您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“火狐支持css改變滾動條的屬性是什么”,內容詳細,步驟清晰,細節處理妥當,希望這篇“火狐支持css改變滾動條的屬性是什么”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
火狐支持的改變滾動條的CSS屬性有兩個:1、scrollbar-color屬性,用于設置元素滾動條的顏色,可控制滾動條軌道和滾動條拇指的顏色,語法“scrollbar-color:color|dark|light;”;2、scrollbar-width屬性,用于設置顯示時元素滾動條的寬度或厚度,語法“scrollbar-width:thin|none|寬度大小值;”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
修改火狐滾動條樣式的css屬性只有 scrollbar-color 和 scrollbar-width 。
scrollbar-color屬性
scrollbar-color屬性用于設置元素滾動條的顏色。它可用于分別控制滾動條軌道和滾動條拇指的顏色。滾動條的軌跡是滾動條的背景,它保持固定并顯示可以滾動的區域。滾動條的拇指指的是滾動條的移動部分,該部分浮點數在軌道的頂部,表示滾動條的當前位置。
track(軌道)是指滾動條,其一般是固定的而不管滾動位置的背景。
thumb(拇指)是指滾動條通常漂浮在軌道的頂部上的移動部分。
語法:
scrollbar-color:auto | color | dark | light
auto | 在沒有任何其他相關滾動條顏色屬性的情況下,滾動條的軌道部分默認平臺渲染。 |
dark | 顯示黑色滾動條,可以是平臺提供的滾動條的深色變體,也可以是帶深色的自定義滾動條。 |
light | 顯示一個輕量滾動條,可以是平臺提供的滾動條的輕微變體,也可以是帶有淺色的自定義滾動條。 |
<color> <color> | 將第一種顏色應用于滾動條拇指,第二種顏色應用于滾動條軌道。 |
scrollbar-color: auto; /* 使用瀏覽器默認的滾動條樣式 */ scrollbar-color: dark; /* 使用瀏覽器默認的深色或者黑色滾動效果 */ scrollbar-color: light; /* 使用瀏覽器默認的淺色滾動效果 */ scrollbar-color: red #00f; /* 第一個顏色為滾動條的顏色, 第二個顏色為滾動條軌道的顏色 */
示例:
<!DOCTYPE html>
<html>
<head>
<title>
CSS | scrollbar-color </title>
<style>
.scrollbar-auto {
scrollbar-color:auto;
height:150px;
width:200px;
overflow-y:scroll;
background-color:lightgreen;
}
</style>
</head>
<body>
<h2 style="color:green">
GeeksforGeeks </h2>
<b>
CSS | scrollbar-color </b>
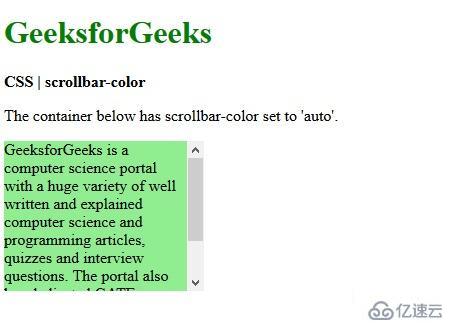
<p>
The container below has scrollbar-color set to
'auto'.
</p>
<div class="scrollbar-auto">
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>
CSS | scrollbar-color </title>
<style>
.scrollbar-colored {
scrollbar-color:red green;
height:150px;
width:200px;
overflow-y:scroll;
background-color:lightgreen;
}
</style>
</head>
<body>
<h2 style="color:green">
GeeksforGeeks </h2>
<b>
CSS | scrollbar-color </b>
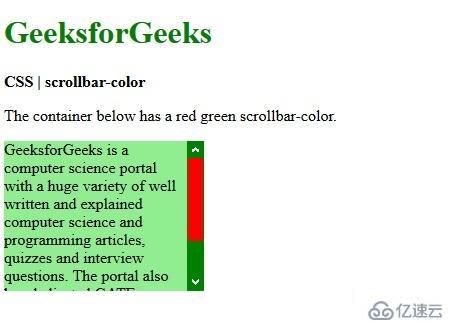
<p>
The container below has a red green scrollbar-color.
</p>
<div class="scrollbar-colored">
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.
</div>
</body>
</html>
scrollbar-width屬性
scrollbar-width 屬性允許開發者設置滾動條出現時的厚度
scrollbar-width屬性用于設置顯示時元素滾動條的寬度或厚度。此屬性可用于以下頁面上:用戶接口要求元素應更突出地顯示,并且縮小滾動條寬度可為元素提供更多空間。
語法:
scrollbar-width:auto | thin | none |len
用法:
scrollbar-width: auto; /* 使用瀏覽器默認的滾動寬度 */ scrollbar-width: thin; /* 設置比默認滾動條寬度更窄的寬度 */ scrollbar-width: none; /* 隱藏滾動條,但是元素還是可以滾動 */ scrollbar-width: 66px; /* 直接設置滾動條的寬度,比如 60px 3vh 4wh 5rem 6rm 等長度 */
屬性值:
auto:它用于設置滾動條寬度,以由瀏覽器自動設置。它是默認值。
<!DOCTYPE html>
<html>
<head>
<title>CSS | scrollbar-width property</title>
<style>
.scrollbar-auto {
scrollbar-width:auto;
background-color:lightgreen;
height:150px;
width:200px;
overflow-y:scroll;
}
</style>
</head>
<body>
<h2 style="color:green">
GeeksforGeeks </h2>
<b>CSS | scrollbar-width</b>
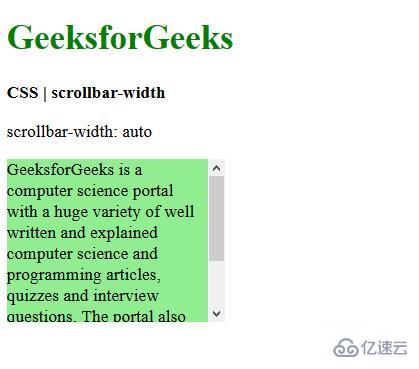
<p>scrollbar-width:auto</p>
<div class="scrollbar-auto">
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also
has dedicated GATE preparation and competitive programming sections.
</div>
</body>
</html>
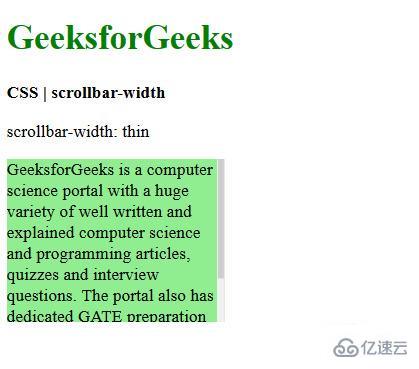
thin:用于將滾動條的寬度設置為默認滾動條的更薄的變體。
<!DOCTYPE html>
<html>
<head>
<title>CSS | scrollbar-width</title>
<style>
.scrollbar-thin {
scrollbar-width:thin;
background-color:lightgreen;
height:150px;
width:200px;
overflow-y:scroll;
}
</style>
</head>
<body>
<h2 style="color:green">
GeeksforGeeks </h2>
<b>CSS | scrollbar-width</b>
<p>scrollbar-width:thin</p>
<div class="scrollbar-thin">
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also
has dedicated GATE preparation and competitive programming sections.
</div>
</body>
</html>
none:它用于完全隱藏滾動條,但是內容仍可滾動。
<!DOCTYPE html>
<html>
<head>
<title>CSS | scrollbar-width</title>
<style>
.scrollbar-none {
scrollbar-width:none;
background-color:lightgreen;
height:150px;
width:200px;
overflow-y:scroll;
}
</style>
</head>
<body>
<h2 style="color:green">
GeeksforGeeks </h2>
<b>CSS | scrollbar-width</b>
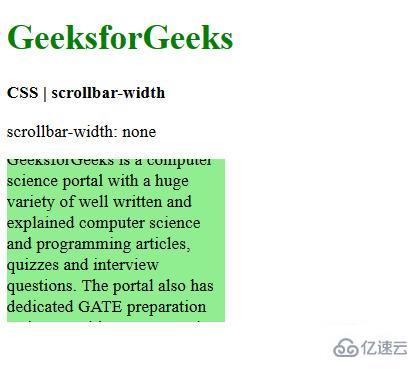
<p>scrollbar-width:none</p>
<div class="scrollbar-none">
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also
has dedicated GATE preparation and competitive programming sections.
</div>
</body>
</html>
讀到這里,這篇“火狐支持css改變滾動條的屬性是什么”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。