溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“微信小程序怎么實現五星評價功能”,內容詳細,步驟清晰,細節處理妥當,希望這篇“微信小程序怎么實現五星評價功能”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
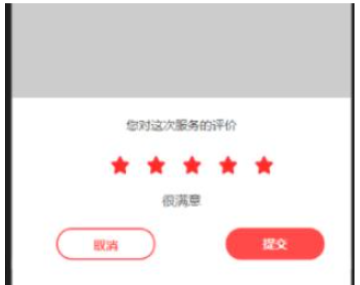
需求如圖:


1個星-很不滿意;
2個星-不滿意;
3個星-一般;
4個星-還不錯;
5個星-很滿意;

找了demo,刪刪改改,demo地址:微信小程序實現星星評價效果
需要的頁面引入:
json:
{
"usingComponents": {
"star": "../../components/star/star"
},
"navigationBarTitleText": "評價"
}wxml:
<star></star>
組件代碼:
wxml:
<!--components/star/star.wxml-->
<view class='buy' bindtap='showBuyModal'>測試版評價本次維修服務</view>
<!-- 點擊彈出遮罩層 -->
<view class="cover_screen" bindtap="hideBuyModal" wx:if="{{showModalStatus}}"></view>
<!-- 點擊立即購買 彈窗 -->
<view animation="{{animationData}}" class="buy_box" wx:if="{{showModalStatus}}">
<view class='startitle'>{{tatle}}</view>
<!-- 星星start -->
<view class='container'>
<view class='evaluate_contant'>
<!--外層循環控制有幾個評價條目 -->
<block wx:for='{{evaluate_contant}}' wx:key='' wx:for-index='idx'>
<view class='evaluate_item'>
<view class='evaluate_title'>{{staritem}}</view>
<!--星星評價 -->
<view class='evaluate_box'>
<!--內層循環展示每個評價條目的星星 -->
<block wx:for="{{stars}}" wx:key=''>
<image class="star-image" src="{{scores[idx] > item ?normalSrc:selectedSrc}}">
<view class="staritem" data-score="{{item + 1}}" data-idx='{{idx}}' bindtap="selectRight"></view>
</image>
</block>
</view>
</view>
</block>
<view class="evaluation">{{evaluation}}</view>
<!-- <button class='sub_button' bindtap='submit_evaluate' type='primary'>提交</button> -->
</view>
</view>
<!-- 星星end -->
<view class="detail-btn">
<button class="done-person" style='border:4rpx solid #FF4A4A;background-color: #FFFFFF;font-weight: bold;color: #FF4A4A;font-size:28rpx;' bindtap='hideBuyModal' plain='{{plain}}'>取消</button>
<button class="done-person" style='border:none;background-color: #FF4A4A;font-weight: bold;color: #FFFFFF;font-size:28rpx;' bindtap='submit_evaluate' plain='{{plain}}'>提交</button>
<!-- <button type="primary" bindtap='hideBuyModal' class=""> 取消</button>
<button type="primary" bindtap='submit_evaluate' class=""> 確定 </button> -->
</view>
</view>js:
// components/star/star.js
Component({
/**
* 組件的屬性列表
*/
properties: {
},
/**
* 組件的初始數據
*/
data: {
showModalStatus: false,
tatle: "您對這次服務的評價",
// 星星
evaluate_contant: ['一', ],
stars: [0, 1, 2, 3, 4],
normalSrc: '../../image/star_gray.png',
selectedSrc: '../../image/star_red.png',
score: 0,
scores: [0],
evaluation:' ',
plain:true
},
/**
* 組件的方法列表
*/
methods: {
// 星星顆數start
// 提交事件
submit_evaluate: function() {
console.log('評價得分' + this.data.scores)
},
//點擊星
selectRight: function(e) {
var score = e.currentTarget.dataset.score
console.log(score)
this.data.scores[e.currentTarget.dataset.idx] = score
let evaluation = score == 1 ? '很不滿意' : (score == 2 ? '不滿意' : (score == 3 ? '一般' : (score == 4 ? '還不錯' : (score == 5 ? '很滿意' : ''))))
this.setData({
scores: this.data.scores,
score: score,
evaluation: evaluation
})
},
// 星星顆數end
// onLoad: function (options) {
// console.log(options.id)
// },
showBuyModal() {
// 顯示遮罩層
var animation = wx.createAnimation({
duration: 200,
/**
* http://cubic-bezier.com/
* linear 動畫一直較為均勻
* ease 從勻速到加速在到勻速
* ease-in 緩慢到勻速
* ease-in-out 從緩慢到勻速再到緩慢
*
* http://www.tuicool.com/articles/neqMVr
* step-start 動畫一開始就跳到 100% 直到動畫持續時間結束 一閃而過
* step-end 保持 0% 的樣式直到動畫持續時間結束 一閃而過
*/
timingFunction: "ease",
delay: 0
})
this.animation = animation
animation.translateY(300).step()
this.setData({
animationData: animation.export(), // export 方法每次調用后會清掉之前的動畫操作。
showModalStatus: true
})
setTimeout(() => {
animation.translateY(0).step()
this.setData({
animationData: animation.export() // export 方法每次調用后會清掉之前的動畫操作。
})
}, 200)
},
hideBuyModal() {
// 隱藏遮罩層
var animation = wx.createAnimation({
duration: 200,
timingFunction: "ease",
delay: 0
})
this.animation = animation
animation.translateY(300).step()
this.setData({
animationData: animation.export(),
})
setTimeout(function() {
animation.translateY(0).step()
this.setData({
animationData: animation.export(),
showModalStatus: false
})
// console.log(this)
}.bind(this), 200)
}
}
})wxss:
/* components/star/star.wxss */
.buy{
margin-top: 200rpx;
text-align: center;
}
.cover_screen {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background: #000;
opacity: 0.2;
overflow: hidden;
z-index: 1000;
color: #fff;
}
.buy_box {
width: 100%;
box-sizing: border-box;
position: fixed;
bottom: 0;
left: 0;
z-index: 2000;
background: #fff;
padding: 20rpx;
overflow: hidden;
}
.buy_box .startitle {
font-size: 28rpx;
text-align: center;
line-height: 40rpx;
color: #333;
padding: 20rpx 0;
}
/* 星星 */
.footer_end{
display: flex
}
.footer_end button{
width: 30%;
}
/* 插入星星 */
/*評價區域 */
.container .evaluate_contant .evaluate_item {
font-size: 30rpx;
color: gray;
margin-left: 20rpx;
margin-top: 30rpx;
}
/*評價標題 */
.container .evaluate_contant .evaluate_item .evaluate_title {
display: inline-block;
}
/*評價盒子 */
.container .evaluate_contant .evaluate_item .evaluate_box {
position: absolute;
left: 220rpx;
width: 100%;
display: inline-block;
}
/*星星評價的每個圖片 */
.container .evaluate_contant .evaluate_item .evaluate_box .star-image {
position: absolute;
width: 40rpx;
height: 40rpx;
src: "../../image/star_gray.png";
}
/* 評價對應內容 */
.evaluation{
text-align: center;
margin: 30rpx 0 40rpx;
color: #535353;
}
/*星星區域 */
.container .evaluate_contant .evaluate_item .evaluate_box .star-image .staritem {
position: absolute;
top: 0rpx;
left: 0rpx;
width: 40rpx;
height: 40rpx;
}
/*按鈕 */
.container .evaluate_contant .sub_button {
height: 60rpx;
font-size: 30rpx;
line-height: 60rpx;
margin: 20rpx;
}
.detail-btn{
width: 750rpx;
display: flex;
justify-content: space-around;
align-items: center;
margin-bottom: 100rpx;
}
.done-person{
width:220rpx;
height:72rpx;
border-radius:36rpx;
}讀到這里,這篇“微信小程序怎么實現五星評價功能”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。