您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么給Vue對象增加響應式屬性”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么給Vue對象增加響應式屬性”吧!
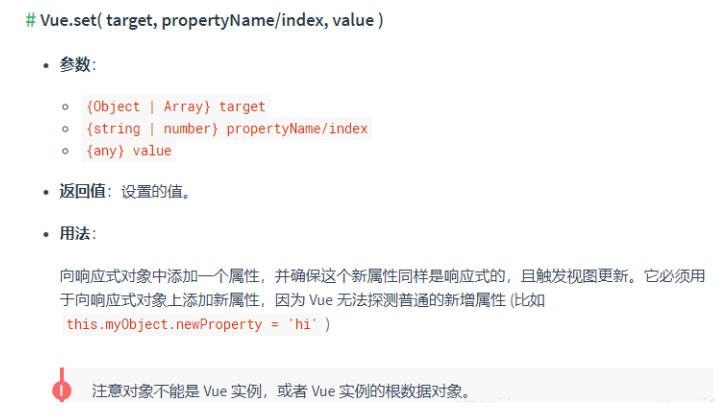
Vue.$set()
Object.assign()
$set()方法不生效時,改用Object.assign()試試
vue代碼中,只要在data對象里定義的對象,賦值后,任意一個屬性值發生變化,視圖都會實時變化
比如下面在data定義了obj對象,mounted里賦值后,(也可以在其他地方賦值)只要obj.a或者obj.b的值改變了,視圖會跟著變化。
data() { return { obj: {}
}
},mounted: { this.obj = {a:1, b: 2} // 改變this.obj.a this.obj.c的值視圖會更新
this.obj.c = 3 // 改變this.obj.c的值 視圖不會更新
Object.assign(this.obj, {d: 4}) // 改變this.obj.c的值 視圖不會更新
this.$set(this.obj, 'e', 5) // 改百年this.obj.e時 視圖會更新
console.log('obj' + this.obj)
}但是我們在obj對象上新增的屬性變化時,值會變化,但是視圖不會實時變化
比如obj.c或者obj.d變化時,值雖然會變,但是視圖不會跟著變


使用Vue.$set()方法,既可以新增屬性,又可以觸發視圖更新,比如obj.e改變時,視圖會相應改變

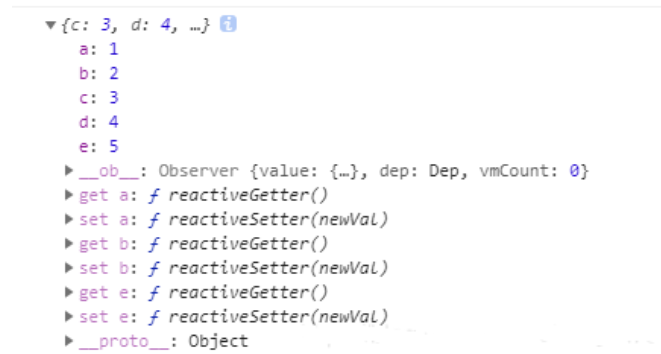
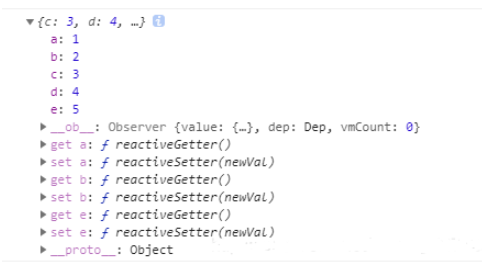
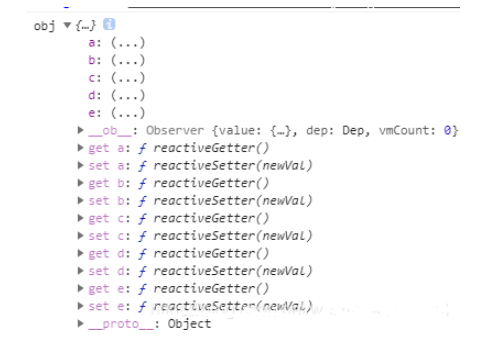
打印出的obj,可以看出,新增的屬性只有通過this.set()的obj.e屬性有get和set方法的,而新增的obj.c和obj.d沒有
根據官方文檔定義:如果在實例創建之后添加新的屬性到實例上,它不會觸發視圖更新。
當我們把一個JavaScript 對象傳入 Vue 實例作為 data 選項,Vue 將遍歷此對象所有的屬性,并使用 Object.defineProperty把這些屬性全部轉為 getter/setter。
給data定義的對象新增屬性,同時又要視圖實時更新,除了用Vue.$set()方法,也可以通過Object.assign()實現
data() { return { obj: {}
}
},mounted: { this.obj = { a: 1, b: 2 } this.obj.c = 3
Object.assign(this.obj, { d: 4 }) // this.$set(this.obj, 'e', 5)
// 下面這一行代碼才觸發了視圖更新
this.obj = Object.assign({}, this.obj, {e: 5}) console.log("obj", this.obj)
}以上的代碼等同于
data() { return { obj: {}
}
},mounted: { this.obj = { a: 1, b: 2, c: 3, d: 4, e: 5 }
}
$set()方法不生效時,改用Object.assign()試試
使用this.$set()去改變一個傳入組件的對象(沒有直接定義在data對象中,通過mixins選項做相關操作,能夠通過this.去獲取),沒有觸發視圖更新
而改用Object.assign()去給對象重新賦值時,會觸發視圖更新
通過重新給對象賦值,來使視圖更新;
使用Object.assign()新增,或者改變原有對象,
// 起作用的是給對象重新賦值this.obj = Object.assign({}, this.obj, {e: 5})感謝各位的閱讀,以上就是“怎么給Vue對象增加響應式屬性”的內容了,經過本文的學習后,相信大家對怎么給Vue對象增加響應式屬性這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。