您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“es6引用let的原因是什么”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“es6引用let的原因是什么”吧!
因為let在if、for循環中有塊級作用域,所以es6引入了let;var在if和for循環中是沒有作用域的,只有借助function的作用域來解決引用作用域外面的變量問題,而let擁有塊級作用域,一個“{}”就是一個作用域。
如何快速入門VUE3.0:進入學習
本教程操作環境:windows10系統、ECMAScript 6.0版本、Dell G3電腦。
因為var在if、for循環中是沒有作用域的,只有借助function的作用域來解決引用作用域外面的變量的問題;而let在if、for循環中是有塊級作用域的,這是var所沒有的功能,所以es6中使用let關鍵字而不是使用var。
因為在之前的JavaScript(ES5之前)中,var在像 if ,for循環中是沒有作用域的,只有借助function的作用域來解決引用作用域外面的變量的問題
在ES6中加入了let,它在if和for中是有塊級作用域的,let擁有塊級作用域,一個{}就是一個作用域,也就是let聲明塊級變量,即局部變量.
const 也是有塊級作用域的,當我們的修飾的標識符不想再被改變賦值時用const
建議在ES6開發中優先使用const,只有想改變一個標識符的時候才使用let
let的三大特性:
用于聲明變量的的關鍵字,必須先聲明再使用
let聲明的變量具有塊級作用域
暫時性死區特性
下面我通過案例向童靴們解析:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>使用let關鍵字聲明變量</title>
</head>
<body>
<script>
//let關鍵字用于聲明變量的,使用let關鍵字聲明的變量具有塊級作用域
let num = 10;
console.log(num);
//錯誤使用let(let聲明變量只在所處于的塊級有效)
if (true) {
let nums = 100;
}
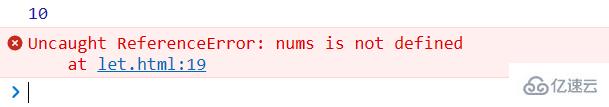
console.log(nums); //nums is not defined
</script>
</body>
</html>瀏覽器控制器運行如下:

注意:var用于聲明全局變量,不具備塊級作用域
// 在一個大括號中
// 使用let關鍵字聲明的變量才具有塊級作用域,var關鍵字是不具備這個特點的
if(true) {
let a = 100;var b = 200;
}
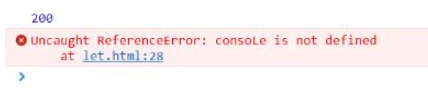
console.log(a);
consoLe.log(b);瀏覽器控制器運行如下:

感謝各位的閱讀,以上就是“es6引用let的原因是什么”的內容了,經過本文的學習后,相信大家對es6引用let的原因是什么這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。