您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“React Redux怎么使用配置”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“React Redux怎么使用配置”文章能幫助大家解決問題。
在使用redux之前,首先了解一下redux到底是什么?
用過vue的肯定知道vuex,vuex是vue中全局狀態管理工具,主要是用于解決各個組件和頁面之間數據共享問題,對數據采用集中式管理,而且可以通過插件實現數據持久化
redux跟vuex類似,最主要的就是用作狀態的管理,redux用一個單獨的常量狀態state來保存整個應用的狀態,可以把它想象成數據庫,用來保存項目應用中的公共數據
Redux最主要是用作應用狀態的管理。簡言之,Redux用一個單獨的常量狀態樹(state對象)保存這一整個應用的 狀態,這個對象不能直接被改變。當一些數據變化了,一個新的對象就會被創建(使用actions和reducers),這 樣就可以進行數據追蹤,實現時光旅行。
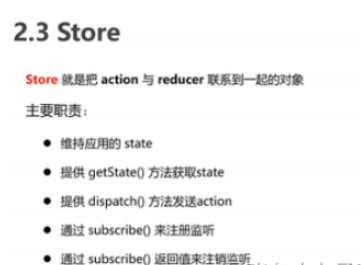
state以單一的對象存儲在store中
state是只讀的只能通過action修改
使用純函數reducer執行數據的更新
React組件從store獲取redux中的數據
當頁面數據要進行修改的時候,我們通過dispatch提交actions到store
store把actions提交reducers中執行對應的邏輯,修改state中的數據
更新后的state數據返回到store中,更新React組件頁面上的數據
在使用redux之前,我們首先要安裝redux,通過下面命令進行安裝
npm i redux --save
安裝好可以在根目錄package.json文件檢查是否安裝成功

接下來開始配置redux,首先在src目錄下創建一個store文件夾,用來存放redux數據
接著在store新建一個js文件index.js,在index.js中配置redux內容
在index.js中導入createStore方法,創建redux數據的方法
創建reducers出函數,純函數有兩個參數state 初始化的數據 ,actions修改state數據邏輯
switch判斷actions中提交type類型執行state修改,返回修改的結果
createStore方法創建store對象,export default 拋出對象的值
在使用redux的頁面導入index.js文件即可
store/index.js
//1. 導入createStore方法
import { createStore } from "redux";
//2. 創建一個reducer純函數的方法, state初始化數據, actions修改數據行為
const reducer = function (state, actions) {
//定義初始化的數據
if (!state) {
state = {
count: 10,
}
}
//定義actions的邏輯代碼區域,處理邏輯的信息
switch (actions.type) {
//調用執行+1的邏輯
case "PLUS":
return {
...state,
count: state.count + actions.payload,
}
break;
case "JIAN":
return {
...state,
count:state.count-actions.payload
}
break;
default:
return {
...state
}
}
}
//創建store的對象
const store = createStore(reducer);
//拋出store的對象值
export { store };獲取redux中的數據,通過store.getState()
修改數據使用dispatch
dispatch({type:"類型",payload:額外的參數})
home.js
import React, { useEffect, useState } from 'react';
import { store } from './index';
export default function Home(props) {
const [counts,setCounts]=useState(store.getState().count)
useEffect(()=>{
let unsubscribe=store.subscribe(()=>{
let {count}=store.getState()
console.log(count);
setCounts(count)
})
return()=>{
unsubscribe()
}
},[])
return (
<div>
<h4>{counts}</h4>
<button onClick={()=>store.dispatch({type:'PLUS',payload:2})}>count++</button>
<button onClick={()=>store.dispatch({type:'JIAN',payload:2})}>count--</button>
</div>
)
}直接調用方法頁面數據不發生變化,我們使用useEffect和subscribe對數據進行監聽,監聽頁面數據的刷新和更改

關于“React Redux怎么使用配置”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。