您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“css中的important怎么用”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
在css中,important的意思為“重要的”或“權威的”,用于提高指定CSS樣式規則的應用優先權;它會被添加到CSS樣式值的末尾以賦予該樣式更多權重,語法“選擇器{樣式:值!important;}”。使用important規則對于性能并沒有什么負面影響;但是從可維護性角度考慮,除非絕對必要,應盡可能的避免使用important規則,它應該只在特殊情況下使用。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,important的意思為“重要的”或“權威的”。

important是CSS的一個規則,用于提高指定CSS樣式規則的應用優先權;它被添加到CSS值的末尾以賦予它更多權重。
語法:
選擇器{樣式:值!important;}important為開發者提供了一個增加樣式權重的方法。應當注意的是!important是對整條樣式的聲明,包括這個樣式的屬性和屬性值。
在CSS中,樣式規則以級聯方式應用于元素。下面這個列表中越靠前的權重越小:
瀏覽器樣式:是Web瀏覽器聲明的默認樣式。
用戶聲明的樣式:是用戶使用瀏覽器選項設置或通過開發人員調試工具修改的自定義樣式。
開發中聲明的樣式:是網站開發人員在CSS樣式表中聲明的樣式。
具有!important規則的開發者聲明樣式。
具有!important規則的用戶樣式。
!important的作用就是提高指定樣式屬性的優先級。
一般情況下,我們對同一個元素設置樣式屬性的時候,對同一個屬性設置了兩個甚至多個值,像下面這樣:
p { /* 例1 */
color:red;
color:yellow;
color:blue;
}這個時候就是后面聲明的屬性生效,字體顯示為藍色。

假設我們希望我還像上面這么寫,但我希望最終生效字體顯示為紅色,那我們可以給紅色設置!important:
p { /* 例2 */
color:red !important; /* 設置了優先級 */
color:yellow;
color:blue;
}那這個時候字體就會顯示為紅色。

如果有多個樣式屬性設置了!important,像下面這樣:
p { /* 例3 */
color:green !important;
color:red !important;
color:yellow !important;
color:blue;
}那它還是和沒設置時一樣,最后聲明的生效,也就是說上面這個例子最終生效的顏色是黃色。

我們知道,CSS選擇器越具體,優先級越高,例如:
<head>
<style>
p.p1 { color:blue; }
p { color:red; }
</style>
</head>
<body>
<p class="p1">p標簽</p>
</body>最終這個<p>元素顯示為藍色。

如果我們設置了!important給color:red;
<head>
<style>
p.p1 { color:blue; }
p { color:red !important; } /* 設置了優先級 */
</style>
</head>
<body>
<p class="p1">p標簽</p>
</body>最終這個<p>元素顯示為紅色。

那如果這個<p>元素設置了內聯樣式呢?
<head>
<style>
p { color:red !important; }
</style>
</head>
<body>
<p class="p1" style="color:blue">p標簽</p>
</body>最終這個<p>元素顯示為紅色。也就是說聲明了!important的樣式屬性會覆蓋其它任何聲明。

什么時候用!important規則?
除非絕對必要,否則不應使用!important規則;使用!important規則會打破了樣式表的自然級聯效果,使得代碼難以維護。但是,在某些情況下你必須使用!important:
1、在測試和調試網站時,!important規則是非常有用的。
如果我們的代碼中存在一些CSS問題,并且希望確保應用特定的樣式,則可以使用!important規則在網站上臨時修復問題,直到找到更好的方法(可能需要一些時間) 。
2、輸出樣式表
!important規則也可用于輸出樣式表,以確保應用樣式而不被其他任何內容覆蓋。
結論
使用!important對于性能并沒有什么負面影響;但是從可維護性角度考慮,除非絕對必要,應盡可能的避免使用!important規則,它應該只在特殊情況下使用。
在Internet Explorer中的 !important
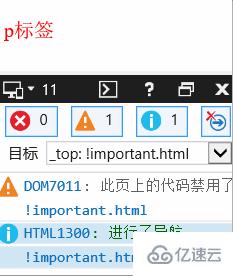
但在IE 6及更早的版本中,不支持我們這種寫法。像例3,在IE5(我用的是IE11然后再控制臺中切換到IE5的方式模擬的,IE11沒有模擬IE6,湊合湊合_(:з」∠)_)中運行效果是這樣的:

沒錯,最終它還是顯示為藍色,!important被忽略了。讓我們換一種寫法:
p { color:blue; }
p { color:yellow; }
p { color:red !important; }/* 設置了優先級 */這個時候就可以顯示為紅色了:

再看看這個例子:
p { color:blue; }
p {
color:red !important; /* 設置了優先級 */
color:yellow;
}在模擬IE5的瀏覽器中運行效果如下:

個人理解:IE6及更早版本的IE瀏覽器中運行!important就好比說"大家都是針對這個元素設置的樣式,color樣式請優先使用我這個CSSRule對象(被{}包裹起來的一些樣式屬性)中的color樣式",而不是說"就使用我指定的color樣式"。
“css中的important怎么用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。