您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“es6中如何實現數組去重”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“es6中如何實現數組去重”文章吧。
3種實現方法:1、Set數據結構和“Array.from()”去重,語法“Array.from(new Set(arr))”;2、Set數據結構和擴展運算符“...”去重,語法“[...new Set(arr)]”;3、filter()和indexOf()過濾,語法“arr.filter((it,in)=>{return arr.indexOf(it,0)===in;});”。
本教程操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
ES6數組去重的5種方法
1、Set數據結構和Array.from()去重
Set是ES6新提供的數據結構,類似于數組,但是本身沒有重復值。利用這一特性,我們可以將數組轉為Set類型進行去重,然后使用Array.from方法將其再轉為數組。
Array.from方法用于將兩類對象轉為真正的數組:類似數組的對象(array-like object)和可遍歷(iterable)的對象(包括 ES6 新增的數據結構 Set 和 Map)。
實現思想:
將數組轉為set集合去重后,使用Array.from方法將集合轉為數組
語法:
Array.from(new Set(arr))
示例:
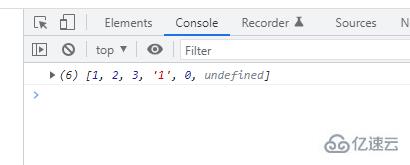
let arr=[1,2,3,3,2,"1",0,undefined,undefined]; let newArr=Array.from(new Set(arr)); console.log(newArr);

2、Set數據結構和擴展運算符“...”去重
擴展運算符…是ES6中引入的,將可迭代對象展開到其單獨的元素中,所謂的可迭代對象就是任何能用for of循環進行遍歷的對象,例如:數組、字符串、Map 、Set 、DOM節點等。
實現思想:
將數組轉為set集合去重后,使用擴展運算符…將集合展開到數組中,將集合轉為數組
語法:
[...new Set(arr)]
示例:
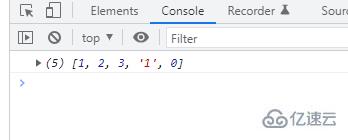
let arr=[1,2,3,3,2,"1",0,1,2]; let newArr=[...new Set(arr)]; console.log(newArr);

3、利用數組的 filter+indexOf方法去重
filter() 方法創建一個新的數組,新數組中的元素是通過檢查指定數組中符合條件的所有元素。
indexOf方法返回指定元素在數組中的第一個索引(index), 如果沒有則返回 -1
示例:
var arr=[1, 2, 3, 2, 3];
var newArr = arr.filter((item,index)=> {
return arr.indexOf(item,0) === index;
});
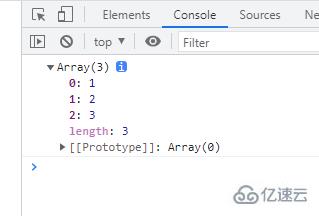
console.log(newArr);
所以這里的 arr 數組中的每個元素通過 indexOf() 方法返回的索引值分別是 0 1 2 1 2
arr.forEach(item => console.log(arr.indexOf(item))); // 0 1 2 1 2
可以通過 indexOf 來實現去重,比如 arr 中的第四個元素 2 通過 indexOf 返回的是索引是 1, 但是它當前的 index 下標是 3,不相等,說明當前的這個 2 元素在之前出現過, 所以應該把它過濾掉。
以上就是關于“es6中如何實現數組去重”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。