您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么用正則表達式從HTML中匹配img標簽的圖片地址”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“怎么用正則表達式從HTML中匹配img標簽的圖片地址”文章能幫助大家解決問題。
每個網站中展示圖片的地方,無非就是img標簽或者style中background-image和background,先解決img標簽中的圖片。
首先,地址在標簽的src屬性之中,所以找尋src的位置是必須的。但是不只有img標簽擁有src屬性,video和style也同樣擁有src屬性。因此,只匹配src的位置是不夠,還得確保這個src的位置在img標簽中。
然后,就是匹配src后面的地址,匹配地址的方法已經有許多文章描述過了,不再多說,但本文中用了一個比較取巧的方式去匹配。
總的思路就是先匹配src的位置,在獲取圖片地址。
首先是匹配src的位置,既然是找位置,那就需要用的正則表達式中預查(?),因為需要的圖片地址是在src后面,所以用反向肯定預查,所以初步確定正則表達式可寫成:
/(?<=判斷條件)/ 至于反向肯定預查的判斷條件,就是在img之后的src,所以正則表達式改成如下: /(?<=(img src="))/ 之所以匹配src=", 是因為想要直接就匹配到地址的開頭位置,于是就順手加上。
但是,因為img和src之間可能還存在class或者其他自定義屬性,所以還要加上這些可能存在字符的匹配。但是因為這些字符的種類比較多,如雙引號"",英文、數字、甚至是中文等等,一一匹配過于麻煩,有個取巧的方式就是匹配非>。
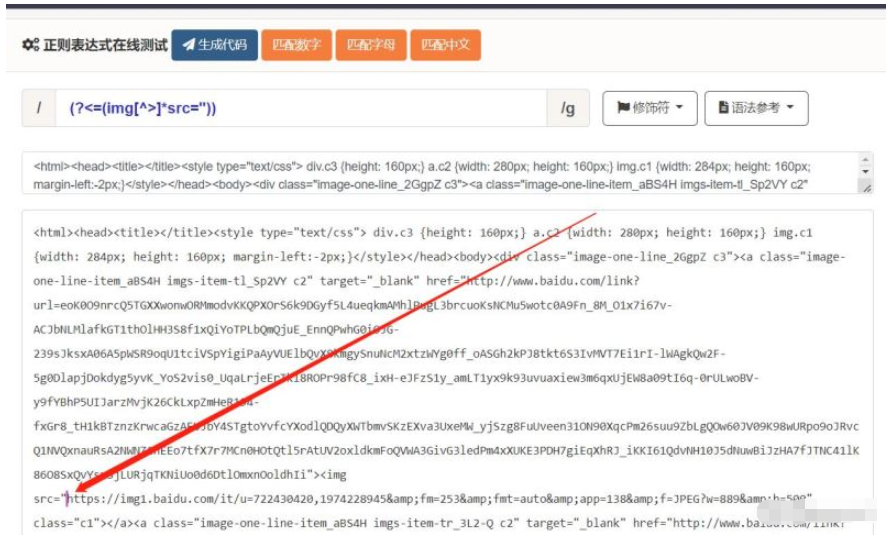
眾所周知,>在HTML中是一個標簽的結尾,所以它不可能出現在img標簽內的img字符和src字符的中間,所以匹配位置的正則表達式可寫成: /(?<=(img[^>]*src="))/

可以看到,能夠成功找到圖片地址的開頭位置。
既然位置找到了,那剩下的就是匹配地址了。這里可以使用其他相關文章說的匹配地址的正則表達式,但是和上面一樣,同樣可以取巧。
在HTML標簽中,圖片地址是以雙引號"開頭和結尾的,上面的匹配位置已經匹配到圖片開頭的雙引號之后,那么圖片地址還剩下一個雙引號,就是結尾的那個。
那么,直接匹配所有連續不為"的字符不就可以了,思路可能有點復雜,但是寫起來簡單:
/[^"]*/
因此,總的正則表達式為:
/(?<=(img[^>]*src="))[^"]*/g結尾加個g是表示匹配所有符合條件的字符串,現在就可以匹配出圖片地址了:
關于“怎么用正則表達式從HTML中匹配img標簽的圖片地址”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。