溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了微信小程序的宿主環境怎么實現的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇微信小程序的宿主環境怎么實現文章都會有所收獲,下面我們一起來看看吧。
實現如圖的縱向滾動效果

<scroll-view class="container_2" scroll-y> <view>T</view> <view>S</view> <view>J</view> </scroll-view>
.container_2 view{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container_2 view:nth-child(1){
background-color: red;
}
.container_2 view:nth-child(2){
background-color: yellowgreen;
}
.container_2 view:nth-child(3){
background-color: blue;
}
.container_2{
display: flex;
justify-content: space-around
}
.container_2{
border: 1px solid yellowgreen;
height: 130px;
width: 100px;
}scroll-y 改成 scroll-x
實現如圖的橫向滾動效果:

<scroll-view class="container_2" scroll-x> <view>橫 向 滑 動 演 示</view> </scroll-view>
.container_2 view{
width: 300px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container_2 view:nth-child(1){
background-color: red;
}
.container_2{
display: flex;
justify-content: space-around
}
.container_2{
border: 1px solid yellowgreen;
height: 100px;
width: 100px;
}實現如圖的輪播圖效果:

<swiper class="container_3" indicator-dots> <swiper-item> <view class="item">1</view> </swiper-item> <swiper-item> <view class="item">2</view> </swiper-item> <swiper-item> <view class="item">3</view> </swiper-item> <swiper-item> <view class="item">4</view> </swiper-item> </swiper>
.container_3{
height: 160px;
}
.item{
height: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1) .item{
background-color: burlywood;
}
swiper-item:nth-child(2) .item{
background-color: yellow;
}
swiper-item:nth-child(3) .item{
background-color: pink;
}
swiper-item:nth-child(4) .item{
background-color: aqua;
}.swiper 組件的常用屬性
屬性 | 類型 | 默認值 | 說明 |
indicator-dots | boolean | false | 是否顯示面板指示點 |
| indicator-color | color | rgba(0, 0, 0, .3) | 指示點顏色 |
| indicator-active-color | color | #000000 | 當前選中的指示點顏色 |
| autoplay | boolean | false | 是否自動切換 |
| interval | number | 5000 | 自動切換時間間隔 |
| circular | boolean | false | 是否采用銜接滑動 |
文本組件
類似于 HTML 中的 span 標簽,是一個行內元素
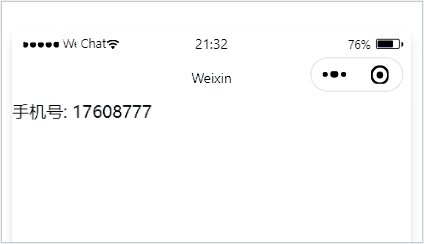
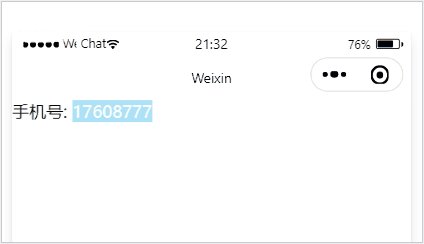
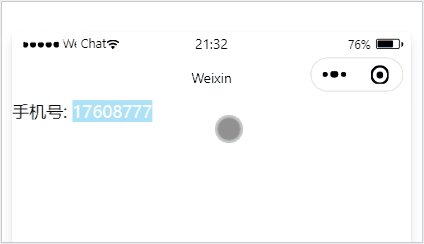
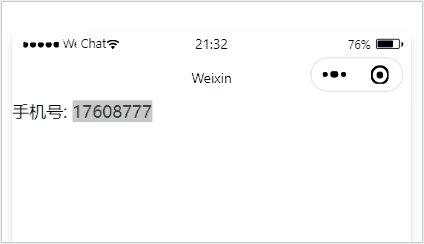
通過 text 組件的 selectable 屬性,實現長按選中文本內容的效果:

<view> 手機號: <text selectable>17608777</text> </view>
富文本組件
支持把 HTML 字符串渲染為 WXML 結構

<rich-text nodes="<h2 style='color:pink;'>一級標題 <h2>"></rich-text>
關于“微信小程序的宿主環境怎么實現”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“微信小程序的宿主環境怎么實現”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。