您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Vue keep alive如何使用”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
路由(router/index.js)
import Vue from 'vue'
import VueRouter from 'vue-router'
import Parent from '../components/Parent'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Parent',
component: Parent
}
]
const router = new VueRouter({
routes
})
export default router生命周期mixin(mixins/LifeCycle.js)
下邊的兩個頁面組件都要打印生命周期,所以我把它抽出作為mixin。
export default {
computed: {
name () {
return this.$options.name
}
},
created () {
console.log('created ==> ' + this.name)
},
activated () {
console.log('activated ==> ' + this.name)
},
deactivated () {
console.log('deactivated ==> ' + this.name)
},
destroyed () {
console.log('destroyed ==> ' + this.name)
}
}子頁面組件
components/CompA.vue
<template>
<div class="outer">
<div>
這是CompA
</div>
</div>
</template>
<script>
import LifeCycle from '../mixins/LifeCycle'
export default {
name: 'CompA',
mixins: [LifeCycle]
}
</script>
<style scoped>
.outer {
margin: 20px;
border: 2px solid blue;
padding: 20px;
}
</style>components/CompB.vue
<template>
<div class="outer">
這是CompB
</div>
</template>
<script>
import LifeCycle from '../mixins/LifeCycle'
export default {
name: 'CompB',
mixins: [LifeCycle]
}
</script>
<style scoped>
.outer {
margin: 20px;
border: 2px solid blue;
padding: 20px;
}
</style>代碼
components/Parent.vue
<template>
<div class="outer">
<div>
這是Parent
</div>
<br>
<button @click="useCompA">切換到CompA</button>
|
<button @click="useCompB">切換到CompB</button>
<component :is="componentName"></component>
</div>
</template>
<script>
import CompA from './CompA'
import CompB from './CompB'
export default {
name: 'Parent',
components: {
CompA,
CompB
},
data () {
return {
componentName: ''
}
},
methods: {
useCompA () {
this.componentName = 'CompA'
},
useCompB () {
this.componentName = 'CompB'
}
}
}
</script>
<style scoped>
.outer {
margin: 20px;
border: 2px solid red;
padding: 20px;
}
</style>測試
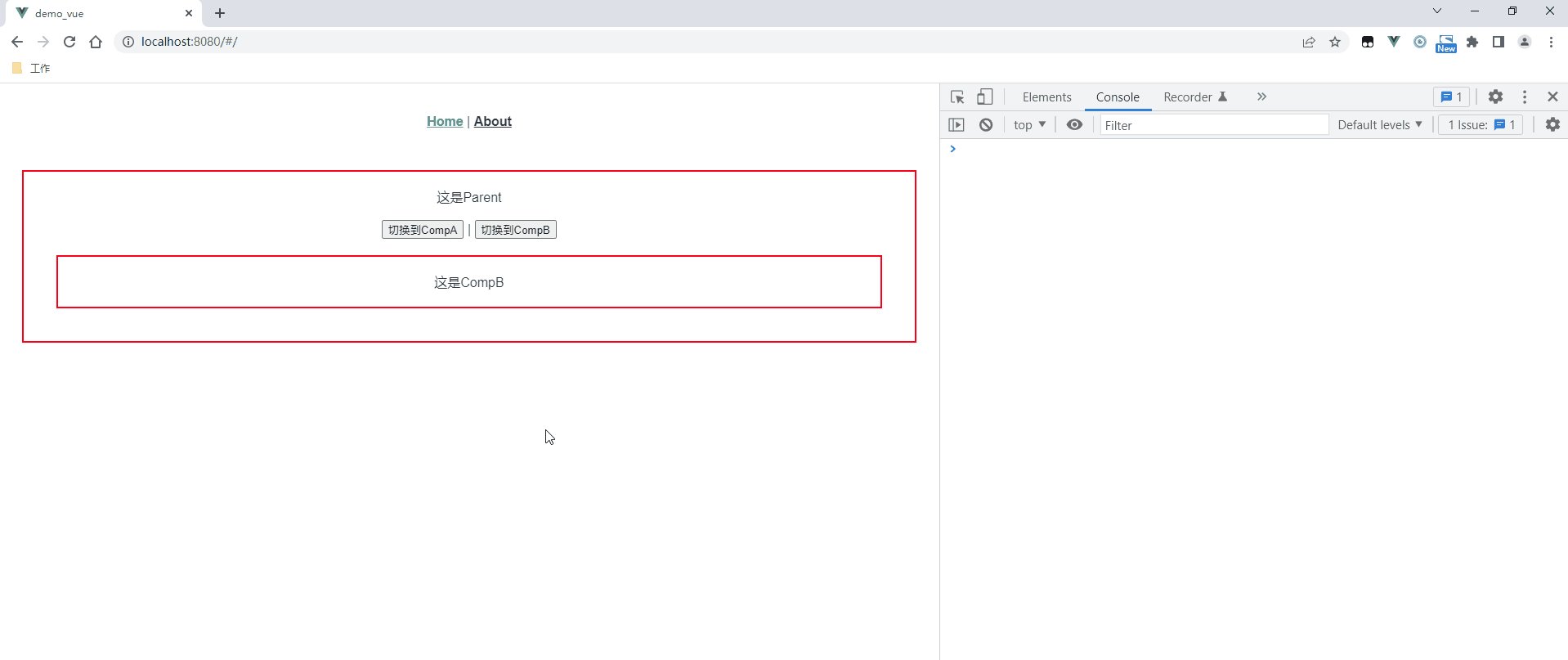
訪問:http://localhost:8080/#/

可以發現:進入組件時調用created;離開組件時調用destroyed。
代碼
component/Parent.vue
將動態組件用keep-alive標簽包起來。
<template>
<div class="outer">
<div>
這是Parent
</div>
<br>
<button @click="useCompA">切換到CompA</button>
|
<button @click="useCompB">切換到CompB</button>
<keep-alive>
<component :is="componentName"></component>
</keep-alive>
</div>
</template>
<script>
import CompA from './CompA'
import CompB from './CompB'
export default {
name: 'Parent',
components: {
CompA,
CompB
},
data () {
return {
componentName: ''
}
},
methods: {
useCompA () {
this.componentName = 'CompA'
},
useCompB () {
this.componentName = 'CompB'
}
}
}
</script>
<style scoped>
.outer {
margin: 20px;
border: 2px solid red;
padding: 20px;
}
</style>測試
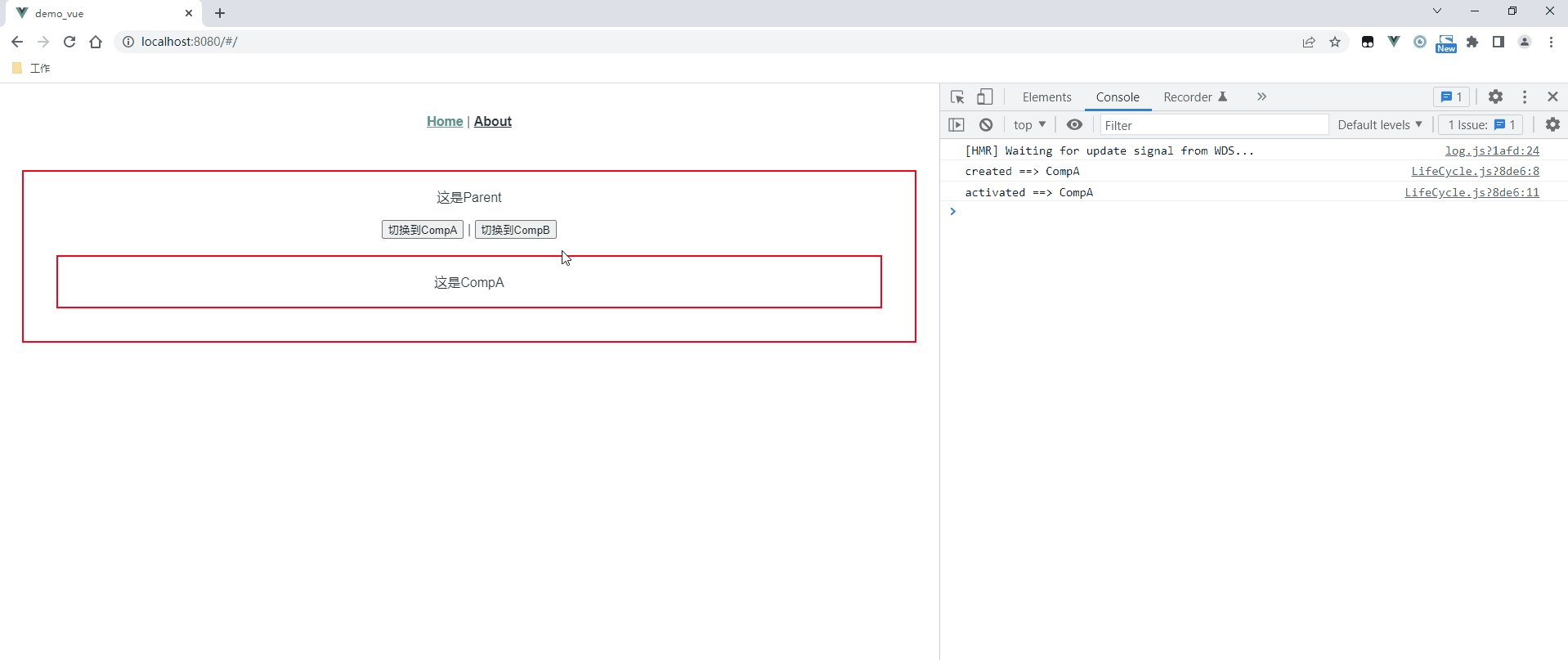
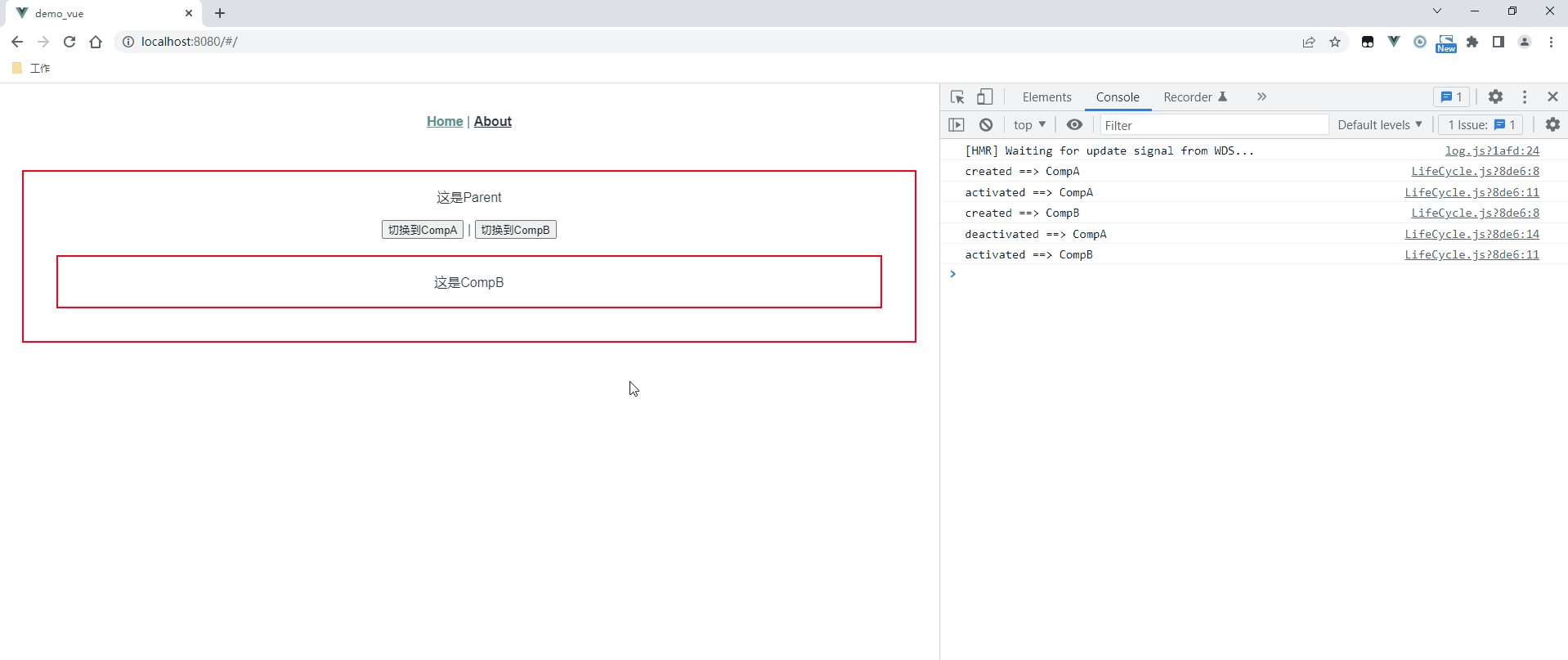
訪問:http://localhost:8080/#/

可以發現:進入組件時調用created、activated;離開組件時調用deactivated(不調用destroyed)。
代碼
修改路由設置(router/index.js)
import Vue from 'vue'
import VueRouter from 'vue-router'
import Parent from '../components/Parent'
import CompA from '../components/CompA'
import CompB from '../components/CompB'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Parent',
component: Parent
},
{
path: '/compA',
name: 'CompA',
component: CompA
},
{
path: '/compB',
name: 'CompB',
component: CompB
}
]
const router = new VueRouter({
routes
})
export default router修改入口組件(components/Parent.vue)
<template>
<div class="outer">
<div>
這是Parent
</div>
<br>
<router-link :to="{name: 'CompA'}">跳轉到CompA</router-link>
|
<router-link :to="{name: 'CompB'}">跳轉到CompB</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'Parent'
}
</script>
<style scoped>
.outer {
margin: 20px;
border: 2px solid red;
padding: 20px;
}
</style>測試
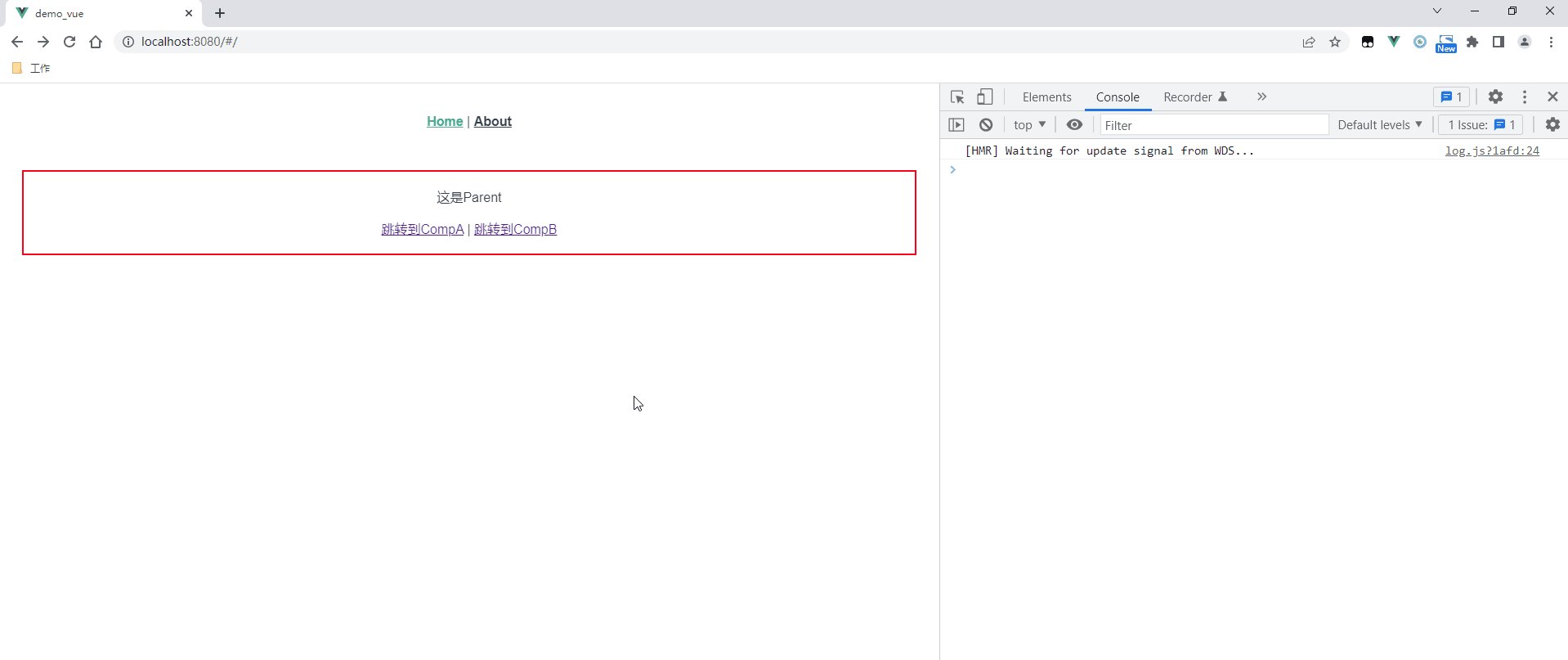
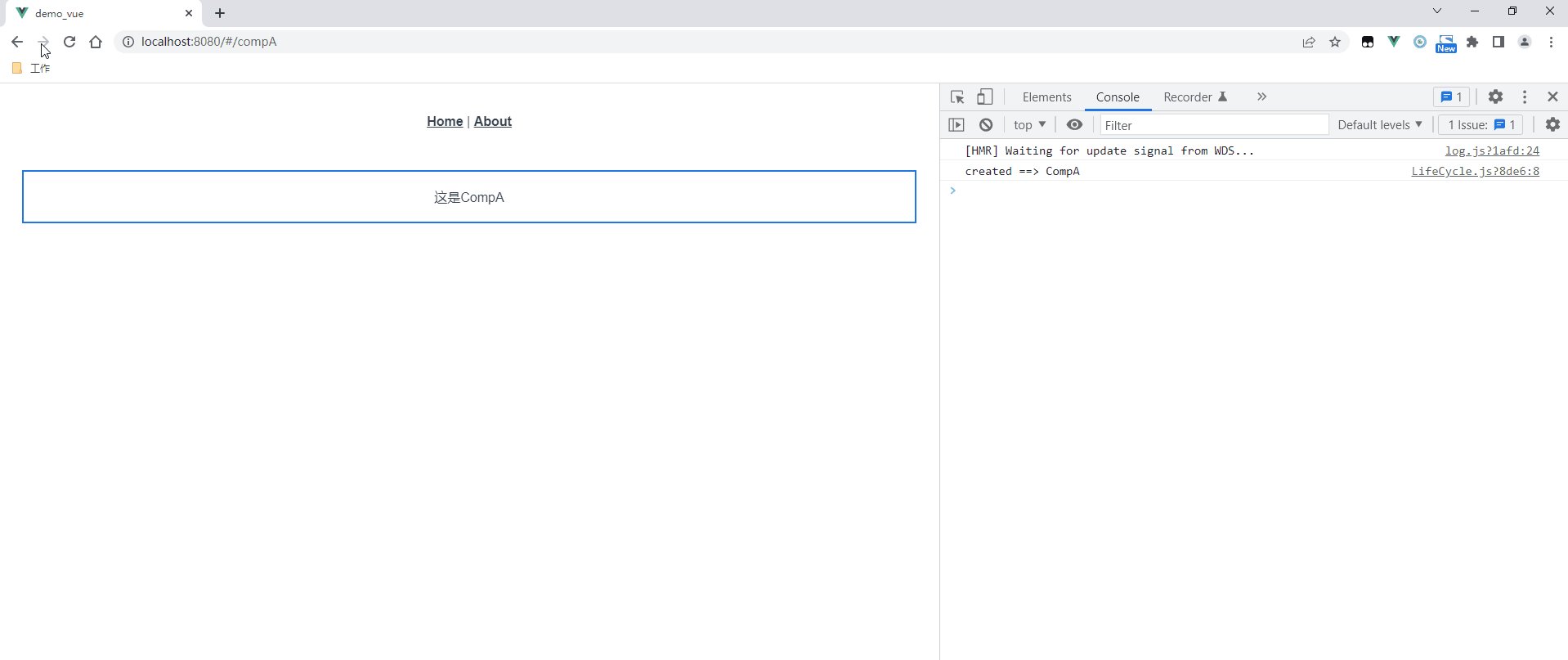
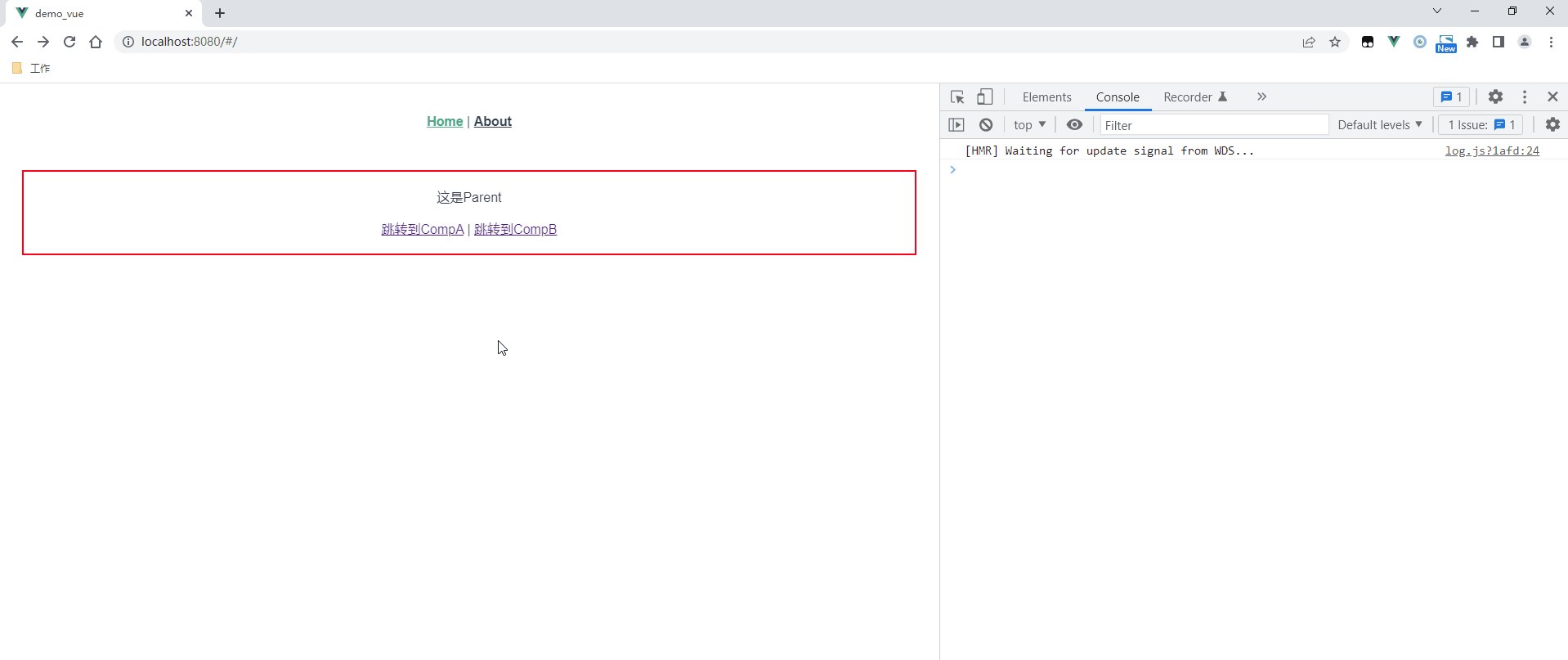
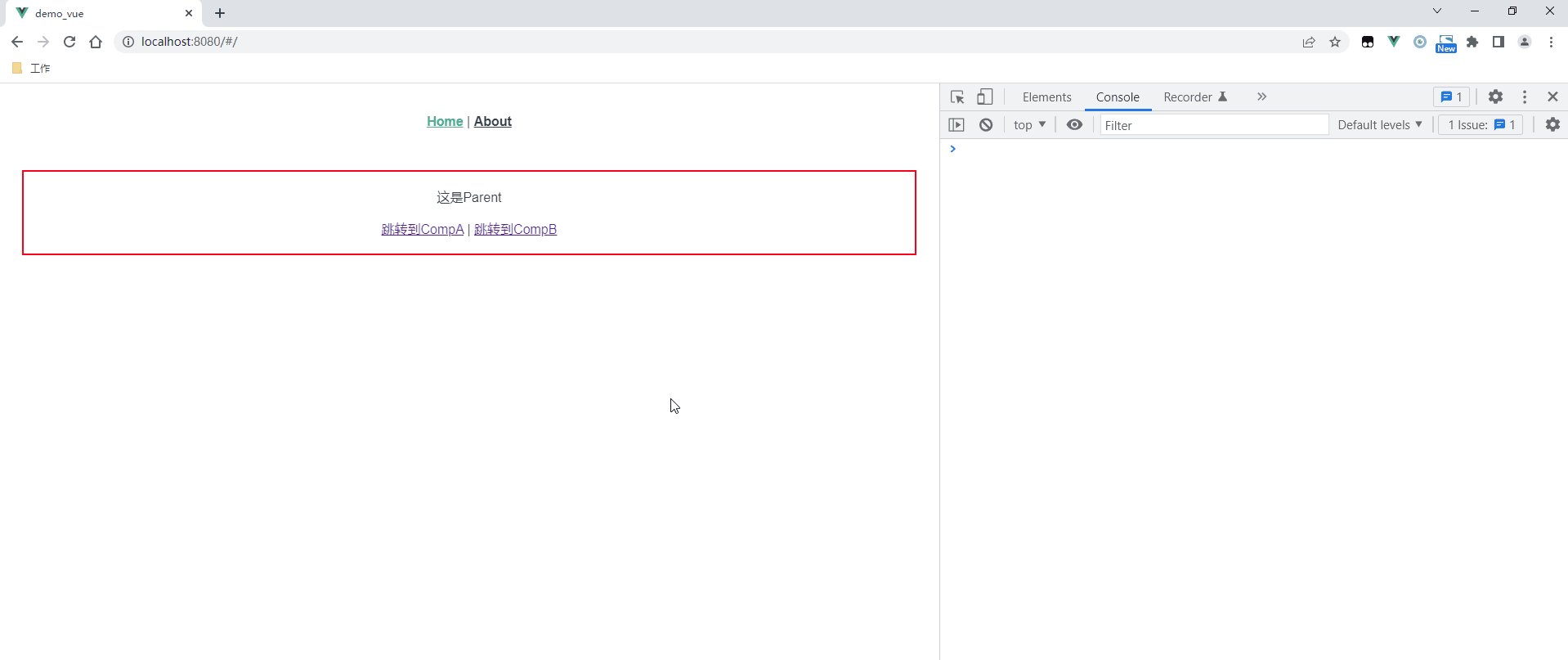
訪問:http://localhost:8080/#/

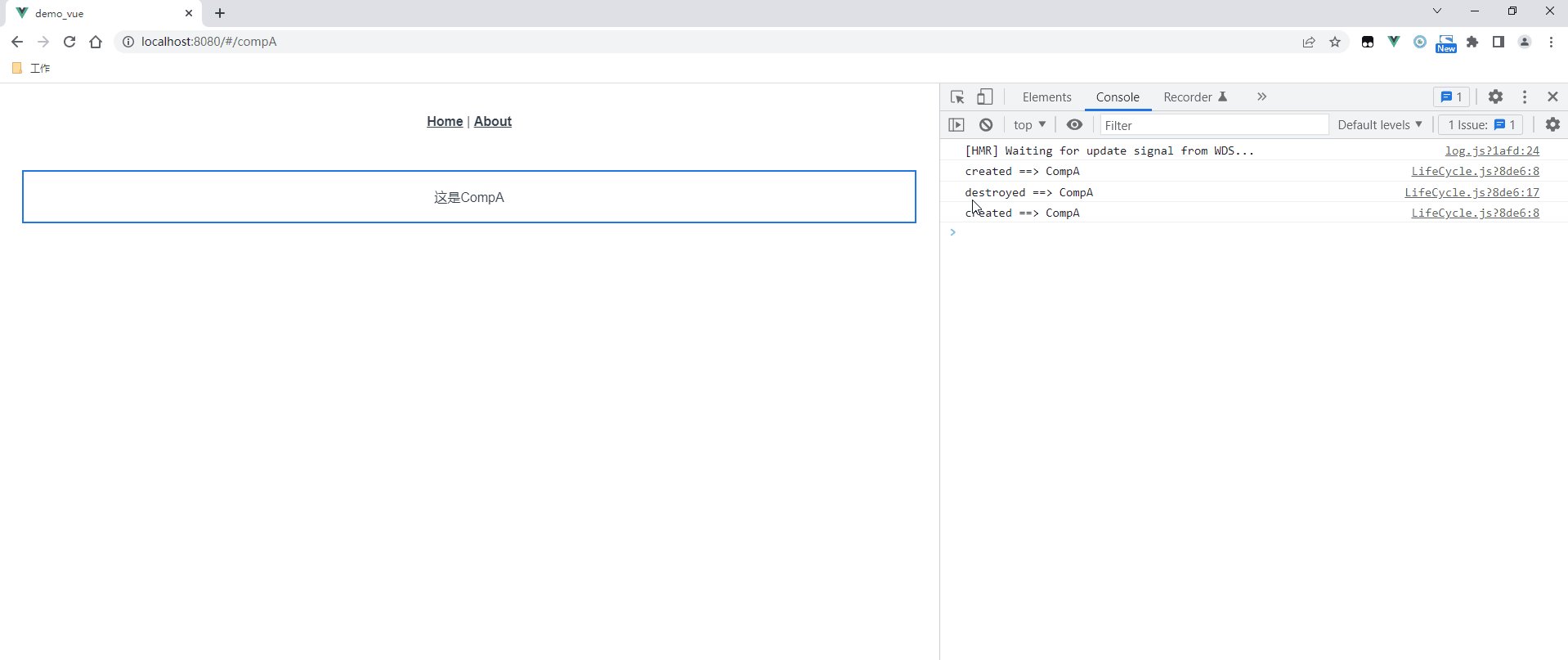
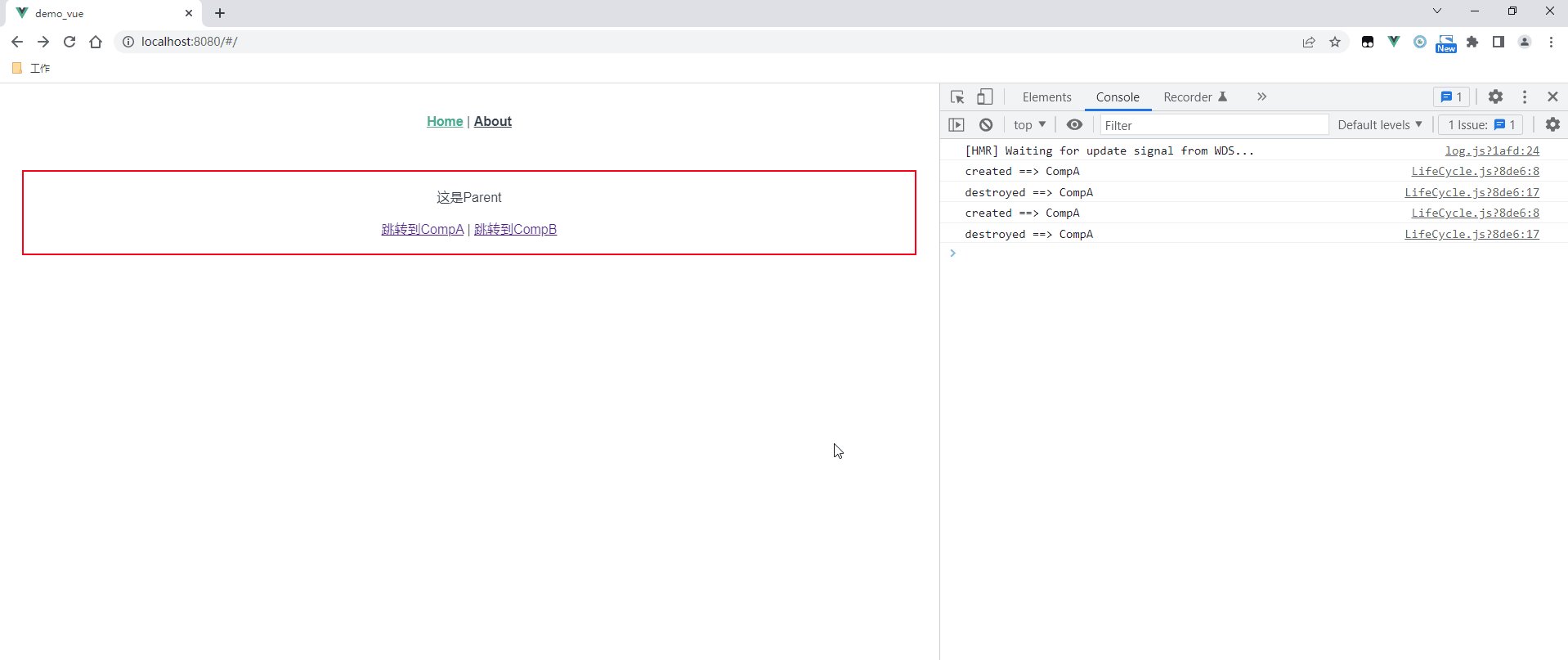
可以發現:進入路由組件時調用created;離開路由組件時調用destroyed。
修改App.vue
將router-view標簽包裹在keep-alive標簽里。
<template> <div id="app"> <div id="nav"> <router-link to="/">Home</router-link> | <router-link to="/about">About</router-link> </div> <!-- 原來寫法 --> <!-- <router-view/> --> <keep-alive> <router-view/> </keep-alive> </div> </template> <style> <!-- 省略 --> </style>
測試
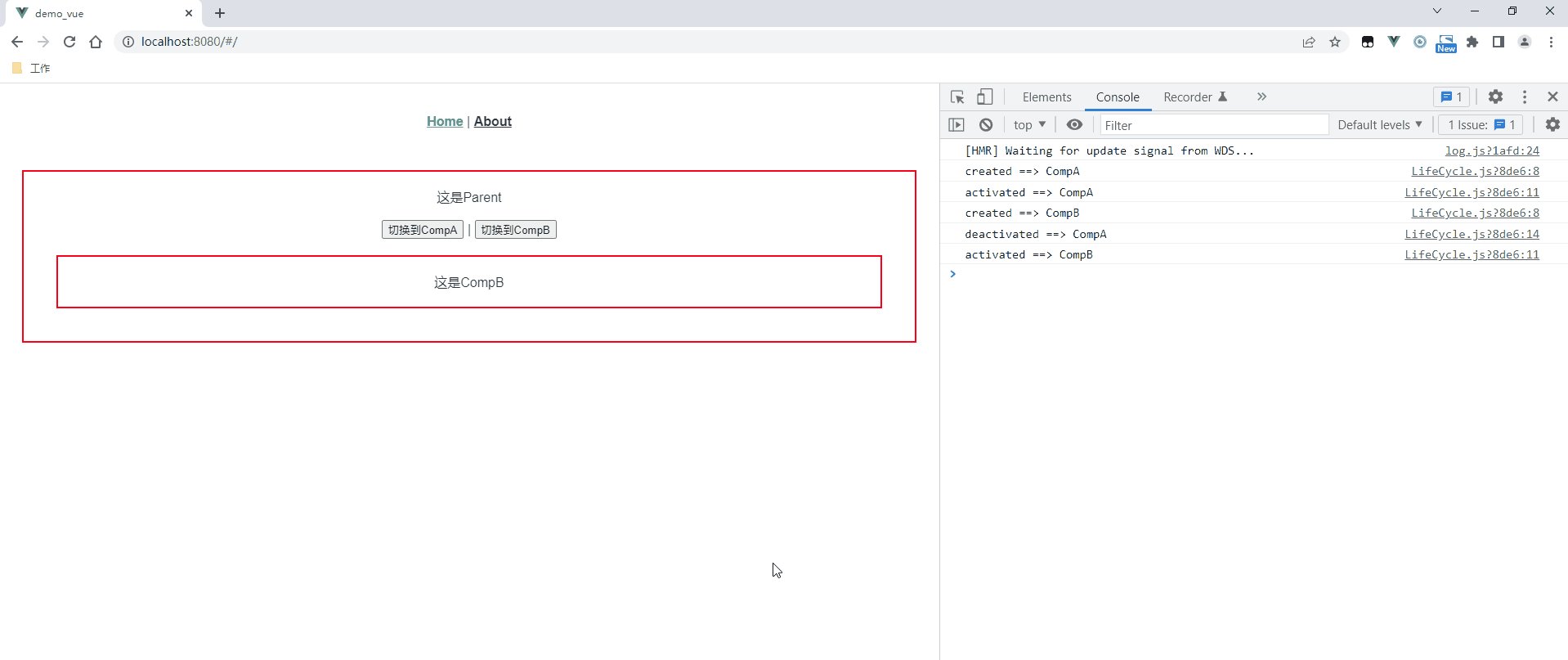
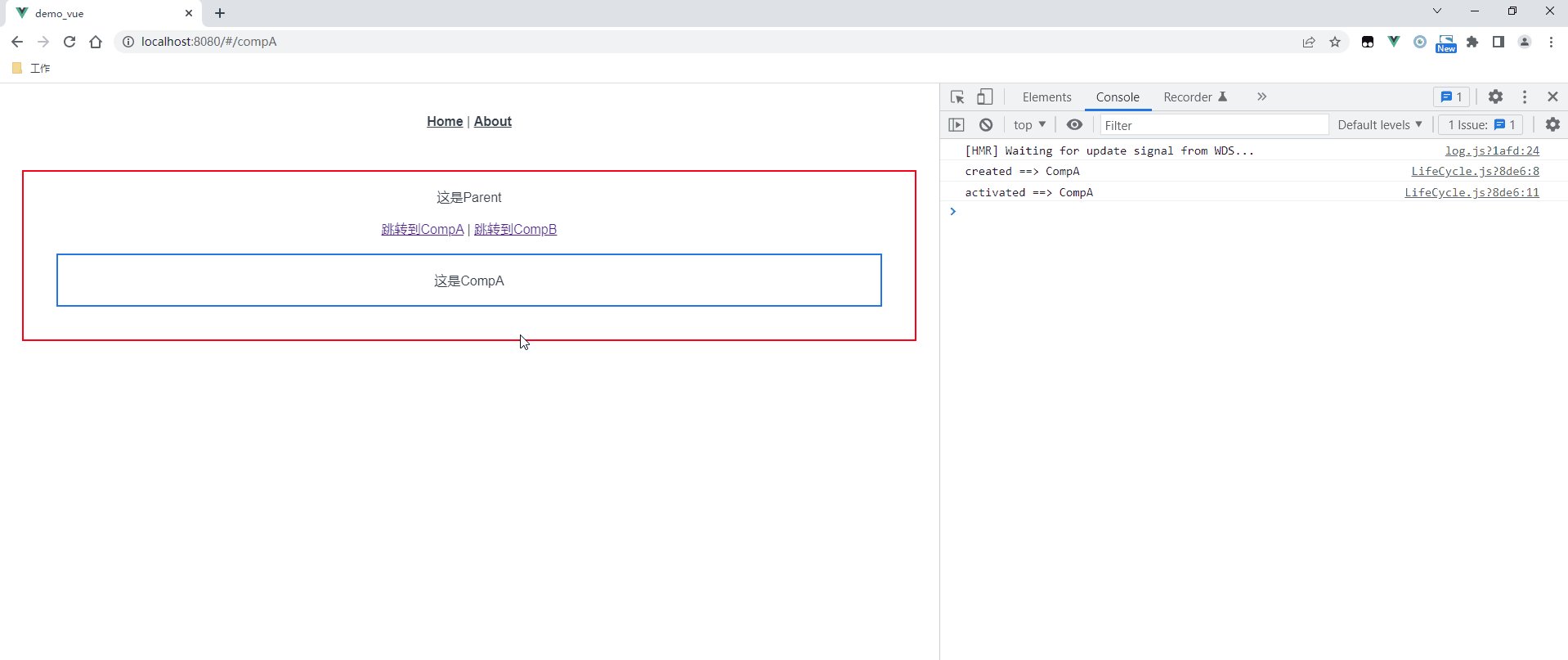
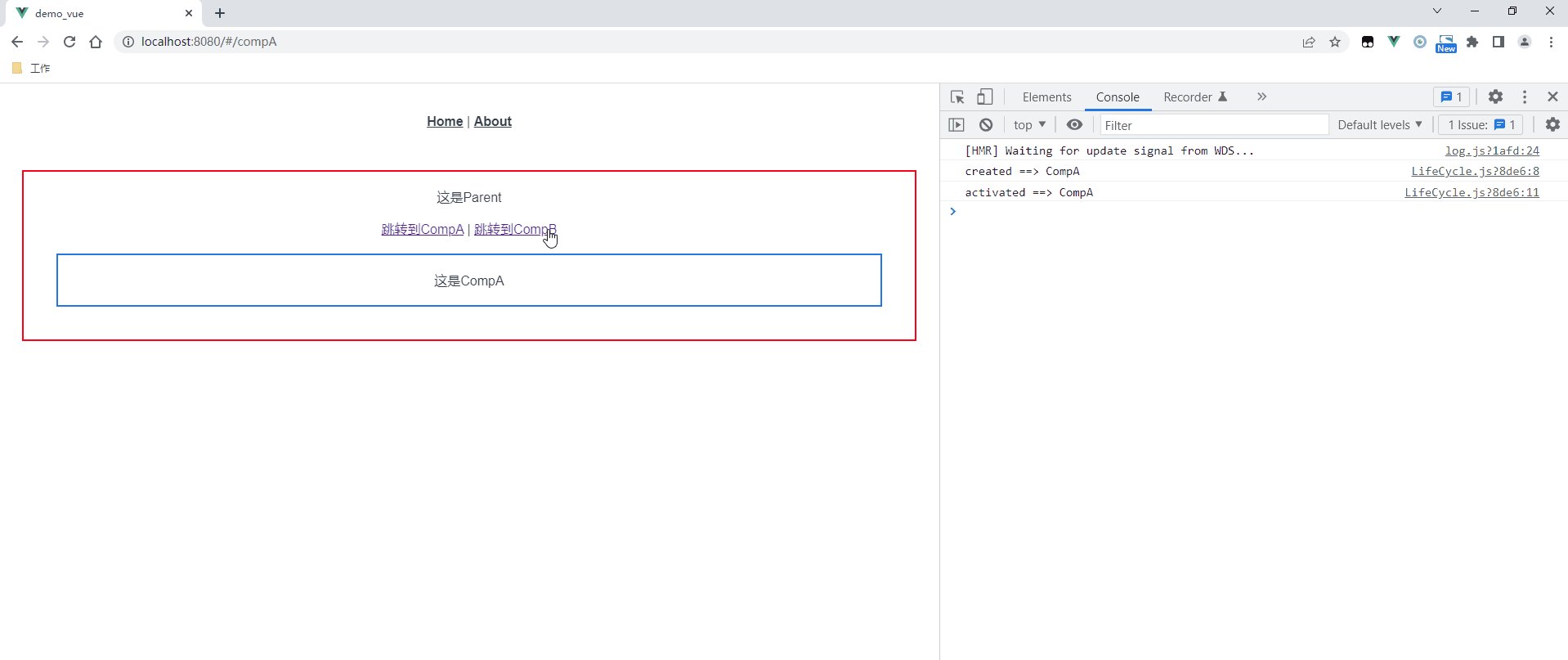
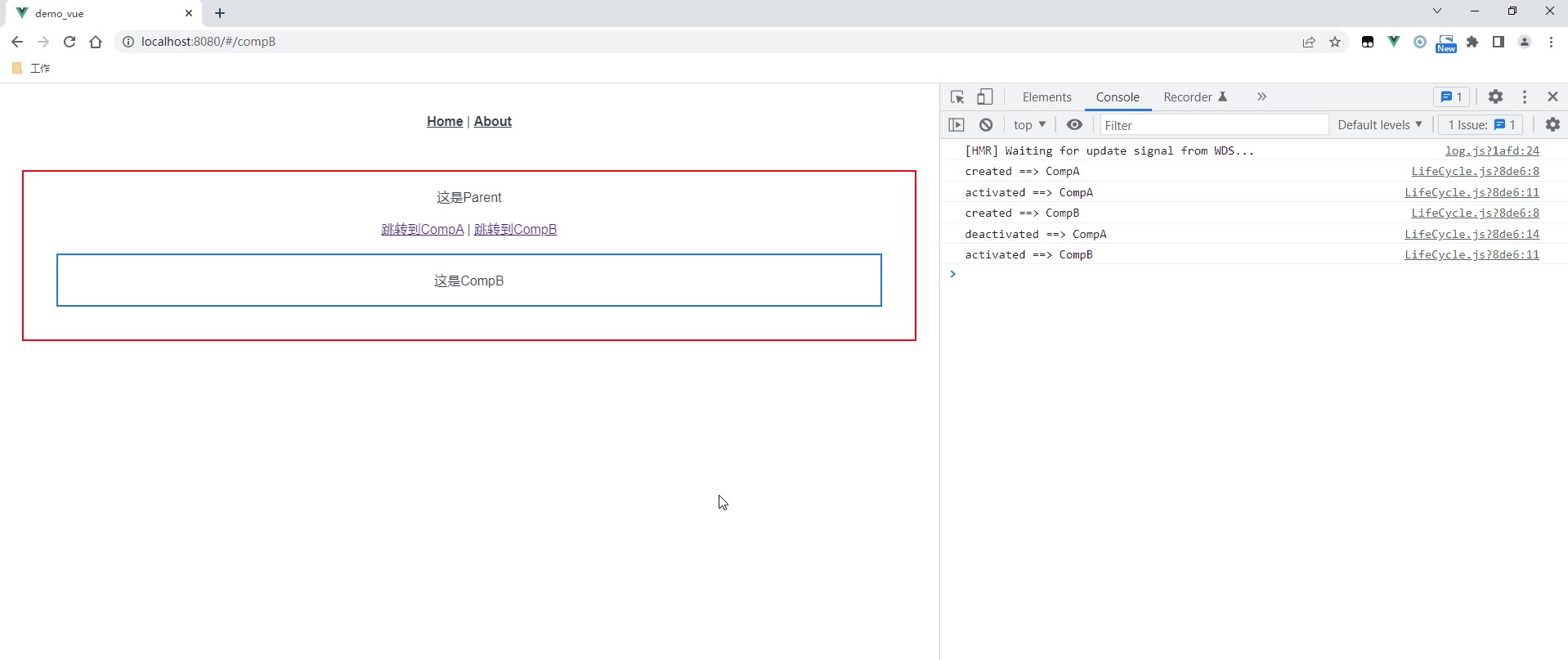
訪問:http://localhost:8080/#/

可以發現:進入組件時調用created、activated;離開組件時調用deactivated(不調用destroyed)。
說明
需要做如下兩步:
Parent.vue:將router-view包裹在keep-alive里邊
將CompA和CompB的路由作為Parent的嵌套路由(Children)
如果只修改Parent.vue,將router-view包裹在keep-alive里邊,這樣是沒用的,跟沒有加keep-alive效果一樣。
代碼
修改components/Parent.vue
<template>
<div class="outer">
<div>
這是Parent
</div>
<br>
<router-link :to="{name: 'CompA'}">跳轉到CompA</router-link>
|
<router-link :to="{name: 'CompB'}">跳轉到CompB</router-link>
<keep-alive>
<router-view></router-view>
</keep-alive>
</div>
</template>
<script>
export default {
name: 'Parent'
}
</script>
<style scoped>
.outer {
margin: 20px;
border: 2px solid red;
padding: 20px;
}
</style>修改路由(router/index.js)
import Vue from 'vue'
import VueRouter from 'vue-router'
import Parent from '../components/Parent'
import CompA from '../components/CompA'
import CompB from '../components/CompB'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Parent',
component: Parent,
children: [
{
path: '/compA',
name: 'CompA',
component: CompA
},
{
path: '/compB',
name: 'CompB',
component: CompB
}
]
}
]
const router = new VueRouter({
routes
})
export default router測試
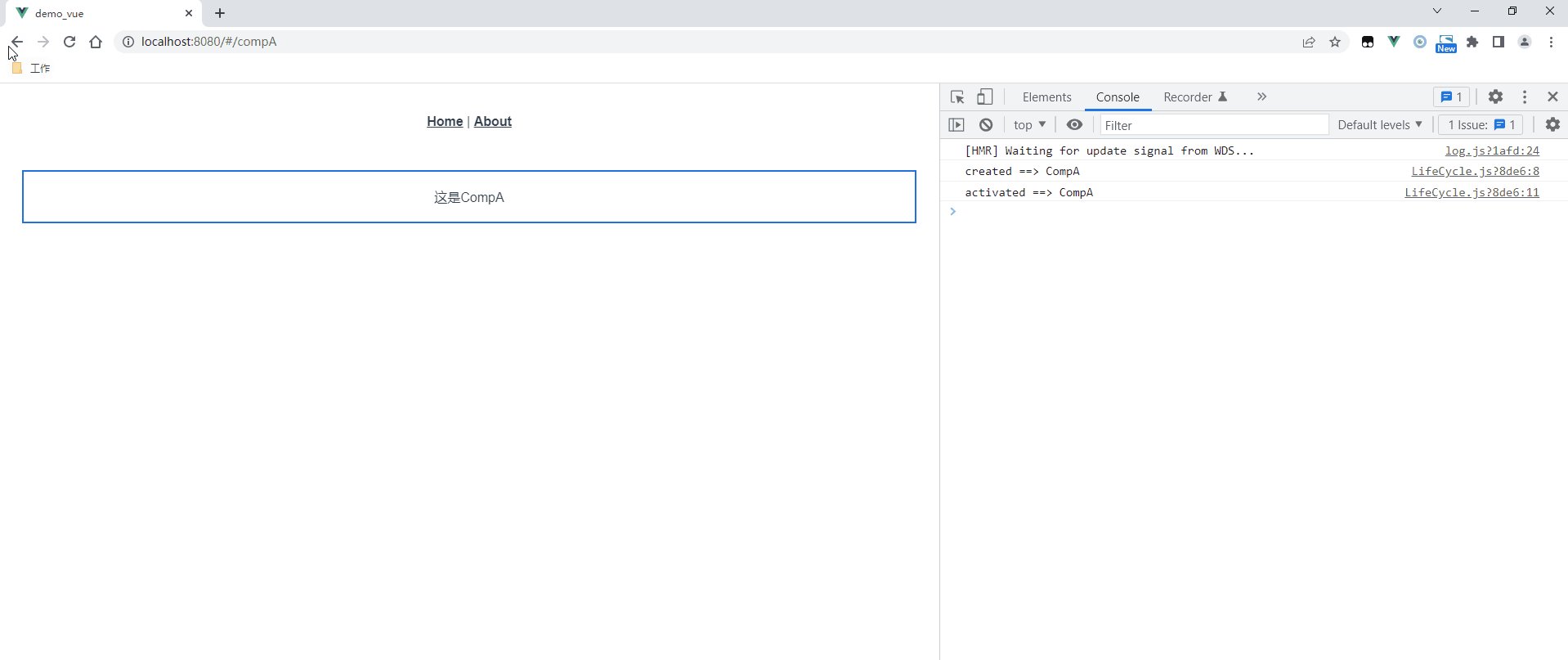
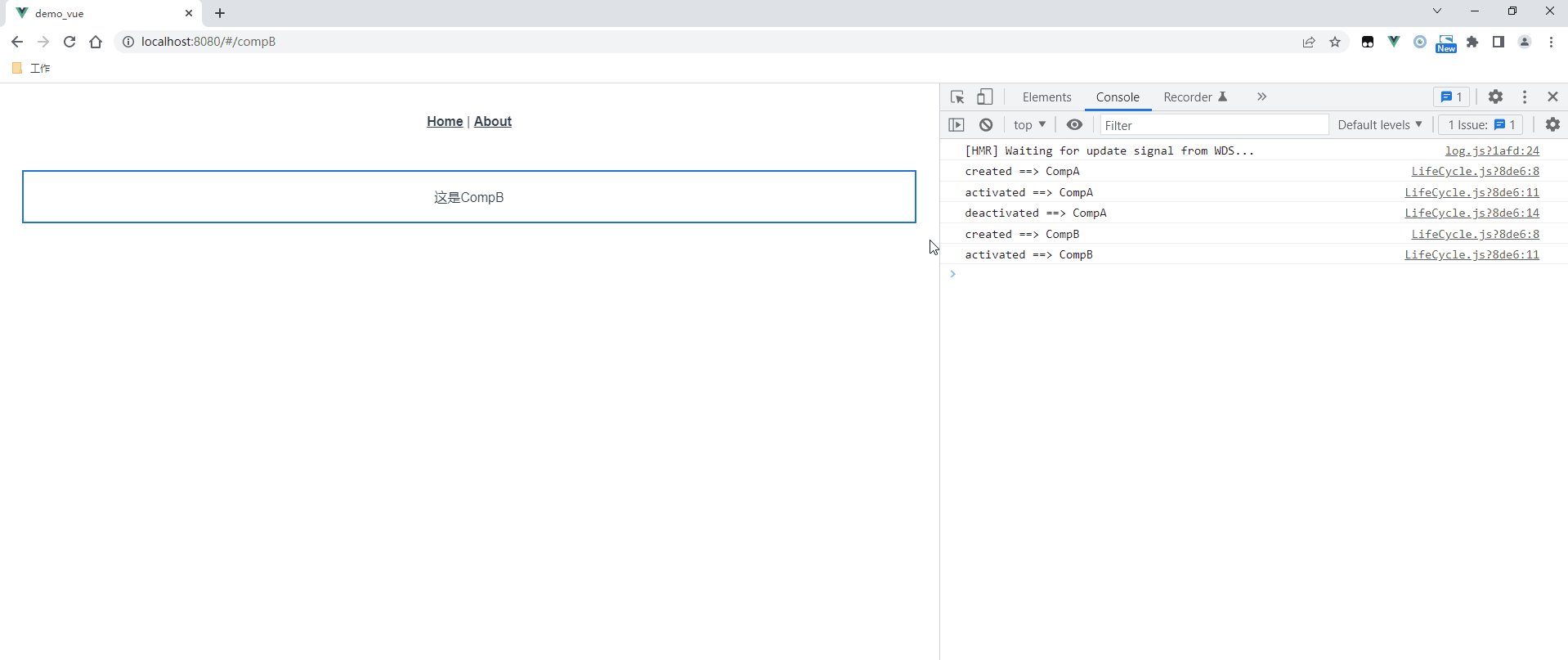
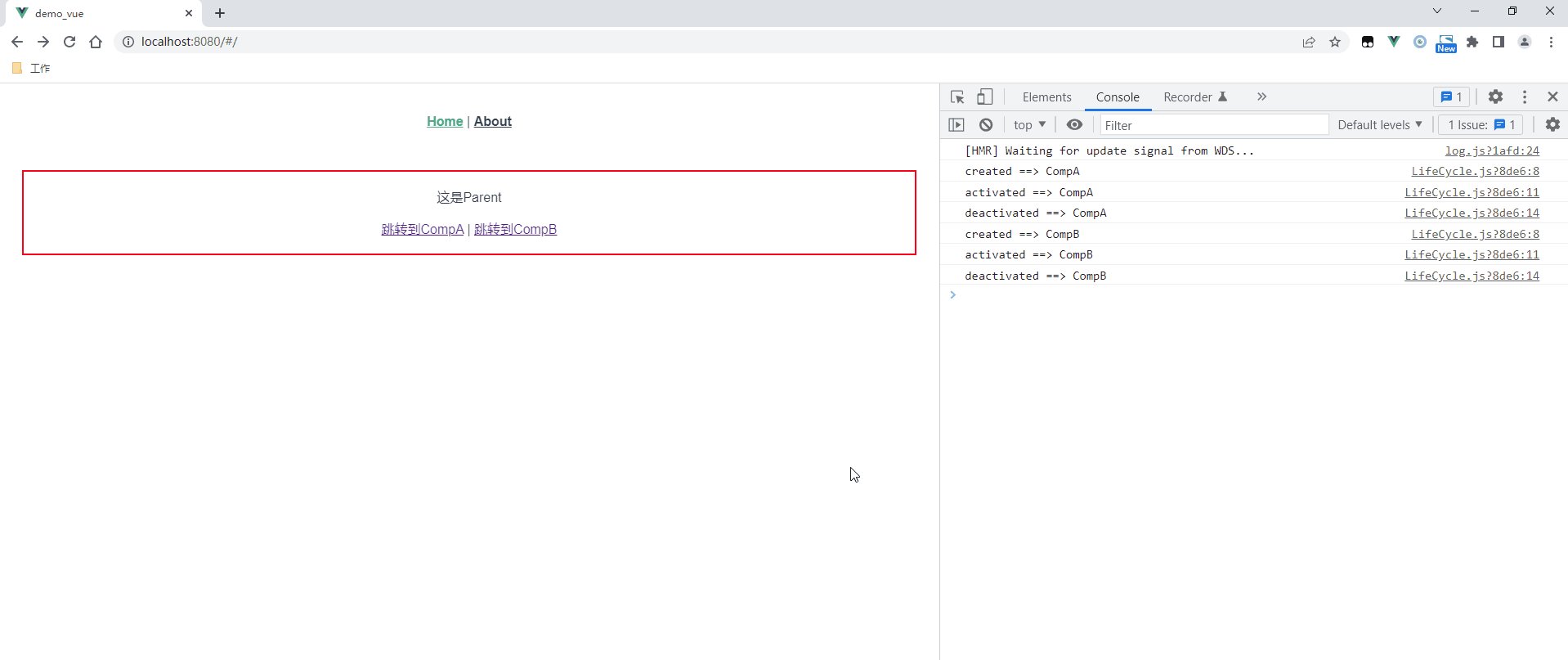
訪問:http://localhost:8080/#/

“Vue keep alive如何使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。