您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“android如何實現自定義圓形取色盤”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“android如何實現自定義圓形取色盤”吧!
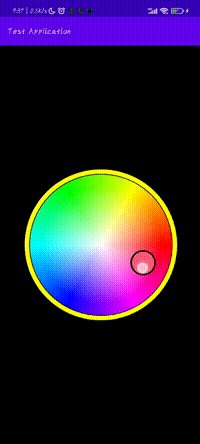
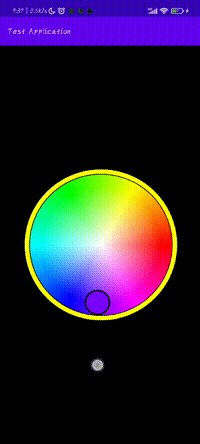
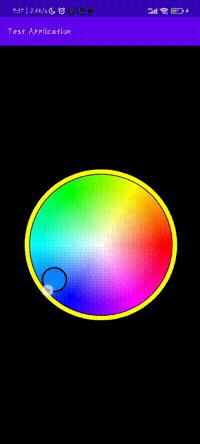
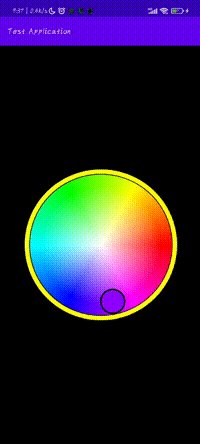
這是一個自定義色盤,根據點,直線和圓的幾何學加上hsv顏色模型完成

幾何:
(x-a)²+(y-b)²=r²
已知直線上的兩點P1(X1,Y1) P2(X2,Y2), P1 P2兩點不重合。
AX+BY+C=0
A = Y2 - Y1
B = X1 - X2
C = X2*Y1 - X1*Y2
點在圓內、點在圓上、點在圓外。假設圓的半徑為r,點到圓心的距離為d,則有:d<r點在圓內,d=r點在圓上,d>r點在圓外。
點P(x1,y1) 與圓(x-a)²+(y-b)²=r²的位置關系:
當(x-a)²+(y-b)²>r²時,則點P在圓外。
當(x-a)²+(y-b)²=r²時,則點P在圓上。
當(x-a)²+(y-b)²<r²時,則點P在圓內。
一條直線與某平面直角坐標系橫軸正半軸方向的夾角的正切值即該直線相對于該坐標系的斜率
斜率 k=tanα(α傾斜角)
與x軸垂直的直線不存在斜率
直線的斜率公式為:k=y2-y1)/(x2-x1)或(y1-y2)/(x1-x2)
記(x,y) 是象限中的一點
第一象限中的點:x > 0, y > 0
第二象限中的點:x < 0, y > 0
第三象限中的點:x < 0, y < 0
第四象限中的點:x > 0, y < 0
值得注意的是原點和坐標軸上的點不屬于任何象限。

自定義View、ComposeShader、SweepGradient、RadialGradient、Paint。
上源碼
代碼都比較簡單這里就不介紹了
class RoundColorPaletteHSV360 constructor(context: Context, attrs: AttributeSet?, defStyleAttr:Int): View(context,attrs,defStyleAttr) {
constructor(context: Context):this(context,null,0)
constructor(context: Context,attrs: AttributeSet?):this(context,attrs,0)
//取色范圍半徑
var radius:Float = 0f
private set(value){
field = value-stroke-gap-colorRadius
}
//取色圓半徑
var colorRadius = 50f
set(value){
if (value >= 0)
field = value
}
//取色圓邊框半徑
var colorStroke = 8f
set(value){
if (value >= 0)
field = value
}
//取色圓邊框顏色
var colorStrokeColor = Color.BLACK
//取色顏色
var color = Color.WHITE
//邊框半徑
var stroke = 24f
set(value){
if (value >= 0)
field = value
}
//邊框顏色
var strokeColor = Color.YELLOW
//間隙半徑
var gap = 4f
set(value){
if (value >= 0)
field = value
}
var isOutOfBounds:Boolean = false
private val paint = Paint()
private val colors1:IntArray
private val positions1 :FloatArray
private val colors2:IntArray
private val positions2 :FloatArray
private var xColor: Float = 0f
private var yColor: Float = 0f
private var colorChangeCallBack: ColorChangeCallBack? = null
init {
// <declare-styleable name="RoundColorPaletteHSV360">
// <attr name="colorRadius" format="dimension"/>
// <attr name="colorStroke" format="dimension"/>
// <attr name="gap" format="dimension"/>
// <attr name="stroke" format="dimension"/>
// <attr name="colorStrokeColor" format="color"/>
// <attr name="strokeColor" format="color"/>
// <attr name="isOutOfBounds" format="boolean"/>
// </declare-styleable>
val typedArray = context.obtainStyledAttributes(attrs, R.styleable.RoundColorPaletteHSV360)
colorRadius = typedArray.getDimension(R.styleable.RoundColorPaletteHSV360_colorRadius,50f)
colorStroke = typedArray.getDimension(R.styleable.RoundColorPaletteHSV360_colorStroke,8f)
gap = typedArray.getDimension(R.styleable.RoundColorPaletteHSV360_gap,4f)
stroke = typedArray.getDimension(R.styleable.RoundColorPaletteHSV360_stroke,24f)
colorStrokeColor = typedArray.getColor(R.styleable.RoundColorPaletteHSV360_colorStrokeColor,Color.BLACK)
strokeColor = typedArray.getColor(R.styleable.RoundColorPaletteHSV360_strokeColor,Color.YELLOW)
isOutOfBounds = typedArray.getBoolean(R.styleable.RoundColorPaletteHSV360_isOutOfBounds,false)
typedArray.recycle()
val colorCount1 = 360
val colorCount2 = 255
val colorAngleStep = 360 / colorCount1
positions1 = FloatArray(colorCount1+1){i-> i/(colorCount1*1f)}
var hsv = floatArrayOf(0f, 1f, 1f)
colors1 = IntArray(colorCount1+1){ i->
hsv[0] = 360 - i * colorAngleStep % 360f
Color.HSVToColor(hsv)
}
hsv = floatArrayOf(0f, 0f, 1f)
positions2 = FloatArray(colorCount2+1){i-> i/(colorCount2*1f)}
colors2 = IntArray(colorCount2+1){ i->
Color.HSVToColor(255 * (colorCount2 -i) / colorCount2 , hsv)
}
}
override fun onMeasure(widthMeasureSpec: Int, heightMeasureSpec: Int) {
val width = MeasureSpec.getSize(widthMeasureSpec)/2f
val height = MeasureSpec.getSize(heightMeasureSpec)/2f
radius = if(width-height<0) width else height
super.onMeasure(widthMeasureSpec, heightMeasureSpec)
}
@SuppressLint("DrawAllocation")
override fun onDraw(canvas: Canvas?) {
createColorWheel(canvas)
createColorRadius(canvas,xColor,yColor)
super.onDraw(canvas)
}
//色盤
private fun createColorWheel(canvas: Canvas?){
paint.reset()
paint.isAntiAlias = true
paint.shader = ComposeShader(
SweepGradient(
width / 2f,
height / 2f,
colors1,
positions1
), RadialGradient(
width / 2f,
height / 2f,
radius-colorRadius,
colors2,
positions2,
Shader.TileMode.CLAMP
), PorterDuff.Mode.SRC_OVER)
canvas?.drawCircle(width / 2f,height / 2f,radius,paint)
paint.shader = null
paint.style = Paint.Style.STROKE
paint.strokeWidth = stroke.toFloat()
paint.color = strokeColor
canvas?.drawCircle(width / 2f,height / 2f,radius+gap+stroke/2,paint)
}
//取色圓
private fun createColorRadius(canvas: Canvas?, rx: Float, ry: Float){
var x = rx
var y = ry
if(x==0f || y==0f ){
x = width / 2f
y = height / 2f
}
paint.reset()
paint.isAntiAlias = true
paint.color = color
canvas?.drawCircle(x,y,colorRadius,paint)
paint.style = Paint.Style.STROKE
paint.color = colorStrokeColor
paint.strokeWidth = colorStroke
canvas?.drawCircle(x,y,colorRadius+colorStroke/2,paint)
}
fun setColorChangeCallBack(colorChangeCallBack: ColorChangeCallBack){
this.colorChangeCallBack = colorChangeCallBack
}
override fun onTouchEvent(event: MotionEvent?): Boolean {
event?.let {
val pointToCircle = pointToCircle(it.x, it.y)
if( pointToCircle <= radius - if(isOutOfBounds) 0f else (colorRadius-colorStroke)){
xColor = it.x
yColor = it.y
color = Color.HSVToColor(floatArrayOf((angdeg(it.x,it.y)),pointToCircle/radius,1f))
colorChangeCallBack?.onChange(color)
}else{
findPoint( it.x, it.y)
}
invalidate()
}
return true
}
//點到圓心距離
private fun pointToCircle(x: Float = width / 2f, y: Float = height / 2f ) =
sqrt((x - width / 2f)*(x - width / 2f) + (y-height / 2f)*(y-height / 2f))
//離目標最近的點 待開發
private fun findPoint(x1: Float = width / 2f, y1: Float = height / 2f ){
// 直線一般方程
// 以圓心為坐標0,0 重新計算點(a,b)坐標
val a = y1 - height / 2f
val b = x1 - width / 2f
val r = radius - if(isOutOfBounds) 0f else (colorRadius-colorStroke)
//r^2/((b/a)^2+1)的開平方
yColor = sqrt( (r * r) / ((b / a) * (b / a) + 1))
//判斷開平方的正負值
if(a<0) yColor = -yColor
xColor = (b*yColor)/a + width / 2f
yColor += height / 2f
color = Color.HSVToColor(floatArrayOf((angdeg(xColor,yColor)),1f,1f))
colorChangeCallBack?.onChange(color)
}
//角度
private fun angdeg(x: Float = width / 2f, y: Float = height / 2f ):Float{
var angdeg = 0
//特殊角度, 與x軸垂直不存在斜率
if(x - width / 2f == 0f && y - height / 2f < 0){
angdeg = 90
}else{
//到圓心的斜率
val k = ((y-height / 2f)*(y-height / 2f))/((x - width / 2f)*(x - width / 2f))
//二分法
var min = 0.00
var max = 90.00
while(max-min>1){
val deg = min + (max - min) / 2
if(k>tan(toRadians(deg))) min = deg else max = deg
}
angdeg = (max-1).toInt()
}
if((x - width / 2f <= 0f && y - height / 2f <= 0f)) {//第二象限 90~180
angdeg = 180 - angdeg
}else if((x - width / 2f <= 0f && y - height / 2f >= 0f)) {//第三象限 180~270
angdeg += 180
}else if((x - width / 2f >= 0f && y - height / 2f >= 0f)) {//第四象限 270~360
angdeg = 360 - angdeg
}
return angdeg.toFloat()
}
interface ColorChangeCallBack{
fun onChange(@ColorInt color: Int)
}
}gradle 7.0以上的在 settings.gradle 添加:
```
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
mavenCentral()
maven {url "https://gitee.com/yangguizhong/circular-color-plate/raw/master"}
jcenter() // Warning: this repository is going to shut down soon
}
}
```gradle 7.0以下的在根 build.gradle 添加:
```
allprojects {
repositories {
google()
mavenCentral()
maven {url "https://gitee.com/yangguizhong/circular-color-plate/raw/master"}
}
}
```build.gradle 添加:
``` implementation 'com.xiaotie.colorPicker:colorPicker:1.0.0' ```
#### 使用說明
```
<com.wifiled.ipixels.view.RoundColorPaletteHSV360
android:id="@+id/color_picker"
android:layout_width="300dp"
android:layout_height="300dp"
app:gap="1dp"//取色背景和背景邊框的間隙
app:colorRadius="20dp"//取色圓的半徑
app:colorStroke="3dp"//取色圓的邊框寬度
app:stroke="8dp"//背景邊框的寬度
app:strokeColor="#FFF7A6"//背景邊框的顏色
app:isOutOfBounds="true"//是否超出邊框
app:colorStrokeColor="#2E3C3C"//取色圓的邊框寬度
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
```
```
colorPickerView.setColorChangeCallBack(object:RoundColorPaletteHSV360.ColorChangeCallBack{
override fun onChange(color: Int) {
//返回的顏色
}
})
```感謝各位的閱讀,以上就是“android如何實現自定義圓形取色盤”的內容了,經過本文的學習后,相信大家對android如何實現自定義圓形取色盤這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。