您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前面兩篇文章介紹了自定義View的onMeasure和onLayout原理,本文準備介紹自定義View的第三個關鍵部分,即onDraw()函數的重載。
對于一個自定義View來說,onMeasure只是用來計算View尺寸,onDraw()才是真正執行View的繪制,所以一般我們都需要重寫onDraw()函數來繪制我們期望的UI界面。下面我以一個具體的例子探索自定義View的onDraw()的實現過程和關鍵點。
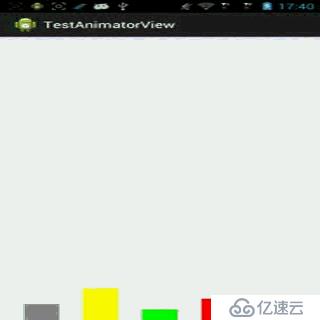
我們的目標是制作一個柱狀圖動畫,View的動畫啟動后,會顯示一排柱狀圖增長的畫面,這種動畫多用于財務類或者統計類的APP中,效果如圖所示(截屏的格式轉換過程導致有些變形,還好不影響演示,圖中設置了反復播放,真機上只會播放一次):

1. 首先,自定義View的派生類
public class AnimatorView extends View {
private Paint mPaint;
public AnimatorView(Context context) {
super(context);
initialize();
}
public AnimatorView(Context context, AttributeSet attrs) {
super(context, attrs);
initialize();
}
public AnimatorView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
initialize();
}
protected void initialize() {
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setStyle(Style.FILL);
}
} 注: Paint是用來繪圖的畫筆,可以設置其樣式、畫面的粗細、填充模式、顏色等等。
2. 定義待繪制的圖形數據
待繪制的圖形數據一般是在程序中動態給出的,這里為了演示,直接定義好:
public class AnimatorView extends View {
private static final int RECT_WIDTH = 60; //每個矩形塊的寬度
private static final int RECT_DISTANCE = 40; //矩形塊之間的間距
private static final int TOTAL_PAINT_TIMES = 100; //控制繪制速度,分100次完成繪制
//待繪制的矩形塊矩陣,left為高度,right為顏色
private static final int[][] RECT_ARRAY = {
{380,Color.GRAY},
{600,Color.YELLOW},
{200,Color.GREEN},
{450,Color.RED},
{300,Color.BLUE}
};
private int mPaintTimes = 0; //當前已經繪制的次數
}3. 重載onDraw()函數,實現繪制
public class AnimatorView extends View {
@Override
protected void onDraw(Canvas canvas) {
mPaintTimes++;
for( int i=0; i<RECT_ARRAY.length; i++ ) {
mPaint.setColor(RECT_ARRAY[i][1]);
int paintXPos = i*(RECT_WIDTH+RECT_DISTANCE) + RECT_DISTANCE;
int paintYPos = RECT_ARRAY[i][0]/TOTAL_PAINT_TIMES*mPaintTimes;
canvas.drawRect(paintXPos, getHeight(), paintXPos+RECT_WIDTH,getHeight()-paintYPos, mPaint);
}
if( mPaintTimes < TOTAL_PAINT_TIMES ) {
invalidate(); //實現動畫的關鍵點
}
}
}(1) onDraw()函數一般由系統布局管理器來調用,在View第一次加載的時候會調用一次,或者在系統認為需要重繪的時候也會被調用。當然,你也可以在程序中手動觸發該View的重繪,通過調用View的invalidate()函數或者postInvalidate()函數即可,前者用于UI線程,后者用于非UI線程。
(2) onDraw()的參數Canvas我們可以理解成系統提供給我們的一塊內存區域,所有的繪制都是在這塊內存中進行的,繪制完成后系統會顯示到屏幕中去。該Canvas對象提供了各種繪制點、線、矩形、圓、位圖的方法,基本可以滿足各種繪制要求。
(3) drawRect函數需要提供四個坐標,其中,前兩個參數代表是被繪制矩形的起始點坐標,后兩個參數則是相對于起點的斜對角坐標,注意,原點坐標(0,0)在屏幕的左上角。
(4) 注意,onDraw()每次被調用的時候,原來畫布中的內容會被清空。
(5) 本示例中,矩形高度每次增加Height/TOTAL_PAINT_TIMES,寬度不變。
4. Activity中測試該View
public class MainActivity extends Activity {
private AnimatorView mAnimatorView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mAnimatorView = new AnimatorView(this);
setContentView(mAnimatorView);
}
}當然,也可以把該View放到layout文件中,這里就不贅述了。
5. 小結
自定義帶動畫的View就介紹到這里了,關鍵在于掌握onDraw()的重寫和invalidate()的調用,完整的代碼見文章最后的附件,有任何疑問歡迎留言或者來信lujun.hust@gmail.com交流,或者關注我的新浪微博 @盧_俊 獲取最新的文章和資訊。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。