溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信小程序中視圖層條件渲染的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
具體內容如下

使用wx:if進行視圖層的條件渲染
示例:
wxml:使用view
<!--index.wxml-->
<button bindtap="EventHandle">按鈕</button>
<!-- wx:if -->
<view wx:if="{{boolean==true}}">
<view class="bg_black"></view>
</view>
<view wx:elif="{{boolean==false}}">
<view class="bg_red"></view>
</view>wxss:
/**index.wxss**/
.bg_black {
height: 200rpx;
background: lightskyblue;
}
.bg_red {
height: 200rpx;
background: lightpink;
}js:
// index.js
Page({
data: {
boolean:false
},
EventHandle: function(){
var bol = this.data.boolean;
this.setData({
boolean: !bol
})
}
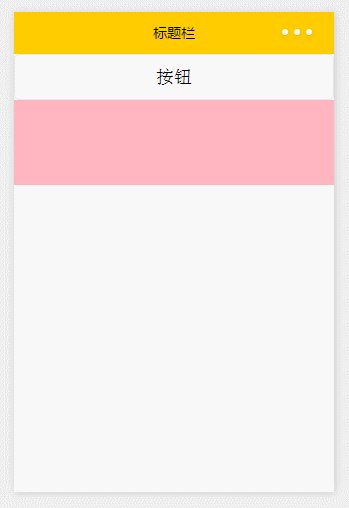
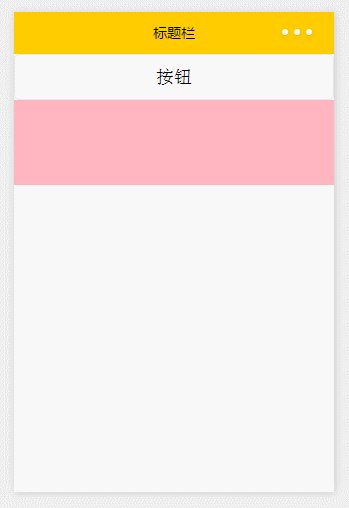
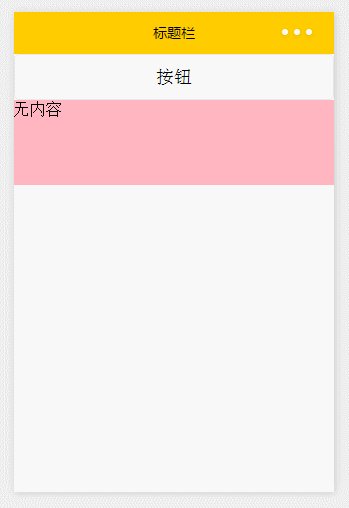
})運行:

續上:
把上面標注綠色部分的view改成block
wxml:使用block
<!--index.wxml-->
<button bindtap="EventHandle">按鈕</button>
<!-- wx:if -->
<block wx:if="{{boolean==true}}">
<view class="bg_black"></view>
</block>
<block wx:elif="{{boolean==false}}">
<view class="bg_red"></view>
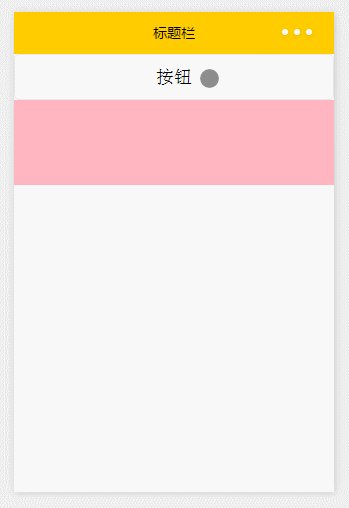
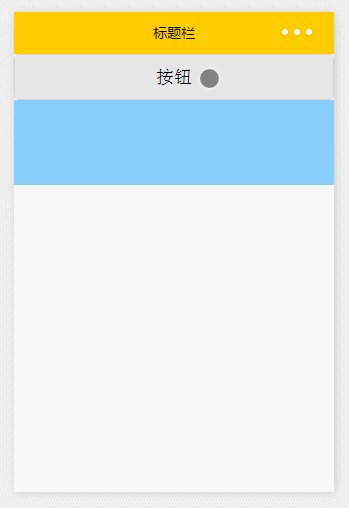
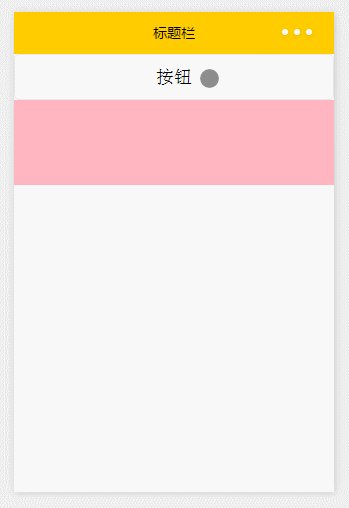
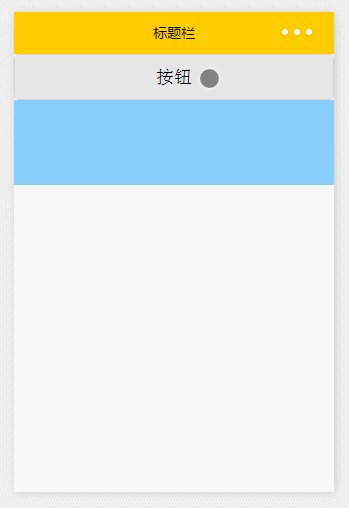
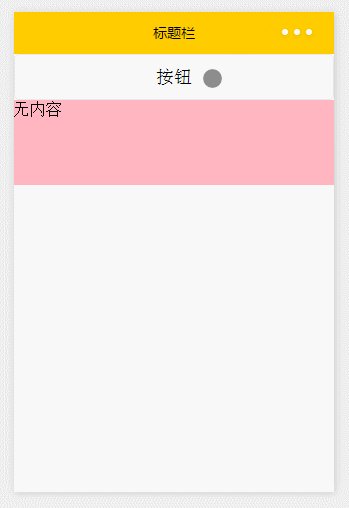
</block>運行:

續上:
增加一個wx:for做列表渲染
wxml:
<!--index.wxml-->
<button bindtap="EventHandle">按鈕</button>
<!-- wx:if -->
<block wx:if="{{boolean==true}}" wx:for="{{arr}}">
<view class="bg_black">內容:{{item}}</view>
</block>
<block wx:elif="{{boolean==false}}">
<view class="bg_red">無內容</view>
</block>index.js:
// index.js
Page({
data: {
boolean:false,
arr: [1,2,3]
},
EventHandle: function(){
var bol = this.data.boolean;
this.setData({
boolean: !bol
})
}
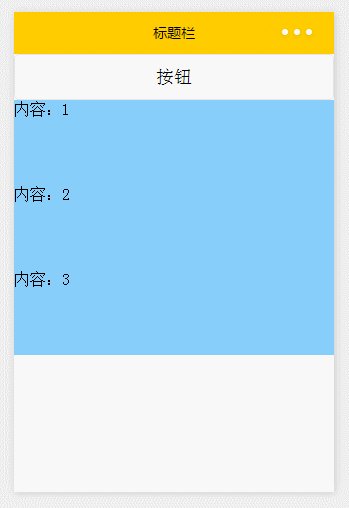
})運行:
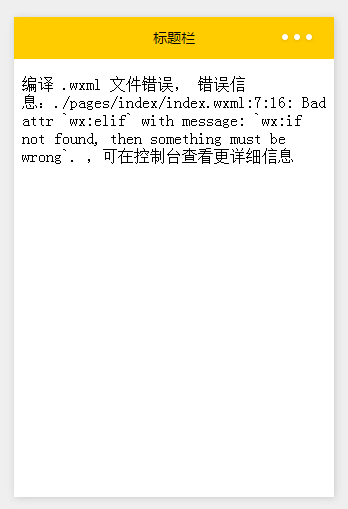
編輯錯誤。

原因是wx:if不能與wx:for共用在一個組件上!
續上:
wx:if和wx:for必須分開使用
wxml:
<!--index.wxml-->
<button bindtap="EventHandle">按鈕</button>
<!-- wx:if -->
<block wx:if="{{boolean==true}}">
<block wx:for="{{arr}}">
<view class="bg_black">內容:{{item}}</view>
</block>
</block>
<block wx:elif="{{boolean==false}}">
<view class="bg_red">無內容</view>
</block>wxss:
/**index.wxss**/
.bg_black {
height: 200rpx;
background: lightskyblue;
}
.bg_red {
height: 200rpx;
background: lightpink;
}index.js:
// index.js
Page({
data: {
boolean:false,
arr: [1,2,3]
},
EventHandle: function(){
var bol = this.data.boolean;
this.setData({
boolean: !bol
})
}
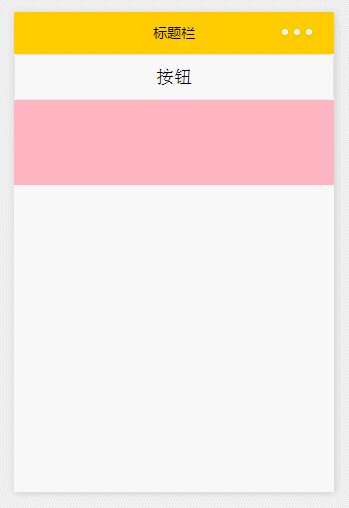
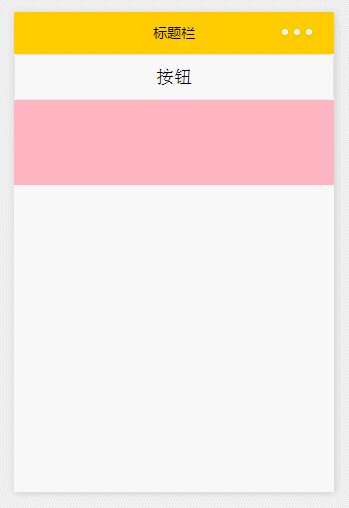
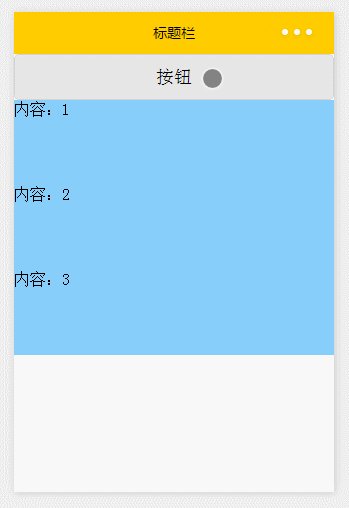
})運行:

感謝各位的閱讀!關于“微信小程序中視圖層條件渲染的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。