您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下Vue怎么實現簡單基礎的圖片裁剪功能的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
在本文中會使用到兩個canvas,一個用來繪制我們要加載的圖片,一個用來繪制矩形框選區域,就像下面這樣,并且在兩個canvas身上分別加上ref屬性。
html
<template> <div> <div class="wrap"> <canvas id="canvas" ref="imgCanvas"></canvas> <canvas id="drawCanvas" ref="drawCanvas" ></canvas> </div> </div> </template>
下方樣式設置兩個canvas重疊
<style>
#drawCanvas {
position: absolute;
top: 0;
left: 0;
}
.wrap {
position: relative;
}
</style>首先我們需要將兩個canvas的寬高都設置為相同的,由于上面沒有設置canvas的寬高,因此我們在data選項中添加好需要的寬高數據 width: 500,height: 300,稍后將它設置為canvas的大小,請記住,不要用css設置canvas的大小,這其實是將canvas拉伸了。然后在data中添加 ctx 和 imgCtx兩個屬性用于保存上下文。 接著在mounted生命周期中對canvas進行操作,并且獲取到要加載的圖片
let imgCanvas = this.$refs.imgCanvas;//繪制圖片的canvas
let drawCanvas = this.$refs.drawCanvas;//繪制框選款的canvas
//設置兩個canvas的寬高
imgCanvas.width = this.width;
imgCanvas.height = this.height;
drawCanvas.width = this.width;
drawCanvas.height = this.height;
//獲取兩個canvas的上下文并且保存在data中
this.ctx = drawCanvas.getContext("2d");
this.imgCtx = imgCanvas.getContext("2d");
//加載圖片
let img = new Image();
img.src = "https://www.auok.ltd/background.jpg";
img.crossOrigin = "anonymous";
img.onload = () => {
console.log("加載完成", img);
//圖片加載完成后開始繪制圖片
this.imgCtx.drawImage(img, 0, 0, this.width, this.height);
};以上步驟搞定后現在的頁面中應該如下面一樣了

接下來讓我們給drawCanvas添加事件監聽。需要監聽的事件有以下幾個
鼠標按下
鼠標抬起
鼠標移動
鼠標移出
我們來改寫一下模板結構,像下面這樣
<template> <div> <div class="wrap"> <canvas id="canvas" ref="imgCanvas"></canvas> <canvas id="drawCanvas" ref="drawCanvas" @mousedown="onMouseDown" @mousemove="onMouseMove" @mouseup="onMouseUp" @mouseleave="onMouseLeave" ></canvas> </div> <img :src="curSrc" alt="" /> <canvas id="outCanvas"></canvas> </div> </template>
然后在methods中添加對應的onMouseDown、onMouseUp、onMouseMove、onMouseLeave四個方法。然后我們來編寫這四個方法就好
這個方法是鼠標按下事件的監聽處理函數。主要負責以下幾點
清除drawCanvas
獲取鼠標按下時的位置
設置一下繪制線條的樣式
代碼如下: 編寫這個方法前我們要現在data中增加ddownPoint和down兩個屬性用來存儲點的位置和標識鼠標是否按下。
onMouseDown(e) {
console.log("鼠標按下", e.offsetX, e.offsetY);
this.downPoint = [e.offsetX, e.offsetY];
this.down = true;
this.ctx.strokeStyle = "#fff";
this.ctx.lineWidth = 2;
}鼠標按下了,下面就要移動了。此方法是鼠標移動的監聽處理函數。負責以下幾點
獲取鼠標移動的位置
繪制矩形選框
繪制遮罩層
onMouseMove(e) {
//鼠標未按下不執行操作
if (!this.down) {
return;
}
console.log("鼠標移動", e.offsetX, e.offsetY);
//當前鼠標移動的位置
let movePoint = [e.offsetX, e.offsetY];
this.ctx.fillStyle = "rgba(0,0,0,.5)";//設置遮罩層填充顏色
//清空drawCanvas
this.ctx.clearRect(0, 0, this.width, this.height);
//使用設置的填充顏色來設置drawCanvas的顏色
this.ctx.fillRect(0, 0, this.width, this.height);
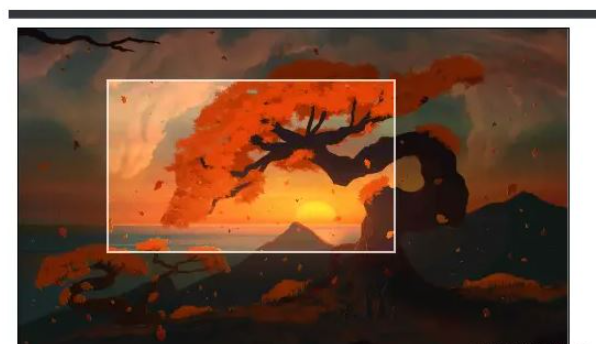
//清除指定區域的顏色,因為需要繪制的選框中間是沒有顏色的,不然的話選框區域都是遮罩層的顏色。如下圖
this.ctx.clearRect(
downPoint[0],
downPoint[1],
movePoint[0] - this.downPoint[0],
movePoint[1] - this.downPoint[1]
);
//繪制描邊矩形 四個參數是x坐標 , y坐標 , 矩形的長,矩形的寬
this.ctx.strokeRect(
downPoint[0],
downPoint[1],
movePoint[0] - this.downPoint[0],
movePoint[1] - this.downPoint[1]
);
},
這個方法是鼠標松開按鍵的事件處理函數,主要負責
獲取鼠標松開的坐標
獲取框選部分的圖片 上面的步驟中截圖區域已經選擇完成。接下來就是要獲取截圖部分的圖片了。
代碼如下
onMouseUp(e) {
console.log("鼠標抬起", e.offsetX, e.offsetY);
//獲取坐標
let upPoint = [e.offsetX, e.offsetY];
//重置鼠標按下狀態
this.down = false;
//獲取指定區域的圖片數據
let cutImgData = this.imgCtx.getImageData(
this.downPoint[0],
this.downPoint[1],
upPoint[0] - this.downPoint[0],
upPoint[1] - this.downPoint[1]
);
//獲取返回的圖片數據中的寬高
let { width, height } = cutImgData;
console.log(cutImgData);
//創建一個用于放置圖片的canvas用來輸出圖片
let outCanvas = document.createElement("canvas");
let outCtx = outCanvas.getContext("2d");
outCanvas.height = height;
outCanvas.width = width;
//將圖片放置到canvas上
outCtx.putImageData(cutImgData, 0, 0);
//以blob的形式輸出圖片
outCanvas.toBlob((blob) => {
this.curSrc = URL.createObjectURL(blob);
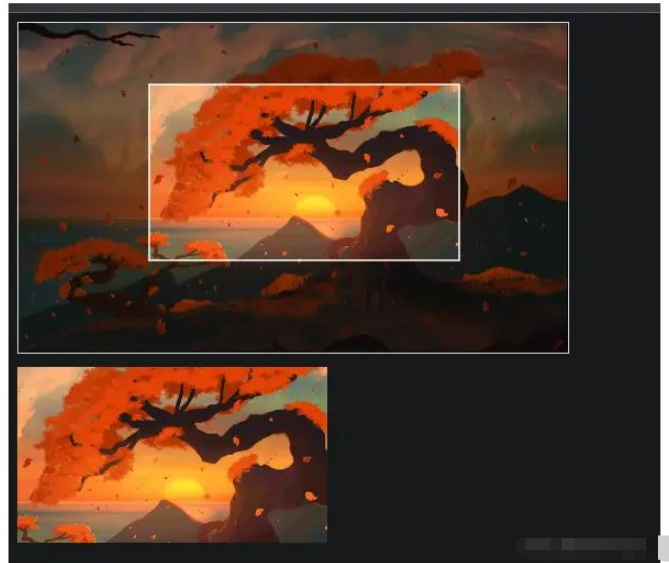
}通過調用getImageData獲取了圖片指定區域的數據,然后將獲取到的圖片數據使用putImageData放到創建好的canvas中,再通過canvas的toBlob或者toDataURL方法就可以輸入圖片的二進制數據或者base64字符串了,這里我用的是blob,再通過URL.createObjectURL獲取到圖片的本地地址,這種形式:blob:http://localhost:8080/e835d581-cdfe-48ff-b562-743bfcd4970d,可以用來顯示或者上傳。 在模板中添加一個img標簽,并且在data中添加cruSrc屬性,最后就如下圖
<img :src="curSrc" alt="" />

這個方法是在鼠標移出canvas區域后重置canvas的狀態的。將鼠標狀態down重置為false,然后再清除canvas。
以上就是“Vue怎么實現簡單基礎的圖片裁剪功能”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。