您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“three.js中正交與透視投影相機應用實例分析”,內容詳細,步驟清晰,細節處理妥當,希望這篇“three.js中正交與透視投影相機應用實例分析”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
一個場景之所以會呈現在我們眼前是因為我們具有眼睛,眼睛提供了視覺。換句話說,如果three.js場景中沒有這雙眼睛,就像電影沒有攝像機一樣,場景就無法呈現在我們面前?這雙眼睛就是相機,可見相機是Three.js場景中不可或缺的一個組件。Three.js庫提供了兩種不同的相機:正交投影相機和透視投影相機,接下來分別講解這兩種相機以及結合實例的應用。
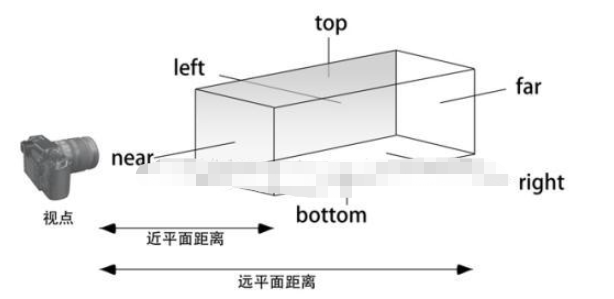
我們先來看一張示意圖:

由圖可知正交透視相機總共有6個面,其具備的特點是:場景中遠處的物體和近處的物體是一樣大的,它并不像我們現實生活中看場景那樣,遠小近大,而是遠近皆一樣大;6個面分別為left(左面),right(右面),top(頂面),bottom(底面),near(近面),near(遠面),右這六個面組成一個封閉的矩形空間,在這個空間內的一切物體都可見。在設置其參數的時候,下面的關系式一定要成立:
| left / right | = 1,| top / buttom | = 1
正交相機的代碼實現為:
var camera = new THREE.OrthographicCamera(left, right, top, bottom, near, far);
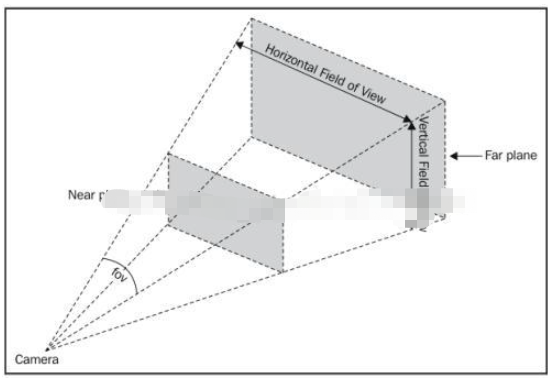
投射投影相機才是現實世界中我們看到的場景的體現:遠小近大,即我們所說的透視效果。先來看一張示意圖:

如圖中所示,透視投影相機一共有4個參數:fov(視場,一個角度值), Horizonta Field of View(橫向視場),Vertical
Field of View(縱向視場),Near plane(近面), Far plane(遠面);由這幾個因素,構成一個六面體的封閉空間,在這個空間內的一切物體可見。在設置參數時,需滿足:
橫向視場 / 縱向視場 = 瀏覽器窗口的寬/瀏覽器窗口的高。
其代碼實現為:
var camera = new THREE.PerspectiveCamera(fov, width / height, near, far);
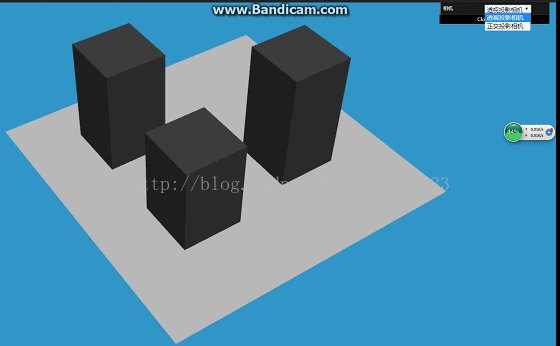
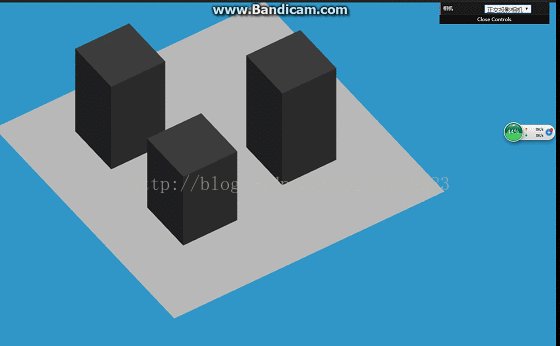
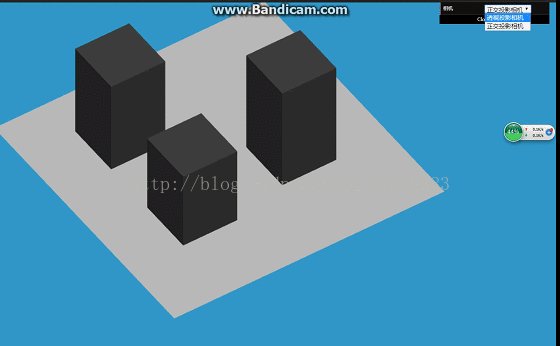
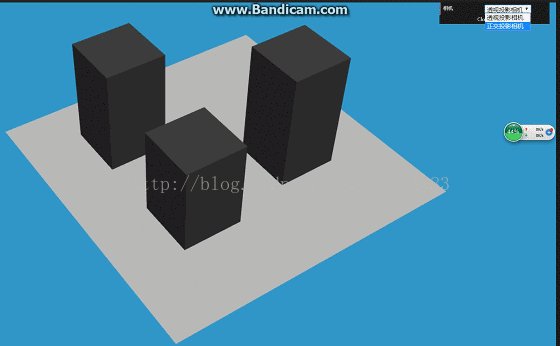
這里實現兩種相機的應用,里面添加了一個簡單的交互條,實現的效果如下圖:


本例代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>threejs-camera</title>
<style>
body{
font-family: Monospace;
backgroud: #f0f0f0;
margin: 0px;
overflow: hidden;
}
</style>
</head>
<body>
<script type="text/javascript" src="build/three.js"></script>
<script type="text/javascript" src="js/Detector.js"></script>
<script type="text/javascript" src="js/libs/dat.gui.min.js"></script>
<script type="text/javascript">
//檢測webgl的支持情況
if(!Detector.webgl) {Detector.addGetWebGLMessage();}
var container;
var scene, camera, renderer;
window.onload = function main(){
//添加一個div元素
container = document.createElement('div');
document.body.appendChild(container);
//創建新場景
scene = new THREE.Scene();
//渲染
//antialias:true增加抗鋸齒效果
renderer = new THREE.WebGLRenderer({antialias:true});
renderer.setClearColor(new THREE.Color(0x3399CC));//設置窗口背景顏色為黑
renderer.setSize(window.innerWidth, window.innerHeight);//設置窗口尺寸
//將renderer關聯到container,這個過程類似于獲取canvas元素
container.appendChild(renderer.domElement);
perCamera();
light();
myScene();
render();
};
//創建一個透視相機
function perCamera(){
camera = new THREE.PerspectiveCamera(25,
window.innerWidth/window.innerHeight, 1, 1000);
camera.position.set(150, 180, 100);//設置相機位置
camera.lookAt(scene.position);//讓相機指向場景中心
}
//創建一個正交投影相機
function orthCamera(){
camera = new THREE.OrthographicCamera(window.innerWidth/-14.5,window.innerWidth/14.5,
window.innerHeight/14.5,window.innerHeight/-14.5,-100,400);
camera.position.set(150,180, 100);//設置相機坐標
camera.lookAt(scene.position);//讓相機指向場景中心
}
//燈光
function light(){
//自然光
var ambientLight = new THREE.AmbientLight( 0x606060 );
scene.add( ambientLight );
//平行光源
var directionalLight = new THREE.DirectionalLight( 0xffffff );
directionalLight.position.set( 1, 1.75, 0.5 ).normalize();
scene.add( directionalLight );
}
//創建一個立體場景
function myScene(){
//創建平面
var planeGeo = new THREE.PlaneGeometry(100,100,10,10);//創建平面
var planeMat = new THREE.MeshLambertMaterial({ //創建材料
color:0x999999,
wireframe:false
});
var planeMesh = new THREE.Mesh(planeGeo, planeMat);//創建網格模型
planeMesh.position.set(0, 0, -20);//設置平面的坐標
planeMesh.rotation.x = -0.5 * Math.PI;//將平面繞X軸逆時針旋轉90度
scene.add(planeMesh);//將平面添加到場景中
//創建立方體
var cubeGeo1 = new THREE.CubeGeometry(20, 40, 20, 5, 5, 5);//創建立方體
var cubeMat1 = new THREE.MeshLambertMaterial({//創建材料
color:0x333333,
wireframe:false
});
var cubeMesh2 = new THREE.Mesh(cubeGeo1, cubeMat1);//創建立方體網格模型
cubeMesh2.position.set(15, 10, 0);//設置立方體的坐標
scene.add(cubeMesh2);//將立方體添加到場景中
var cubeGeo2 = new THREE.CubeGeometry(20, 40, 20, 5, 5, 5);//創建立方體
var cubeMat2 = new THREE.MeshLambertMaterial({//創建材料
color:0x333333,
wireframe:false
});
var cubeMesh3 = new THREE.Mesh(cubeGeo2, cubeMat2);//創建立方體網格模型
cubeMesh3.position.set(-25, 16, 0);//設置立方體的坐標
scene.add(cubeMesh3);//將立方體添加到場景中
var cubeGeo3 = new THREE.CubeGeometry(20, 40, 20, 5, 5, 5);//創建立方體
var cubeMat3 = new THREE.MeshLambertMaterial({//創建材料
color:0x333333,
wireframe:false
});
var cubeMesh4 = new THREE.Mesh(cubeGeo3, cubeMat3);//創建立方體網格模型
cubeMesh4.position.set(10, 20, -40);//設置立方體的坐標
scene.add(cubeMesh4);//將立方體添加到場景中
}
//添加交互工具條
var controls = new function(){
this.相機 = false;
};
var gui = new dat.GUI();
gui.add(controls, '相機', ["透視投影相機","正交投影相機"]).onChange(function(e){
switch (e) {
case "正交投影相機":
orthCamera();
break;
case "透視投影相機":
perCamera();
break;
}
});
function render(){
renderer.render(scene, camera);
requestAnimationFrame(render);
}
</script>
</body>
</html>讀到這里,這篇“three.js中正交與透視投影相機應用實例分析”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。