您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下React聲明式導航、編程式導航及路由規則定義的方法是什么的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
安裝路由模塊:
路由模塊不是react自帶模塊,需要安裝第3方模塊:
yarn add react-router-dom@5
路由相關組件:
路由模式組件:包裹整個應用,一個React應用只需要使用一次
HashRouter: 使用URL的哈希值實現 (localhost:3000/#/first)
BrowserRouter:使用H5的history API實現(localhost3000/first)
導航組件:用于指定導航鏈接, 最終Link會編譯成a標簽
Link: 不會有激活樣式
NavLink:如果地址欄中的地址和 to 屬性相匹配,則會有激活樣式
路由規則定義組件:指定路由規則和對應匹配成功后要渲染的組件
Route:
path屬性:路由路徑,在地址欄中訪問的地址
component屬性:和規則匹配成功后渲染的組件 /render/children
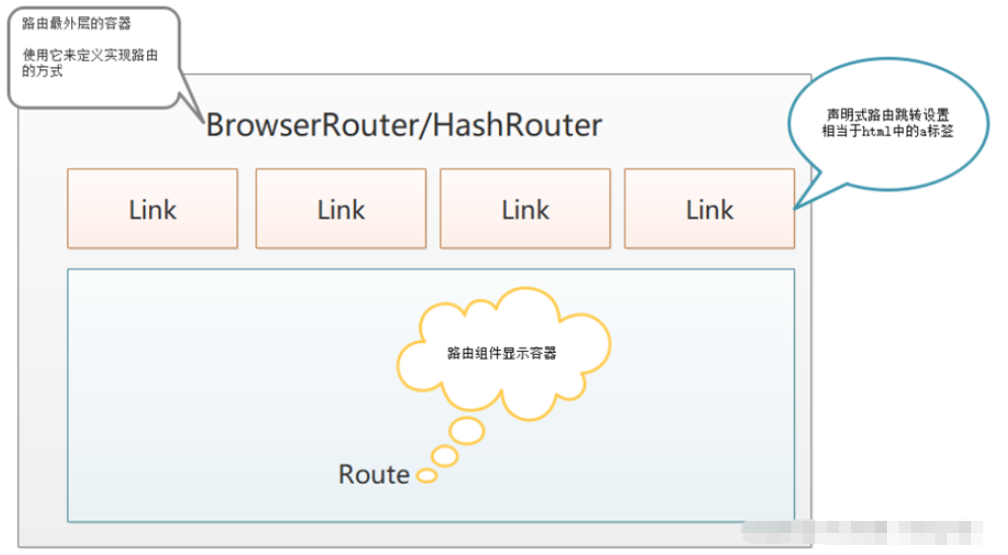
各組件關系示意圖:

定義路由的模式:
為了日后讓當前項目中所有的組件都受到路由控制,定義在index.js中,在最頂層定義路由模式。src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import './utils/init'
// 引入路由相關組件 路由模式組件,告訴當前項目,我們要使用的路由模式
// HashRouter hash路由模式
// BrowserRouter history路由模式,上線時,需要對nginx進行配置
import { BrowserRouter as Router, HashRouter } from 'react-router-dom'
ReactDOM.render(
<Router>
<App />
</Router>,
document.getElementById('root')
)定義路由規則:
路由規則組件可以定義在src/index.js文件中,也可以定義在App組件中。
本次定義在src/App.js文件中。
import React, { Component } from 'react'
// Route 定義路由規則 路由地址和匹配成功后要渲染的組件
import { Route } from 'react-router-dom'
// 匹配成功后渲染的組件
import Home from './views/Home'
import About from './views/About'
class App extends Component {
render() {
return (
<div>
<h4>App組件</h4>
<hr />
{/* 定義路由規則 */}
<Route path="/home" component={Home} />
<Route path="/about" component={About} />
</div>
)
}
}
export default App
描述:
使用 Link 或 NavLink 組件完成聲明式導航的定義、
Link/NavLink 區別:
Link組件不會根據路由的變化而添加或修改編譯后html標簽中的屬性
NavLink會根據路由的變化而自動修改編譯后html標簽中的屬性
如果當前的路由規則和 Navlink 中的 To 所寫的規則一致則添加 class 樣式,
默認名稱為 active,可以通過 activeClassName 來修改匹配成功后樣式名稱。
使用:
import React, { Component } from 'react'
// Route 定義路由規則 路由地址和匹配成功后要渲染的組件
// Link 導航組件,它編譯生成后的html標簽只能是 a
// NavLink 導航組件,它編譯生成后的html標簽只能是 a,但是它有激活樣式(地址欄中的地址和to屬性匹配,就有內置樣式名)
import { Route, Link, NavLink } from 'react-router-dom'
// 匹配成功后渲染的組件
import Home from './views/Home'
import About from './views/About'
class App extends Component {
render() {
return (
<div>
<h4>App組件</h4>
<div>
{/* <Link to="/home">Home</Link> ---
<Link to="/about">About</Link> */}
{/*
NavLink 匹配規則,默認為模糊匹配
嚴格匹配:exact
修改激活樣式名稱:activeClassName='aaa'
*/}
{/* <NavLink exact activeClassName='aa' to="/">Home</NavLink> --- */}
<NavLink exact to="/">Home</NavLink>---
<NavLink to="/about">About</NavLink>
</div>
<hr />
{/* 定義路由規則 */}
{/*
匹配默認為模糊匹配,而且它還會一直匹配到沒有規則組件為止
嚴格匹配:exact
*/}
<Route exact path="/" component={Home} />
<Route path="/about" component={About} />
</div>
)
}
}
export default App
利用 Switch 嚴格匹配路由:
import React, { Component } from 'react'
// Route 定義路由規則 路由地址和匹配成功后要渲染的組件
// Link 導航組件,它編譯生成后的html標簽只能是 a
// NavLink 導航組件,它編譯生成后的html標簽只能是 a,但是它有激活樣式(地址欄中的地址和to屬性匹配,就有內置樣式名)
// Switch 多個路由規則只匹配一個
import { Route, Link, NavLink, Switch } from 'react-router-dom'
// 匹配成功后渲染的組件
import Home from './views/Home'
import About from './views/About'
class App extends Component {
render() {
return (
<div>
<h4>App組件</h4>
<div>
{/* <Link to="/home">Home</Link> ---
<Link to="/about">About</Link> */}
{/*
NavLink 匹配規則,默認為模糊匹配
嚴格匹配:exact
修改激活樣式名稱:activeClassName='aaa'
*/}
{/* <NavLink exact activeClassName='aa' to="/">Home</NavLink> --- */}
<NavLink exact to="/">Home</NavLink>---
<NavLink to="/about">About</NavLink>
</div>
<hr />
{/* 定義路由規則 */}
{/*
匹配默認為模糊匹配,而且它還會一直匹配到沒有規則組件為止
嚴格匹配:exact
*/}
<Switch>
<Route path="/about" component={About} />
{/* 注意這個規則要放在最后,否則所有路由都會走 home 頁面 */}
<Route path="/" component={Home} />
</Switch>
</div>
)
}
}
export default App
重定向和404:
import React, { Component } from 'react'
// Route 定義路由規則 路由地址和匹配成功后要渲染的組件
// Link 導航組件,它編譯生成后的html標簽只能是 a
// NavLink 導航組件,它編譯生成后的html標簽只能是 a,但是它有激活樣式(地址欄中的地址和to屬性匹配,就有內置樣式名)
// Switch 多個路由規則只匹配一個
// Redirect 重定向 使用它,一定要用到Switch,否則有死循環的問題
import { Route, Link, NavLink, Switch, Redirect } from 'react-router-dom'
// 匹配成功后渲染的組件
import Home from './views/Home'
import About from './views/About'
// import Detail from './views/Detail'
import Notfound from './views/Notfound'
class App extends Component {
render() {
return (
<div>
<h4>App組件</h4>
<div>
<NavLink exact to="/">Home</NavLink>---
<NavLink to="/about">About</NavLink>
</div>
<hr />
<Switch>
{/* 如果你想用對于匹配渲染成功后的組件使用編程式導航,你默認情況下,你只能在規則匹配成功后的組件本身中使用,它的子組件都不行 */}
<Route path="/home" component={Home} />
<Route path="/about" component={About} />
{/* 重定向 */}
<Redirect exact from="/" to="/home" />
{/* 以上的路由沒有一個匹配成功的,則用404頁面 path屬性不要寫 */}
<Route component={Notfound} />
</Switch>
</div>
)
}
}
export default App
App.jsx:
import React, { Component } from 'react'
import { Route, Link, NavLink, Switch, Redirect } from 'react-router-dom'
// 匹配成功后渲染的組件
import Home from './views/Home'
import About from './views/About'
// import Detail from './views/Detail'
import Notfound from './views/Notfound'
class App extends Component {
render() {
return (
<div>
<h4>App組件</h4>
<div>
<NavLink exact to="/">Home</NavLink>---
<NavLink to="/about">About</NavLink>
</div>
<hr />
<Switch>
{/* 如果你想用對于匹配渲染成功后的組件使用編程式導航,你默認情況下,你只能在規則匹配成功后的組件本身中使用,它的子組件都不行 */}
<Route path="/home" component={Home} />
<Route path="/about" component={About} />
{/* 重定向 */}
<Redirect exact from="/" to="/home" />
{/* 以上的路由沒有一個匹配成功的,則用404頁面 path屬性不要寫 */}
<Route component={Notfound} />
</Switch>
</div>
)
}
}
export default Apphome組件:
import React, { Component } from 'react'
import Btn from './Btn'
class Home extends Component {
jumpUrl = () => {
// 寫法1
// this.props.history.push('/about')
// 寫法2
this.props.history.push({
pathname: '/about'
})
}
render() {
return (
<div>
<h4>首頁展示</h4>
<button onClick={this.jumpUrl}>home組件中回關于</button>
<Btn {...this.props} />
</div>
)
}
}
export default Homebtn組件:
import React, { Component } from 'react'
class Btn extends Component {
jumpUrl = () => {
this.props.history.push('/about')
}
render() {
return <button onClick={this.jumpUrl}>在btn組件中回關于</button>
}
}
export default Btn
注意:
如果你想用對于匹配渲染成功后的組件使用編程式導航,默認情況下,你只能在規則匹配成功后的組件本身中使用,它的子組件都不行
直接匹配的路由的子組件要想使用編程式導航,則需要給他傳遞 props
以上就是“React聲明式導航、編程式導航及路由規則定義的方法是什么”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。