您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下怎么自定義angular-datetime-picker格式的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
最近一直都在使用 Angular 進行開發,維護項目。遇到了日期的問題,同事采用的是 @danielmoncada/angular-datetime-picker。
PS:當然,如果是新項目,還是建議使用框架集成的日期功能,雖然功能可能不是你的預期,但是起碼夠用。比如
ant design的angular版本。
當然,angular-datetime-picker 提供了很多屬性和事件。
比如:
owl-date-time 的屬性有:
| 屬性名稱 | 類型 | 是否必要 | 默認值 |
|---|---|---|---|
| pickerType | both, calendar, timer | 可選 | both |
| yearOnly | 布爾值 | 可選 | false |
當然,本文我們并不是探討這些簡單更改屬性和方法的需求。我們來討論兩點:
在輸入框中顯示 YYYY/MM/ HH:mm:ss 格式
翻譯 - 更改按鈕的名稱 Cancel => 取消,Set => 設置
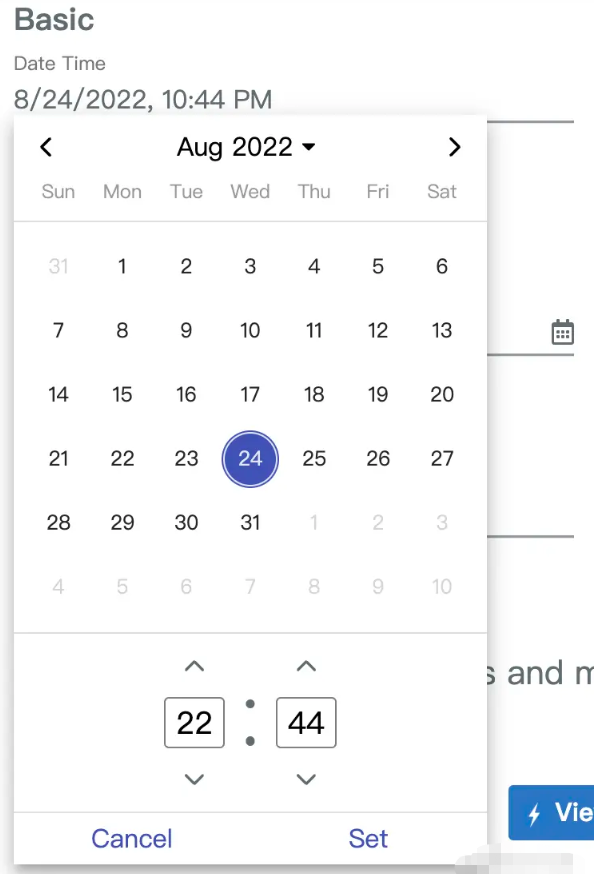
目前默認的值是這樣的:

我們有相關的 html 代碼如下:
<ng-container> <input element-id="date-time-picker" class="form-control" (ngModelChange)="goToDate($event)" [min]="minDate" [max]="maxDate" [owlDateTimeTrigger]="dt" [(ngModel)]="selectedMoment" [owlDateTime]="dt"> <owl-date-time #dt [showSecondsTimer]="true"></owl-date-time> </ng-container>
在 app.module.ts 中引入:
import {OwlDateTimeModule, OwlMomentDateTimeModule, OWL_DATE_TIME_FORMATS} from '@danielmoncada/angular-datetime-picker';
// https://danielykpan.github.io/date-time-picker/#locale-formats
// 自定義格式化時間
export const MY_MOMENT_FORMATS = {
fullPickerInput: 'YYYY/MM/DD HH:mm:ss', // 指定的時間格式
datePickerInput: 'YYYY/MM/DD',
timePickerInput: 'HH:mm:ss',
monthYearLabel: 'YYYY/MM',
dateA11yLabel: 'YYYY/MM/DD',
monthYearA11yLabel: 'YYYY/MM',
};
@NgModule({
imports: [
OwlDateTimeModule,
OwlMomentDateTimeModule
],
providers: [
{provide: OWL_DATE_TIME_FORMATS, useValue: MY_MOMENT_FORMATS
],
})
export class AppModule {
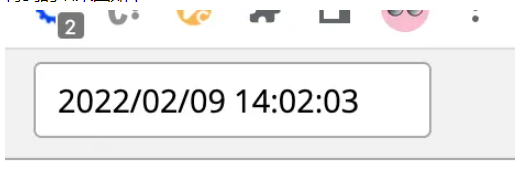
}得到的結果圖如下:

我們需要用到這個包的國際化,將對應的 Cancel 翻譯成 取消,Set 翻譯成 設置。
官網已經介紹:
import { NgModule } from '@angular/core';
import { OwlDateTimeModule, OwlNativeDateTimeModule, OwlDateTimeIntl} from 'ng-pick-datetime';
// here is the default text string
export class DefaultIntl extends OwlDateTimeIntl = {
/** A label for the up second button (used by screen readers). */
upSecondLabel= 'Add a second',
/** A label for the down second button (used by screen readers). */
downSecondLabel= 'Minus a second',
/** A label for the up minute button (used by screen readers). */
upMinuteLabel= 'Add a minute',
/** A label for the down minute button (used by screen readers). */
downMinuteLabel= 'Minus a minute',
/** A label for the up hour button (used by screen readers). */
upHourLabel= 'Add a hour',
/** A label for the down hour button (used by screen readers). */
downHourLabel= 'Minus a hour',
/** A label for the previous month button (used by screen readers). */
prevMonthLabel= 'Previous month',
/** A label for the next month button (used by screen readers). */
nextMonthLabel= 'Next month',
/** A label for the previous year button (used by screen readers). */
prevYearLabel= 'Previous year',
/** A label for the next year button (used by screen readers). */
nextYearLabel= 'Next year',
/** A label for the previous multi-year button (used by screen readers). */
prevMultiYearLabel= 'Previous 21 years',
/** A label for the next multi-year button (used by screen readers). */
nextMultiYearLabel= 'Next 21 years',
/** A label for the 'switch to month view' button (used by screen readers). */
switchToMonthViewLabel= 'Change to month view',
/** A label for the 'switch to year view' button (used by screen readers). */
switchToMultiYearViewLabel= 'Choose month and year',
/** A label for the cancel button */
cancelBtnLabel= 'Cancel',
/** A label for the set button */
setBtnLabel= 'Set',
/** A label for the range 'from' in picker info */
rangeFromLabel= 'From',
/** A label for the range 'to' in picker info */
rangeToLabel= 'To',
/** A label for the hour12 button (AM) */
hour12AMLabel= 'AM',
/** A label for the hour12 button (PM) */
hour12PMLabel= 'PM',
};
@NgModule({
imports: [
OwlDateTimeModule,
OwlNativeDateTimeModule
],
providers: [
{provide: OwlDateTimeIntl, useClass: DefaultIntl},
],
})
export class AppExampleModule { }我們按照上面的思路整合下來實現我們的需求:
新建翻譯文件 owl-date-time-translator.ts
import { Injectable } from '@angular/core';
import { DefaultTranslationService } from '@services/translation.service';
import { OwlDateTimeIntl } from '@danielmoncada/angular-datetime-picker';
@Injectable()
export class OwlDateTimeTranslator extends OwlDateTimeIntl {
constructor(protected translationService: DefaultTranslationService) {
super();
/** 取消按鈕 */
this.cancelBtnLabel = this.translationService.translate('action.cancel');
/** 設置按鈕 */
this.setBtnLabel = this.translationService.translate('action.set');
}
};這里我們引入了翻譯服務 translationService,可以根據不同地區進行語言選擇。
然后我們在 app.module.ts 上操作:
import { OwlDateTimeIntl } from '@danielmoncada/angular-datetime-picker';
// 翻譯 @danielmoncada/angular-datetime-picker
import { OwlDateTimeTranslator } from './path/to/owl-date-time-translator';
@NgModule({
providers: [
{provide: OwlDateTimeIntl, useClass: OwlDateTimeTranslator},
],
})
export class AppModule {
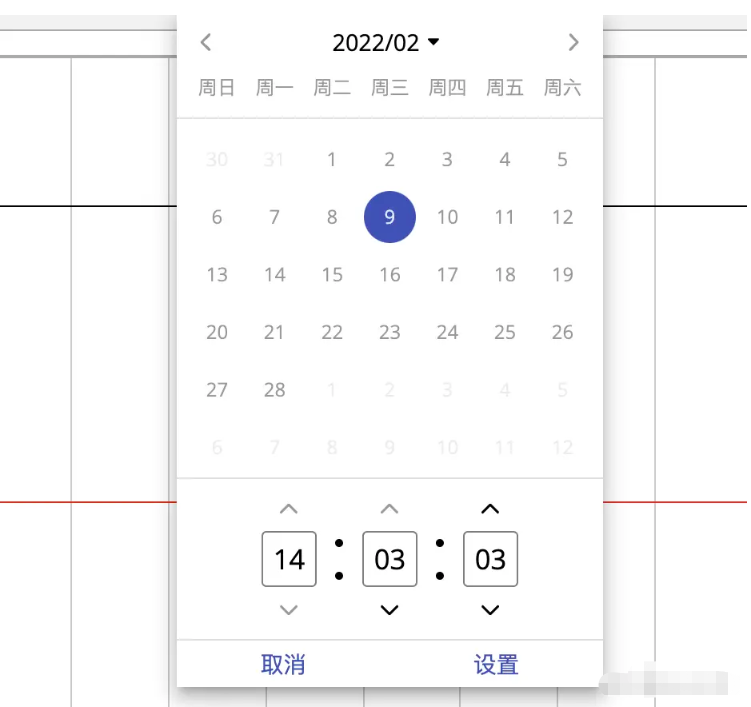
}得到的效果圖如下:

以上就是“怎么自定義angular-datetime-picker格式”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。