您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“C++瓦片地圖坐標轉換如何實現”,在日常操作中,相信很多人在C++瓦片地圖坐標轉換如何實現問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”C++瓦片地圖坐標轉換如何實現”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
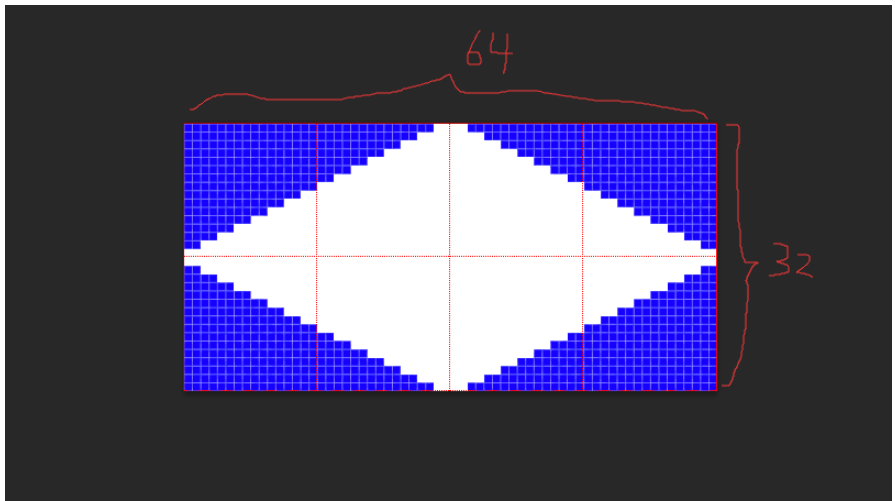
嚴格來說,瓦片的角度并不是45度。因為為了美術作圖方便,圖片的寬高比一般為2:1,如下圖所示,它的實際角度為arctan(1/2),不過這個數值對我們不重要。正如魚香肉絲沒有魚一般,叫它45度瓦片也無妨,由于它是一個菱形,所以這里我們稱它為菱形瓦片。

寬高比為2:1的菱形瓦片
或許有人認為任意角度的瓦片都是可以的,其實不然,因為我們要考慮線條鋸齒的畫法,如果采用非整數比,則線條不是規律的(非像素游戲或許可以試試)。所以最常見的比例為2:1,其次是1:1。
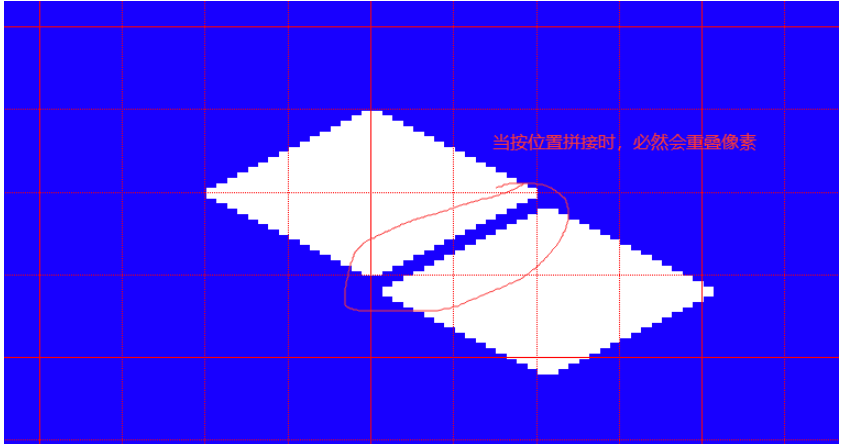
還有一個問題,我們觀察菱形的四分之一部分,它將一個矩形一分為二。我們當然期望它是平分的,然而這根本做不到,因為它不是理論的對角線。對于正方形瓦片來說,邊緣是不會重疊的。而菱形瓦片不可避免的邊緣存在重疊。

邊緣必然重疊
我們定義地圖上的一個點為世界(World)坐標,它是連續的,用浮點數表示。然后格子的索引叫地圖(Map)坐標,它是離散的,用有符號整數表示。不過這里地圖坐標的取值未考慮負數,如要使用負數的地圖坐標則需要對代碼略微修改。
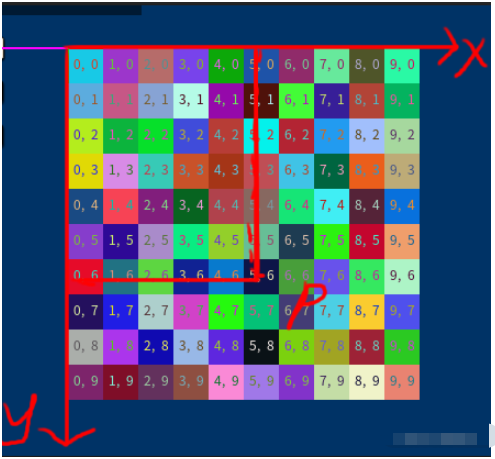
比如下圖的p點,我們假設格子寬10像素。則其世界坐標為(54,67),而地圖坐標為(5,6)。

矩形瓦片示例
矩形瓦片的代碼很簡單,如下:
//! 矩形瓦片地圖
template<Vector2 TILE_SIZE>
class Rectangle
{
public:
/**
* @brief 地圖坐標 -> 世界坐標
*/
constexpr Vector2 Map2World(const Point& xy)
{
return toVector2(xy) * TILE_SIZE;
}
/**
* @brief 世界坐標 -> 地圖坐標
*/
constexpr Point World2Map(const Vector2& pos)
{
return toPoint(pos / TILE_SIZE);
}
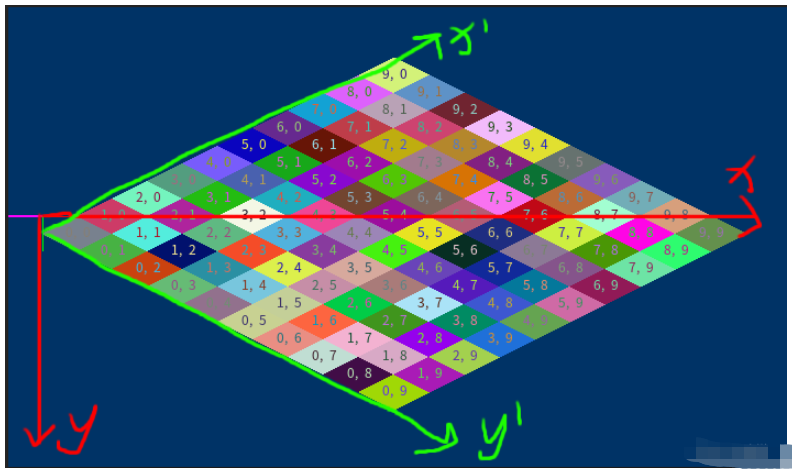
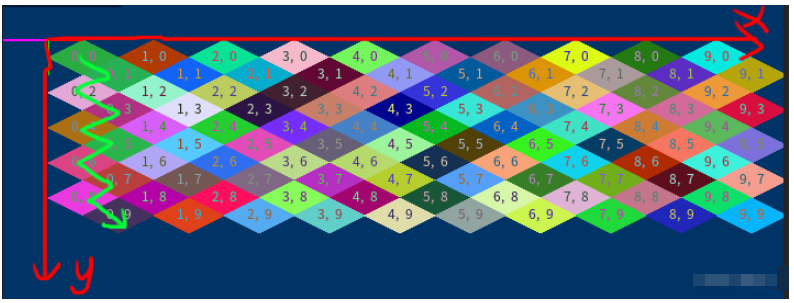
};這里的斜指的是,整個地圖拼出來是斜著的,也是一個菱形,如下圖所示(這是常用的算法):

斜菱形瓦片
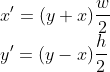
我們令x'y'為地圖(格子)坐標,xy為世界(像素)坐標,其中wh為瓦片寬高,則有如下關系:

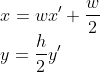
上面這個式子通過簡單的變換,就可以得出:

轉換代碼如下,這里就體現出了將瓦片大小(TILE_SIZE)作為模板的好處了,其中除2的操作會自動合并為常量表達式,世界坐標到地圖坐標的轉換其中加了0.5,是為了四舍五入。
//! 斜45度瓦片地圖
template<Vector2 TILE_SIZE>
class DiamondSlant
{
public:
/**
* @brief 地圖坐標 -> 世界坐標
*/
constexpr Vector2 Map2World(const Point& xy)
{
return { (xy[1] + xy[0]) * TILE_SIZE[0] / 2.0, (xy[1] - xy[0]) * TILE_SIZE[1] / 2.0};
}
/**
* @brief 世界坐標 -> 地圖坐標
*/
constexpr Point World2Map(const Vector2& pos)
{
Vector2 xy_div = pos / TILE_SIZE;
return toPoint(Vector2{ xy_div[0] - xy_div[1] + 0.5, xy_div[0] + xy_div[1] - 0.5 });
}
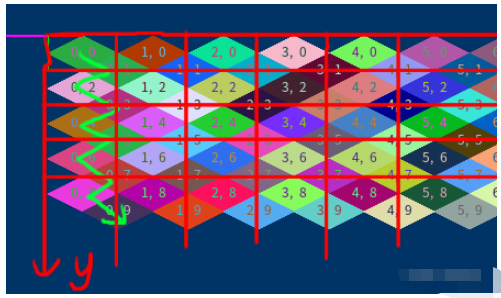
};下面這種整體也是一個矩形,它的特點是x軸移動瓦片寬度,y軸只移動半個瓦片高度,當y為奇數時,x再往右移動半個瓦片寬度。

正菱形瓦片
容易得到,從格子坐標到世界坐標,如下:
當y為偶數時:

當y為奇數時:

這里出現和上面不一樣的事了,無法簡單的逆推公式來表示x'y'。因為通過世界(像素)坐標無法輕松得到它的地圖(格子)坐標的y是奇數還是偶數。
從格子坐標到世界坐標的代碼如下:
/**
* @brief 地圖坐標 -> 世界坐標
*/
constexpr Vector2 Map2World(const Point& xy)
{
Vector2 pos = { TILE_SIZE[0] * xy[0] , TILE_SIZE[1] / 2 * xy[1] };
if (xy[1] % 2 != 0)
{//奇數行向右偏移 w / 2
pos[0] += TILE_SIZE[0] / 2;
}
return pos;
}而從世界坐標到格子坐標則比較麻煩了,如下,我們劃分網格:

劃分網格
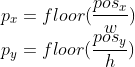
明顯格子大小為(w,h),記世界坐標pos所在的格子為p,則有:

來看單個劃分網格內,如下:

單個劃分格子
設瓦片格子坐標為xy,則當 pos在菱形內時,有:

當 pos在菱形外時,四個角則分別判斷:右下角偏移(0,1);左下角偏移(-1,1);左上角偏移(-1,-1);右上角偏移(0,-1)。
所以最終實現代碼如下:
//! 平菱形瓦片地圖
template<Vector2 TILE_SIZE>
class DiamondFlat
{
public:
/**
* @brief 地圖坐標 -> 世界坐標
*/
constexpr Vector2 Map2World(const Point& xy)
{
Vector2 pos = { TILE_SIZE[0] * xy[0] , TILE_SIZE[1] / 2 * xy[1] };
if (xy[1] % 2 != 0)
{//奇數行向右偏移 w / 2
pos[0] += TILE_SIZE[0] / 2;
}
return pos;
}
/**
* @brief 世界坐標 -> 地圖坐標
*/
constexpr Point World2Map(const Vector2& pos)
{
constexpr Vector2 TILE_SIZE_HALF = TILE_SIZE / 2.0;
//四分之一矩形面積
constexpr real s = Each::AccumulateMul(TILE_SIZE_HALF);
//先計算矩形下標
Point p = toPoint(pos / TILE_SIZE);
//在矩形內坐標
Vector2 p1 = pos - toVector2(p) * TILE_SIZE - TILE_SIZE_HALF;
//點圍成矩形面積
real sp = abs(p1[0] * TILE_SIZE_HALF[1]) + abs(p1[1] * TILE_SIZE_HALF[0]);
p[1] *= 2;
if (s < sp)
{
if (p1[0] > 0 && p1[1] > 0)
return p + Point{ 0, 1 };
else if (p1[0] < 0 && p1[1] > 0)
return p + Point{ -1, 1 };
else if (p1[0] < 0 && p1[1] < 0)
return p + Point{ -1, -1 };
else if (p1[0] > 0 && p1[1] < 0)
return p + Point{ 0, -1 };
else
return p;
}
else
{
return p;
}
}
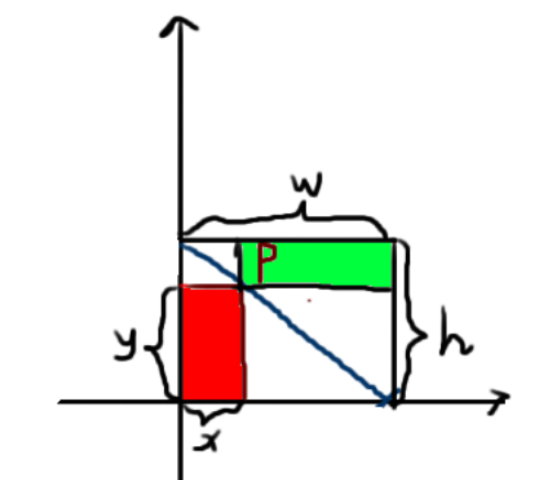
};如下圖所示,以菱形中心為原點建立坐標系:

p在對角線上時
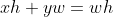
當p點在菱形上時,紅綠區域面積相等(對角線平分面積),所以:

(紅色區域加了兩次,將其中變成一個綠色區域)
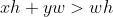
則當p點在菱形外時,

;在菱形內時

到此,關于“C++瓦片地圖坐標轉換如何實現”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。