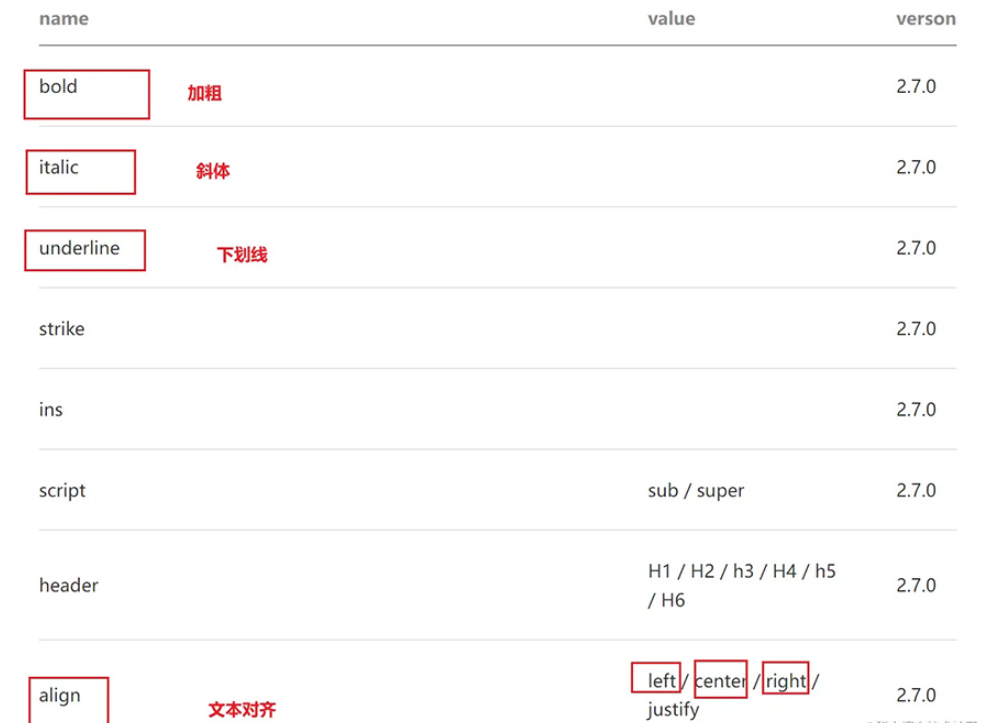
通過查閱微信小程序開發文檔可知,實現上述功能,我們需要的 name 和 value的值為:

那么我們如何通過點擊按鈕,來修改文本樣式呢?
首先我們在圖標 <i> 標簽上綁定name 和 value 屬性,填上圖標所對應上圖的 name 和 value,無 value 的不填即可。
然后在父標簽上綁定事件 format,通過該事件函數,使用 EditorContext.format API 進行樣式修改。
<view class='toolbar' bindtap="format"> <i class="iconfont icon-zitijiacu data-name="bold"></i> <i class="iconfont icon-zitixieti data-name="italic"></i> <i class="iconfont icon-zitixiahuaxian data-name="underline"></i> <i class="iconfont icon-zuoduiqi data-name="align" data-value="left"></i> <i class="iconfont icon-juzhongduiqi data-name="align" data-value="center"></i> <i class="iconfont icon-youduiqi data-name="align" data-value="right"></i> </view>
Page 函數中的 format 函數:
format(e) {
let {
name,
value
} = e.target.dataset
if (!name) return
this.editorCtx.format(name, value)
},問題:當我們點擊圖標時,改變了文本樣式,但是圖標的樣式沒有改變,無法提示我們文本現在的樣式狀態,那該怎么解決呢?
這時候我們就需要動態改變字體圖標的樣式了,比如點擊圖標后,改變顏色。
通過查閱 editor 微信小程序開發相關文檔后,bindstatuschange 屬性綁定的方法,會在當你通過 Context 方法改變編輯器內樣式時觸發,會返回選區已設置的樣式。
那么我們可以在 data 中,添加 formats 對象,存儲點擊后的樣式屬性。然后在點擊圖標按鈕時,通過 bindstatuschange 綁定的方法,得到已設置的樣式存儲到 formats 中;在模板渲染時,在<i> 的 class 屬性上,添加 {{formats.align === 'right' ? 'ql-active' : ''}}(如文本向右),當你點擊了這個圖標,那么 formats 中就有這個屬性了,那么就添加我們的動態類名 ql-active 改變圖標顏色。
具體實現
對 editor 標簽屬性 bindstatuschange 綁定方法 onStatusChange
<editor id="editor"
class="ql-container"
placeholder="{{placeholder}}"
showImgSize showImgToolbar showImgResize
bindstatuschange="onStatusChange"
read-only="{{readOnly}}"
bindready="onEditorReady"> onStatusChange(e) {
const formats = e.detail
this.setData({
formats
})
}在圖標 <i> 標簽上,添加{{formats.align === 'right' ? 'ql-active' : ''}}
<i class="iconfont icon-zitijiacu {{formats.bold ? 'ql-active' : ''}}" data-name="bold"></i>
<i class="iconfont icon-zitixieti {{formats.italic ? 'ql-active' : ''}}" data-name="italic"></i>
<i class="iconfont icon-zitixiahuaxian {{formats.underline ? 'ql-active' : ''}}" data-name="underline"></i>
<i class="iconfont icon-zuoduiqi {{formats.align === 'left' ? 'ql-active' : ''}}" data-name="align" data-value="left"></i>
<i class="iconfont icon-juzhongduiqi {{formats.align === 'center' ? 'ql-active' : ''}}" data-name="align" data-value="center"></i>
<i class="iconfont icon-youduiqi {{formats.align === 'right' ? 'ql-active' : ''}}" data-name="align" data-value="right"></i>在 article.wxss 添加 ql-active 類
.ql-active {
color: #497749;
}
首先在 <i> 標簽上綁定相應的事件:
<i class="iconfont icon-undo" bindtap="undo"></i> <i class="iconfont icon-redo" bindtap="redo"></i> <i class="iconfont icon-charutupian" bindtap="insertImage"></i> <i class="iconfont icon-shanchu" bindtap="clear"></i>
撤銷 undo
調用 EditorContext API 即可
undo() {
this.editorCtx.undo()
}恢復 redo
同理
redo() {
this.editorCtx.redo()
}插入圖片 insertImage
同理
insertImage() {
const that = this
wx.chooseImage({
count: 1,
success: function (res) {
wx.showLoading({
title: '正在上傳圖片',
})
wx.cloud.uploadFile({
cloudPath: `news/upload/${time.formatTime(new Date)}/${Math.floor(Math.random() * 100000000)}.png`, // 上傳至云端的路徑
filePath: res.tempFilePaths[0],
success: cover => {
that.editorCtx.insertImage({
src: cover.fileID,
data: {
id: cover.fileID,
role: 'god'
},
success: function () {
wx.hideLoading()
}
})
}
})
}
})
}清空 clear
同理
clear() {
this.editorCtx.clear({
success: function (res) {
console.log("clear success")
}
})
}以上就是“微信小程序如何實現富文本編輯器”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。