您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么在vue中使用svg symbols”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
npm install svg-sprite-loader -D
或者
yarn add svg-sprite-loader -D
const path = require('path');
module.exports = {
chainWebpack:config =>{
const dir = path.resolve(__dirname,'src/assets/icons')
config.module
.rule('svg-sprite')
.test(/\.svg$/)
.include.add(dir).end() //設置 icons 目錄走 svg-sprite 規則
.use('svg-sprite-loader').loader('svg-sprite-loader').options({extract : false}).end()
.use('svgo-loader').loader('svgo-loader')
.tap(options => ({...options,plugins:[{removeAttrs:{attrs:'fill'}}]})).end()//安裝插件去除svg中的fill屬性
config.plugin('svg-sprite').use(require('svg-sprite-loader/plugin'),[{plainSprite: true}])
config.module.rule('svg').exclude.add(dir)//其他svg loader 排除 icons 目錄
}
}也可以這么配置
const { defineConfig } = require('@vue/cli-service')
// 加在頭部
const path = require('path')
function resolve (dir) {
return path.join(__dirname, dir)
}
module.exports = defineConfig({
transpileDependencies: true,
chainWebpack (config) {
config.plugins.delete('prefetch')
// set svg-sprite-loader
config.module
.rule('svg')
.exclude.add(resolve('src/assets/icons'))
.end()
config.module
.rule('icons')
.test(/\.svg$/)
.include.add(resolve('src/assets/icons'))
.end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
// symbolId: 'icon-[name]'
symbolId: '[name]'
})
.end()
}
})注意:src/assets/icons這個文件夾放著你的svg文件
<template>
<div class="icon-wrapper">
<svg class="icon" aria-hidden="true">
<use :href="iconName" rel="external nofollow" ></use>
</svg>
</div>
</template>
<script>
export default {
name: 'IconSvg',
props: {
name: String,
prefix: {
type: String,
default: 'icon-'
}
},
computed: {
iconName() {
// return `#${this.prefix}${this.name}`
return `#${this.name}`
}
}
}
</script>
<style scoped>
.icon-wrapper {
display: inline-block;
}
.icon {
width: 100%;
height: 100%;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>import Vue from 'vue'
import App from './App.vue'
import router from './router'
// 引入本地的svg文件
// 定義一個加載目錄的函數
const requireAll = requireContext => requireContext.keys().map(requireContext)
const req = require.context('./assets/icons', false, /\.svg$/)
// 加載目錄下的所有的 svg 文件
requireAll(req)
// 全局注冊IconSvg組件
const IconSvg = () => import('./components/svg/IconSvg');
const components = {
IconSvg
}
Object.keys(components).forEach(item => {
Vue.component(item, components[item])
})
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')使用的話有多種形式,我們一個一個來看。
1、使用自己編寫的svg文件
在src/assets/icons文件夾下面創建circle.svg(一定是這個文件夾,因為這個文件夾下的svg文件會被你的svg插件解析)
<?xml version="1.0"?> <svg viewBox="0 0 120 120" version="1.1" xmlns="http://www.w3.org/2000/svg"> <circle cx="60" cy="60" r="50"/> </svg>
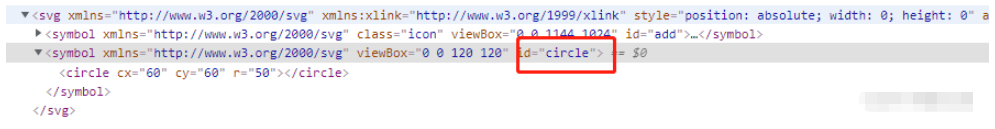
經過svg-sprite-loader插件的解析,你在html里面可以看到有個id為circle(和svg名稱一樣)的一個symbol標簽掛載在svg標簽下面

這個時候直接使用就可以了
<template>
<div class="home">
<IconSvg name="circle"/>
</div>
</template>
<script>
export default {
name: 'HomeView',
components: {
}
}
</script>
<style scoped>
</style>
2、將svg標簽封裝到一個vue文件中
創建SvgList.vue組件
<template>
<svg width="0" height="0" preserveAspectRatio="none">
<defs>
<!-- 這是個圓 -->
<symbol id="icon-circle" viewBox="0 0 200 200">
<circle cx="60" cy="60" r="50" />
</symbol>
<!-- 這是個動畫 -->
<symbol id="icon-circle" viewBox="0 0 200 200">
<rect width="10" height="10">
<animate attributeName="rx" values="0;5;0" dur="10s" repeatCount="indefinite" />
</rect>
</symbol>
<!-- 這是個正方形 -->
<symbol id="icon-circle" viewBox="0 0 200 200">
<rect x="10" y="10" width="100" height="100"/>
</symbol>
</defs>
</svg>
</template>
<script>
export default {
};使用如下
<template>
<div class="home">
<!-- 這里要使用這個組件,否則svg標簽引入不進來 -->
<svg-list />
<IconSvg name="icon-circle" class="icon1"/>
<IconSvg name="icon-rect" class="icon1"/>
</div>
</template>
<script>
import SvgList from '../components/SvgList.vue'
export default {
name: 'HomeView',
components: {
SvgList
}
}
</script>
<style scoped>
.icon1 {
width: 100px;
height:100px;
color: red;
}
</style>
3、使用iconfont的svg代碼

在src/assets/icons這個文件夾下面去創建heart.svg(一定是這個文件夾,因為這個文件夾下的svg文件會被你的svg插件解析)
<svg t="1660895988570" class="icon" viewBox="0 0 1171 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1570" width="200" height="200"> <path d="M1001.6 153.6s0-3.2 0 0c-118.4-118.4-304-121.6-425.6-12.8-121.6-108.8-307.2-105.6-422.4 9.6-118.4 118.4-121.6 310.4-3.2 428.8l3.2 3.2 355.2 352c38.4 38.4 99.2 38.4 137.6 0l355.2-352c118.4-118.4 118.4-310.4 0-428.8z m-115.2 249.6c-9.6 0-16-6.4-16-16 0-57.6-48-105.6-105.6-105.6-9.6 0-16-6.4-16-16s6.4-16 16-16c76.8 0 137.6 60.8 137.6 137.6 0 9.6-6.4 16-16 16z" fill="#343231" p-id="1571"> </path> </svg>
使用
<template>
<div class="home">
<IconSvg name="heart" class="icon1"/>
</div>
</template>
<script>
export default {
name: 'HomeView',
components: {
}
}
</script>
<style scoped>
.icon1 {
width: 100px;
height:100px;
color: chocolate;
}
</style>效果

在這里你會遇到一個問題,那就是給這個svg改顏色改不掉,你只要把svg標簽里的fill屬性去掉就可以了,或者把fill屬性設置成none。還有一個stroke輪廓顏色也是可以設置的。
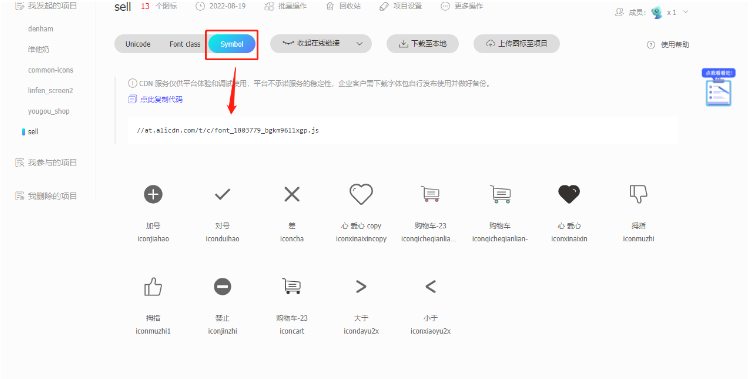
4、直接引入整個iconfont的svg圖片
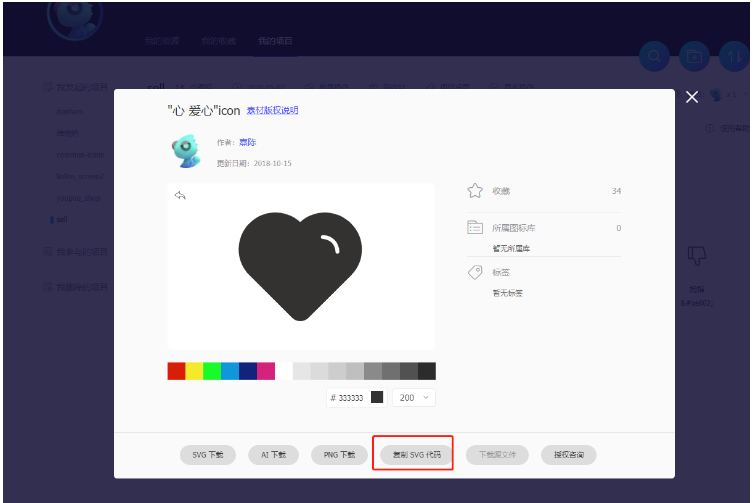
生成symbol代碼

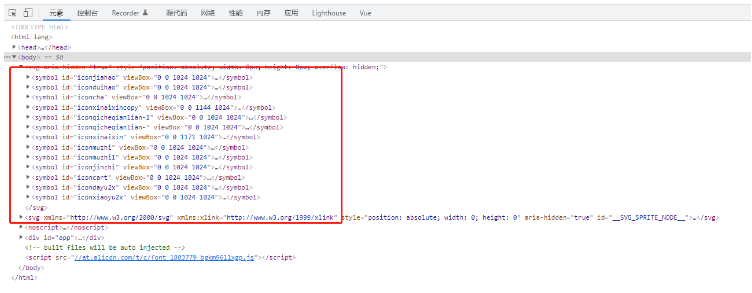
在index.html中引入上面的symbol代碼
<!DOCTYPE html> <html lang=""> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <link rel="icon" href="<%= BASE_URL %>favicon.ico" rel="external nofollow" > <title><%= htmlWebpackPlugin.options.title %></title> </head> <body> <noscript> <strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div id="app"></div> <!-- built files will be auto injected --> <!-- 引入svg代碼 --> <script src="//at.alicdn.com/t/c/font_1803779_bgkm96l1xgp.js"></script> </body> </html>
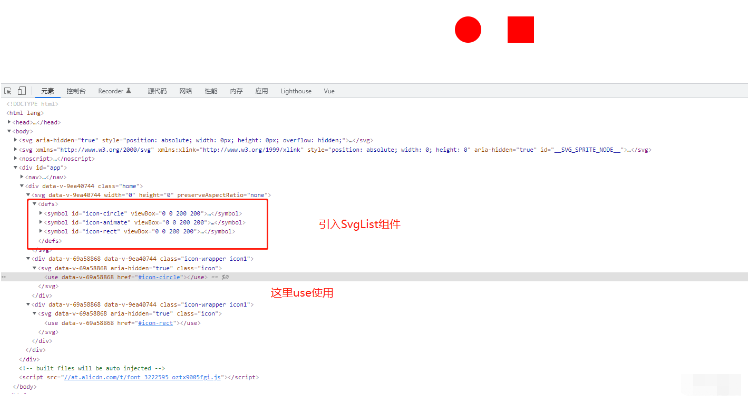
看控制臺已經全部引入進來了

使用
<template>
<div class="home">
<IconSvg name="iconjiahao" class="icon1"/>
<IconSvg name="iconqicheqianlian-1" class="icon2"/>
<IconSvg name="iconxinaixin" class="icon2"/>
<IconSvg name="iconjinzhi" class="icon1"/>
<IconSvg name="iconcart" class="icon1"/>
</div>
</template>
<script>
export default {
name: 'HomeView',
components: {
}
}
</script>
<style scoped>
.icon1 {
width: 100px;
height:100px;
color: chocolate;
}
.icon2 {
width: 100px;
height:100px;
color: darkorange;
}
</style>效果

“怎么在vue中使用svg symbols”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。