您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么利用SVG實現圖片馬賽克效果”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么利用SVG實現圖片馬賽克效果”吧!
CSS 屬性 image-rendering 用于設置圖像縮放算法。它適用于元素本身,適用于元素其他屬性中的圖像,也應用于子元素。
語法比較簡單:
{
image-rendering: auto; // 默認值,使用雙線性(bilinear)算法進行重新采樣(高質量)
image-rendering: smooth; // 使用能最大化圖像客觀觀感的算法來縮放圖像。讓照片更“平滑”
image-rendering: crisp-edges; // 使用可有效保留對比度和圖像中的邊緣的算法來對圖像進行縮放
image-rendering: pixelated; // 放大圖像時, 使用最近鄰居算法,因此,圖像看著像是由大塊像素組成的
}其中,image-rendering: pixelated 比較有意思,可以將一張低精度圖像馬賽克化。
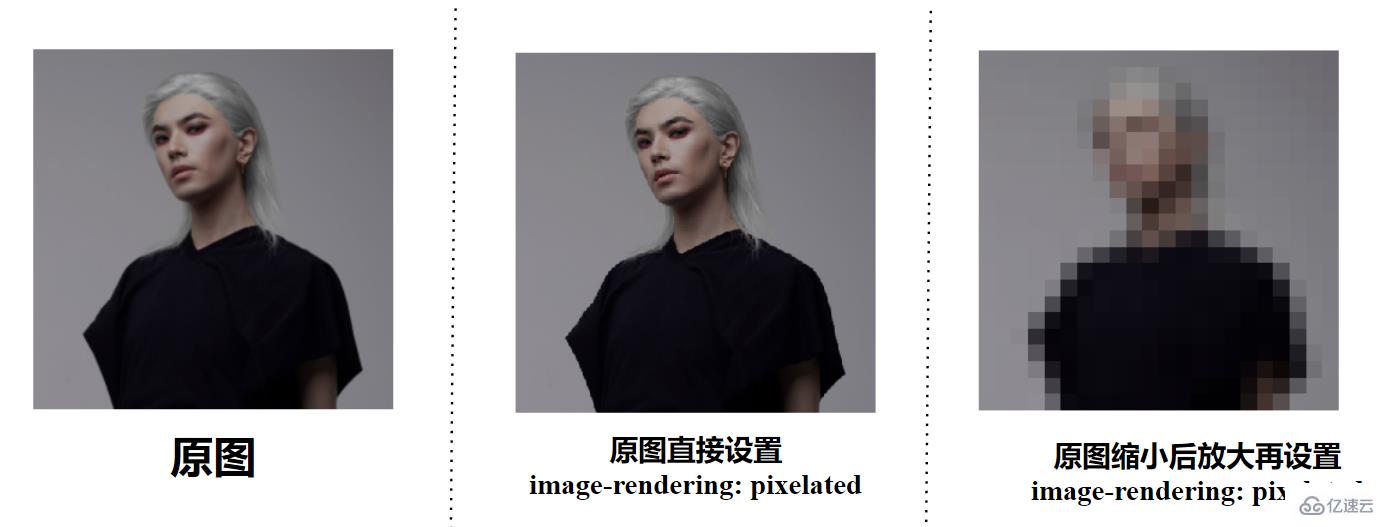
譬如,假設我們有一張 300px x 300px 的圖像,我們讓他轉換成 30px x 30px:

我們再把失真后的圖片,放大到 300px x 300px:

在此基礎上,我們給這張圖片設置 image-rendering: pixelated,就能得到一張被馬賽克化圖片:
<img src="pic.jpeg?30x30" />
img {
width: 300px;
height: 300px;
image-rendering: pixelated
}
image-rendering: pixelated 實現馬賽克效果的局限性OK,那么為什么需要先縮小再放大,然后才運用 image-rendering: pixelated 呢?我們來做個對比,直接給原圖設置 image-rendering: pixelated:

直接給原圖設置 image-rendering: pixelated 只會讓圖片變得更加有鋸齒感,而不會直接產生馬賽克的效果。
這也和 image-rendering: pixelated 的描述吻合,放大圖像時, 使用最近鄰居算法,因此,圖像看著像是由大塊像素組成的。
我們只有基于放大模糊后的圖像,才能利用 image-rendering: pixelated 得到一張被馬賽克的圖片!
那么,假設我們只有一張清晰的原圖,又想利用 CSS 得到一個馬賽克效果,可行么?順著這個思路,我們可以想到:
能否利用 CSS 將圖片縮小后再放大,再運用 image-rendering: pixelated 呢?
不行。WEB 上的圖片像極了 Photoshop 里的智能對象 —— 你可以任意修改它的尺寸(例如放大很多倍讓其變模糊),但最后再把圖片改回原本的大小時,圖片會變回原來的樣子(沒有任何失真)。
所以,要想在只有一張原圖的情況下,得到一張模糊的圖像,就不得不求助于 Canvas,這樣一來就稍顯麻煩了。我們只是想要個馬賽克效果而已。
這就可以引出今天的主角了,SVG 濾鏡,使用幾層 SVG 濾鏡的疊加,其實可以非常輕松的實現一個馬賽克效果濾鏡。
并且,SVG 濾鏡可以通過 CSS filter,輕松的引入。
代碼其實也非常的簡單,SVG 定義一個濾鏡,利用多層濾鏡的疊加效果實現一個馬賽克效果,然后,通過 CSS filter 引入,可以運用在任何元素上:
<img src="任意無需縮放的原圖.png" alt=""> <svg> <filter id="pixelate" x="0" y="0"> <feFlood x="4" y="4" height="2" width="2"/> <feComposite width="8" height="8"/> <feTile result="a"/> <feComposite in="SourceGraphic" in2="a" operator="in"/> <feMorphology operator="dilate"radius="5"/> </filter> </svg>
img {
width: 300px;
height: 300px;
filter: url(#pixelate);
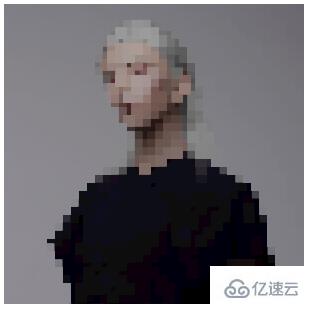
}這樣,我們就得到了一個馬賽克效果:

如果你只是想使用這個效果,你甚至不需要去理解整個 SVG <filter> 到底做了什么事情,當然,如果你是一個一問到底的人,那么需要有一定的 SVG 基礎,建議可以看看我的這幾篇關于 SVG 濾鏡的介紹:
有意思!強大的 SVG 濾鏡
有意思!不規則邊框的生成方案
震驚!巧用 SVG 濾鏡還能制作表情包?
當然,CSS/SVG 濾鏡實現馬賽克的局限性在于,如果你是不想給用戶看到原圖的,那么在客戶端直接使用這個方式相當于直接把原圖的暴露了。
因為 CSS/SVG 濾鏡的方式是在前端進行圖片馬賽克化的,而且需要原圖。
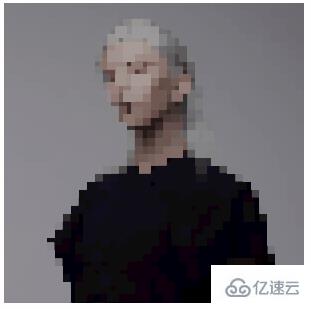
當然,利用上述的兩個實現圖片馬賽克技巧,我們還是可以用于制作一些簡單的交互效果的,像是這樣:

感謝各位的閱讀,以上就是“怎么利用SVG實現圖片馬賽克效果”的內容了,經過本文的學習后,相信大家對怎么利用SVG實現圖片馬賽克效果這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。