您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關如何使用css的overflow屬性定義滾動條,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
滾動條在網頁中經常見到,卻并沒有受到足夠的重視。只有當因為滾動條的問題需要處理兼容性時,才進行調試操作。本章就給大家帶來css滾動條的常見內容。
一:條件
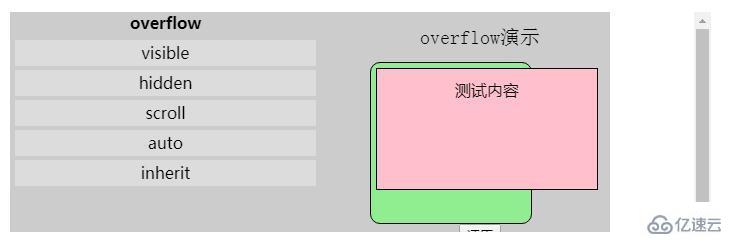
滾動條和overflow是緊密相關的。只有當父級的overflow的值是auto或scroll,并且元素的內容超出元素區域時,才有可能出現滾動條

二:默認
無論什么瀏覽器,默認滾動條均來自<html>,而不是<body>。因為<body>元素默認有8px的margin。若滾動條來自<body>元素,則滾動條與頁面則應該有8px的間距,實際上并沒有間距,所以滾動條來自<html>元素
三:尺寸
通過以下代碼可得出滾動條會占用瀏覽器的可用寬度為:
chrome/firefox/IE 17px safari 21px
.box{
width: 400px;
overflow: scroll;
}
.in{
*zoom: 1;
}<div class="box">
<div id="in" class="in"></div>
</div>console.log(400-document.getElementById('in').clientWidth);兼容
【1】默認情況下IE7-瀏覽器默認有一條縱向滾動條,而其他瀏覽器則沒有
//IE7-瀏覽器
html{overflow-y: scroll;}
//其他瀏覽器
html{overflow: auto;}
//去除頁面默認滾動條
html{overflow: hidden;}【2】IE7-瀏覽器與其他瀏覽器關于滾動條的寬度設定機制不同
.box{
width: 200px;
height: 100px;
background-color: pink;
overflow: scroll;
}
.in{
width: 100%;
height: 60px;
background-color: lightgreen;
}<div class="box">
<div class="in">測試文字</div>
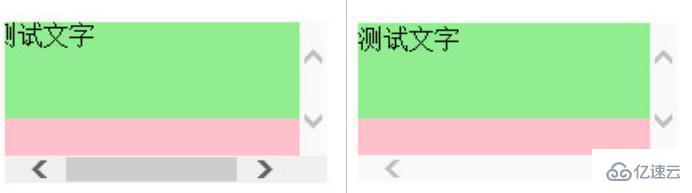
</div>父級box出現縱向滾動條,實際上子級in的可用寬度就縮小了。IE7-瀏覽器的子級寬度忽略了該滾動條的寬度,子級寬度=400*100%=400px,則出現了橫向滾動條;而其他瀏覽器的子級寬度考慮到該滾動條的寬度,子級寬度=(400-滾動條寬度)*100%
左邊為IE7-瀏覽器,右邊為其他瀏覽器

【3】水平居中跳動問題
當一個元素在頁面中水平居中時,頁面中出現縱向滾動條會發生水平居中的跳出問題。解決方法如下:
//IE8-默認
html{overflow-y: scroll}//IE9+,100vw表示瀏覽器的寬度,100%表示可用內容的寬度
.container{padding-left: calc(100vw-100%)}自定義
【1】IE
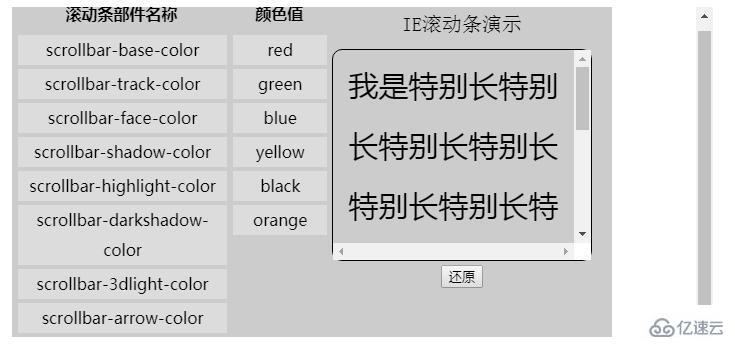
IE瀏覽器支持通過CSS樣式來改變滾動條的部件的自定義顏色
scrollbar-face-color 滾動條凸出部分的顏色 scrollbar-shadow-color 立體滾動條陰影的顏色 scrollbar-highlight-color 滾動條空白部分的顏色 scrollbar-3dlight-color 滾動條亮邊的顏色 scrollbar-darkshadow-color 滾動條強陰影的顏色 scrollbar-track-color 滾動條的背景顏色 scrollbar-arrow-color 上下按鈕上三角箭頭的顏色 scrollbar-base-color 滾動條的基本顏色

【2】webkit
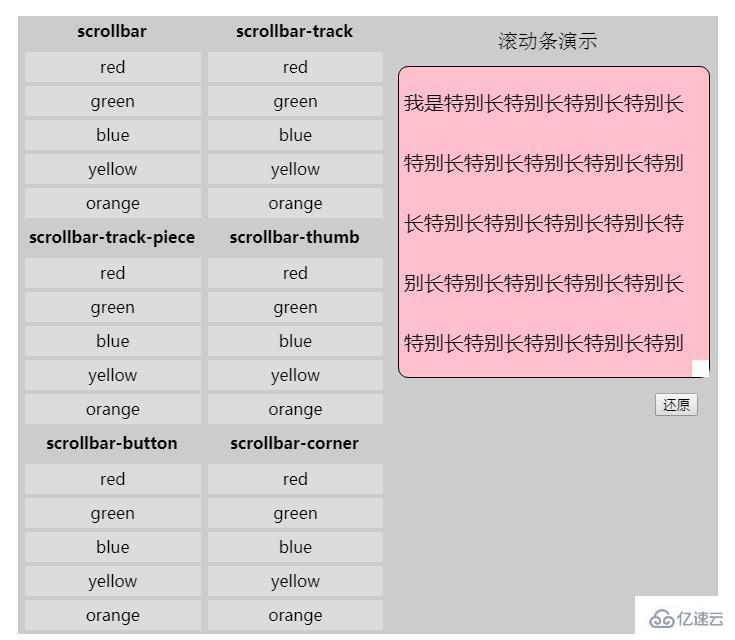
webkit內核的瀏覽器支持滾動條自定義樣式,但和IE不同,webkit是通過偽類來實現的組成
::-webkit-scrollbar 滾動條整體部分 ::-webkit-scrollbar-thumb 滾動滑塊 ::-webkit-scrollbar-track 外層軌道 ::-webkit-scrollbar-track-piece 內層軌道 ::-webkit-scrollbar-corner 邊角 ::-webkit-scrollbar-button 兩端按鈕
[注意]當為滾動條設置寬高樣式為百分比值時,是相對視窗大小來說的

[注意]滾動條的層疊關系為scrollbar在最底層,往上依次是track外層軌道,track-piece內層軌道。而button按鈕、corner邊角和thumb滑塊有最頂層
四:偽類相關
:horizontal
//horizontal偽類適用于任何水平方向上的滾動條
:vertical
//vertical偽類適用于任何垂直方向的滾動條
:decrement
//decrement偽類適用于按鈕和軌道碎片。表示遞減的按鈕或軌道碎片,例如可以使區域向上或者向右移動的區域和按鈕
:increment
//increment偽類適用于按鈕和軌道碎片。表示遞增的按鈕或軌道碎片,例如可以使區域向下或者向左移動的區域和按鈕
:start
//start偽類適用于按鈕和軌道碎片。表示對象(按鈕 軌道碎片)是否放在滑塊的前面
:end
//end偽類適用于按鈕和軌道碎片。表示對象(按鈕 軌道碎片)是否放在滑塊的后面
:double-button
//double-button偽類適用于按鈕和軌道碎片。判斷軌道結束的位置是否是一對按鈕。也就是軌道碎片緊挨著一對在一起的按鈕。
:single-button
//single-button偽類適用于按鈕和軌道碎片。判斷軌道結束的位置是否是一個按鈕。也就是軌道碎片緊挨著一個單獨的按鈕。
:no-button
no-button偽類表示軌道結束的位置沒有按鈕。
:corner-present
//corner-present偽類表示滾動條的角落是否存在。
:window-inactive
//適用于所有滾動條,表示包含滾動條的區域,焦點不在該窗口的時候。
::-webkit-scrollbar-track-piece:start {
/*滾動條上半邊或左半邊*/
}
::-webkit-scrollbar-thumb:window-inactive {
/*當焦點不在當前區域滑塊的狀態*/
}
::-webkit-scrollbar-button:horizontal:decrement:hover {
/*當鼠標在水平滾動條下面的按鈕上的狀態*/
}以上就是如何使用css的overflow屬性定義滾動條,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。