您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Vue transition過渡組件怎么用”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
Vue提供了這個transition組件,可以使得在v-if條件渲染、v-show條件顯示、動態組件的時候可以給到任意元素和組件添加了進入或離開元素過渡。
在應用css過渡的時候,transition組件會在恰當的時候添加、刪除元素。我們的transition組件包含了一下6類過渡類別;
v-enter:定義在進入過渡的時候,元素在插入之前生效,在元素被插入之后的下一幀溢出。
v-enter-active:在定義的時候,在過渡生效的狀態,在整個進入過渡的階段中應用,在元素被插入前生效,在過渡完成之后移除。
v-enter-to:定義進入過渡的結束狀態,在元素被插入之后下一幀生效,過渡完成后移除。
v-leave:定義在離開過渡的開始狀態,在離開過渡被觸發的時候立刻生效,下一幀就會被移出。
v-leave-active:在定義離開的過渡生效時狀態。
v-leave-to:定義在離開過渡的結束狀態。
我們總結的這6個過渡類,前三個是進入過渡的類,后面三個是離開過渡的類,在進入或者離開的過程中,這里6個過渡類之間相互切換。
在transition組件中只會包含一個元素,在這個元素插入或者刪除的時候定義過渡。我們可以通過一行代碼段進行了解一下:
實例代碼:
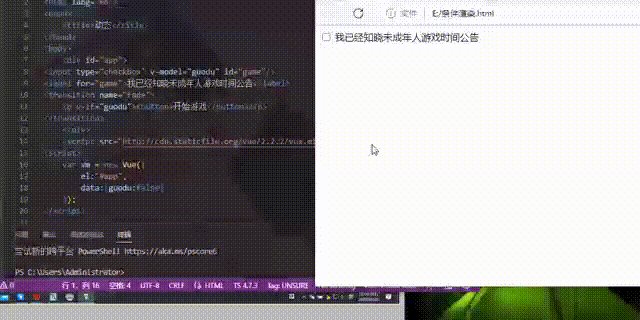
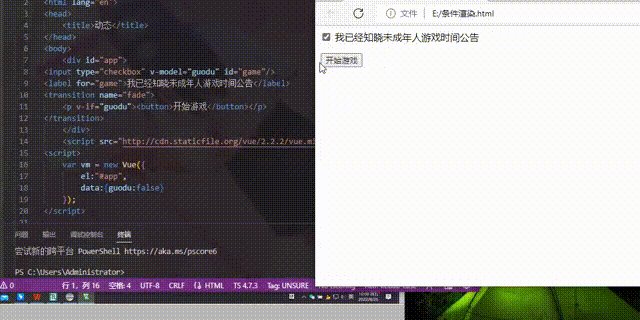
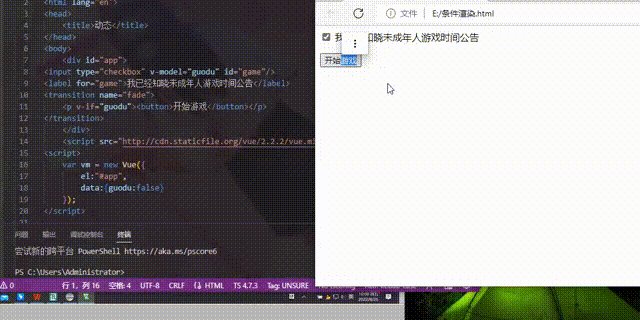
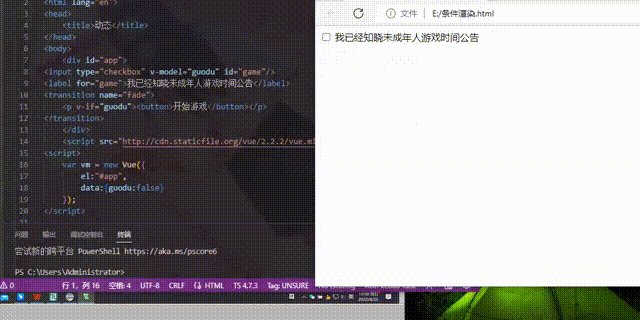
<!DOCTYPE html> <html lang="en"> <head> <title>動態</title> </head> <body> <div id="app"> <input type="checkbox" v-model="guodu" id="game"/> <label for="game">我已經知曉未成年人游戲時間公告</label> <transition name="fade"> <p v-if="guodu"><button>開始游戲</button></p> </transition> </div> <script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script> <script> var vm = new Vue({ el:"#app", data:{guodu:false} }); </script> <style> .fade-enter, .fade-leave-to { opacity: 0; transform: translateX(100px); } .fade-enter-active, .fade-leave-active { transition: all 2s; } </style> </body> </html>
運行結果:我們可以看到但單擊選中“我已知曉王者未成年人游戲時間公告”的復選框,然后就會在頁面上淡出我們的“開始游戲”,但我們在取消勾選的時候,“開始游戲”就會淡出我們的頁面。

因為我們的組件設置了name=“fade”,然后可以在定義樣式的時候用到fade的前綴,如代碼中的.fade-enter等等,這樣定義好樣式以后,就不用進行手動引入了,transition組件就可以將我們“開始游戲”按鈕的元素恰到好處的添加以及刪除操作。
transition組件包含多個元素,這一些元素在插入或者刪除的時候就可以定義過渡。我們還是通過代碼了解一下,不用大肆修改,其他的代碼就不用修改了,我們只要在前面的單個元素部分的章節上面進行修改就可以了。
實例代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<title>動態</title>
</head>
<body>
<div id="app">
<input type="checkbox" v-model="DGguodu" id="game"/>
<label for="game">我已經知曉未成年人游戲時間公告</label>
<transition name="fade" appear mode="out-in">
<p v-if="DGguodu" key="1"><button>開始游戲</button></p>
<p v-else key="2">先閱讀公告后進行游戲</p>
</transition>
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{DGguodu:false}
});
</script>
<style>
.fade-enter,
.fade-leave-to {
opacity: 0;
transform: translateX(100px);
}
.fade-enter-active,
.fade-leave-active {
transition: all 2s;
}
</style>
</body>
</html>運行結果:

我們看到上面結果,我們可以理解一下,為什么會出現上面這樣的結果呢,因為我們將transition設置成了appear模式屬性,這個屬性用于設置節點在初始渲染的時候也應用過渡的效果。當我們選擇復用框的時候,“先閱讀.....”這一段話就會淡出,“開始游戲”就會淡入。這是因為我們給mode設置成了out-in,mode屬性用來設置過渡模式。
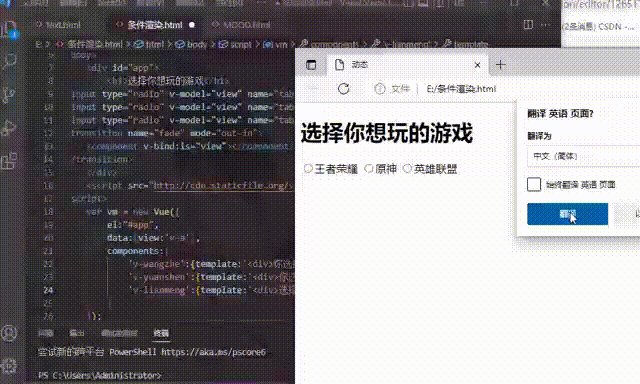
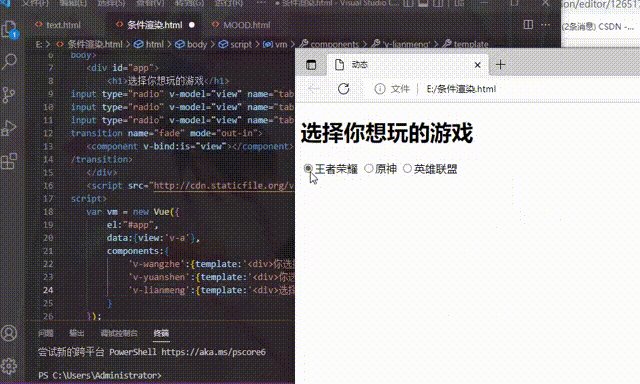
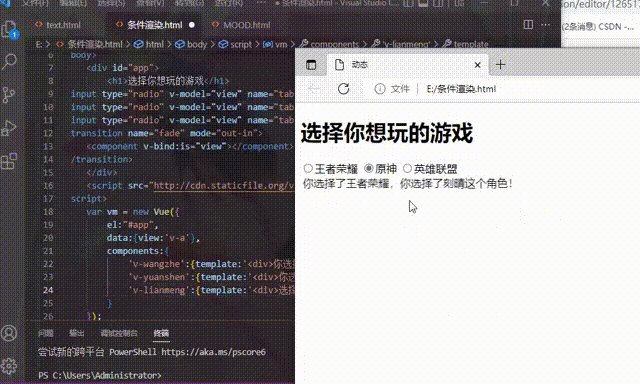
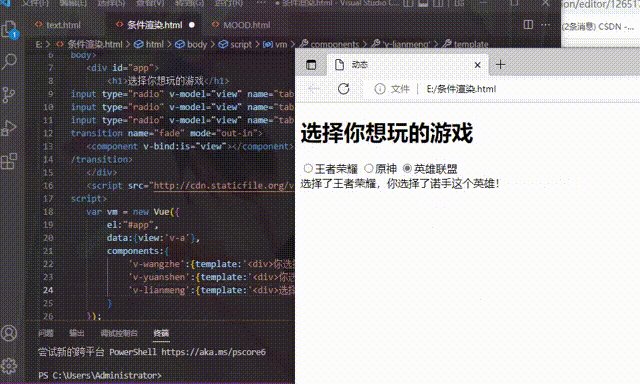
多個組件的過渡比多個元素過渡更加的簡單,因為他不像元素過渡的時候使用到key屬性,只需要使用動態組件即可。我們還是通過實例代碼的結果來加深了解一下:
實例代碼:

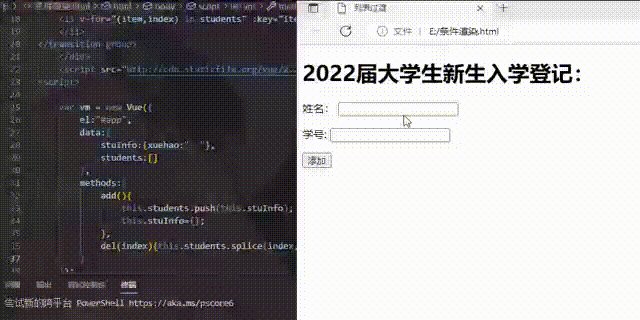
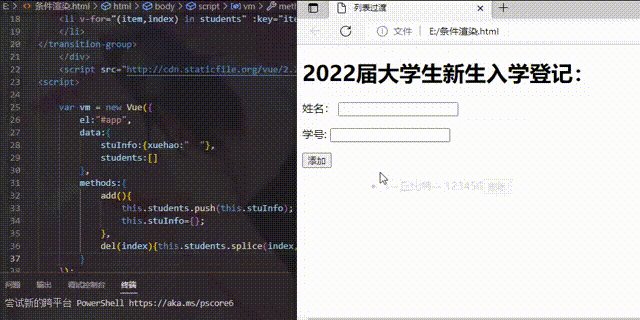
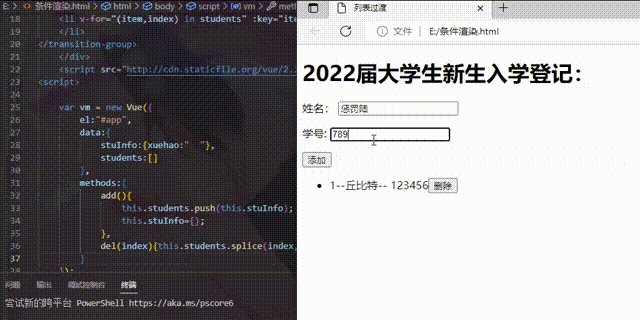
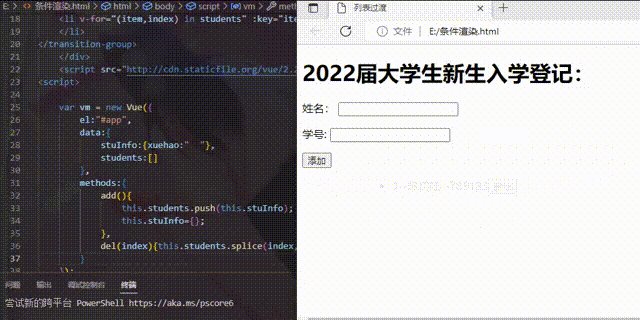
列表過渡使用的是transition-group組件,不同于transition這個組件的是,transition-group這個組件含有更多的屬性特性,比如:mode屬性不可用、內部只能含有一個key屬性、css過渡得嘞將會應用在內部元素、渲染的時候以一個真實的元素呈現。我們通過代碼進行了解一下這個列表過渡:
實例代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<title>列表過渡</title>
</head>
<body>
<div id="app">
<h2>2022屆大學生新生入學登記:</h2>
<form>
<p><label for="name">姓名:</label>
<input type="text" v-model="stuInfo.name" id="name"></p>
<p><label for="xuehao">學號:</label>
<input type="xuehao" v-model="stuInfo.xuehao" id="xuehao"></p>
<p><button @click="add" type="button">添加</button></p>
</form>
<transition-group tag="ul" name="fade">
<li v-for="(item,index) in students" :key="item.xuehao">{{index+1}}--{{item.name}}--{{item.xuehao}}<button @click="del(index)">刪除</button>
</li>
</transition-group>
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
stuInfo:{xuehao:" "},
students:[]
},
methods:{
add(){
this.students.push(this.stuInfo);
this.stuInfo={};
},
del(index){this.students.splice(index,1);}
}
});
</script>
<style>
.fade-enter,
.fade-leave-to {
opacity: 0;
transform: translateX(100px);
}
.fade-enter-active,
.fade-leave-active {
transition: all 2s;
}
</style>
</body>
</html>運行結果:

我們這里已經將-group的組件設置成了tag='ul',這樣使得每列表項li元素的key屬性值數據中的xuehao的屬性值,確保它的屬性值是唯一的屬性。結果如上,效果就不多說了,大家觀看即可。
JavaScript的鉤子函數可以使用transition組件里面的v-on指令綁定,transition過渡的周期可以有以下鉤子函數:
<transition v-on:before-enter="beforeEnter" v-on:enter="enter" v-on:after-enter="afterenter" v-on:enter-cancelled="entercanclled" v-on:before-leave="beforeLeave" v-on:leave="leave" v-on:after-leave="afterLeave" v-on:leave-cancelled="leaveCancelled" > </transition>
實例代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<title>鉤子函數實現動畫</title>
</head>
<body>
<div id="app">
<input type="checkbox" v-model="already" id="ck"/>
<label for="ck">我已經閱讀了相關的報名需求</label>
<transition
@before-enter="beforeEnter"
@enter="enter"
@after-enter="after-enter"
>
<p class="show" v-if="already"><button>確定報名</button></p></transition>
</div>
<script src="http://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
already:false
},
methods:{
beforeEnter:function(el){
el.;console.log("beforeEnter");
},
enter:function(el,done) {
el.offsetHeight;
el.style = "opacity:1";
console.log("enter");
done();
},
afterEnter:function(el){
console.log("afterEnter");
}
}
});
</script>
<style>
.show {
transition: all 2s;
}
</style>
</body>
</html>運行結果:

我們可以看到單擊復選框的時候,“確認報名”就會慢慢的顯示出啦,而且取消勾選不會淡出!
“Vue transition過渡組件怎么用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。