您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“JavaScript中FontFace對象如何使用”,內容詳細,步驟清晰,細節處理妥當,希望這篇“JavaScript中FontFace對象如何使用”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
FontFace字面理解就是字體臉,也就是文字字體樣式的意思,它是通過使用javascript來定義字體對象,并且引入客戶端沒有安裝得字體文件,可以是者服務器端,或者是第三方字體庫文件。
基本語法:
concat fontFace = new FontFace('fontFamily', 'url(fontUrl) | ArrayBuffer', descriptors);參數說名:
1.fontFamily:字符串,自定義的要應用到頁面或者元素中得字體名稱;
2.fontUrl:字符串,字體文件的路徑,可以是第三方字體文件路徑,但是需要請求的地址服務器開啟跨越訪問,此值必須要用url()包裹起來;
3.ArrayBuffer:用于描述的外部資源構建的二進制編碼數組
4.descriptions:對象形式,可選值,用來設置字體歸屬于那種屬性下的字體規則,如字體樣式,字體加粗,字體字符串范圍等,還有該規則的顯示行為等;可以設置得值:
family:定義字體名稱,這里的設置會被第一個參數值替代,但是我們可以通過實例對象的fontFace.family屬性進行更改。
style:設置當前字體規則的font-style值,也就是當應用改規則的元素設置了相對于的值將加載改字體規則,取值為對應css中的font-style取值;
weight:設置字體的粗細值,對應css中的font-weight取值;
stretch:設置如何拉伸字體,對應css中的font-stretch取值;
unicodeRange:定義字體支持的UNICODE字符范圍
variant:variant
featureSettings:Feature settings
display:設置字體在沒有加載完的顯示規則取值如下;
auto 字體顯示策略由用戶代理定義。
block 為字體提供一個短暫的阻塞周期和無限的交換周期。也就是說等字體加載完以后字體顯示效果會自動更新成改字體
swap 為字體提供一個非常小的阻塞周期和無限的交換周期。也就是說等字體加載完以后字體顯示效果會自動更新成改字體
fallback 為字體提供一個非常小的阻塞周期和短暫的交換周期。也就是說等字體加載在過了一定的交互周期后加載完字體將不進行更新顯示
optional 為字體提供一個非常小的阻塞周期,并且沒有交換周期。也就是說等字體加載不進行更新顯示

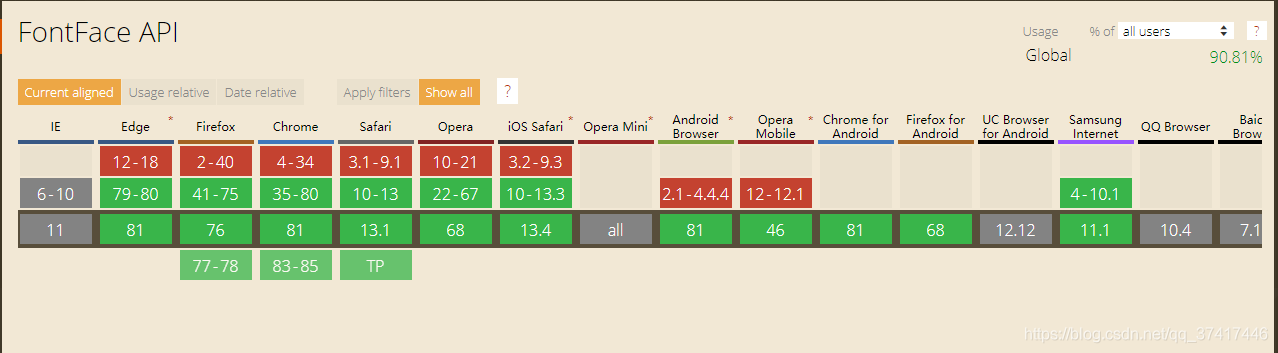
從圖上可以看出這是一個新的對象方法,IE,Edge18-,等低版本瀏覽器基本不兼容這個對象,如果我們要做兼容可以使用下邊介紹的異步加載方式;
創建FontFace對象和創建普通對象基本相同,用new 關鍵字創建
實例:
var myFonts = new FontFace('myFontName', 'url(ShouShu.ttf)', {
style: 'italic', //表示該字體規則為斜體規則,只有在應用此規則字體的元素中設置了`font-style:italic`時應用該規則
weight: 700, //表示改字體規則為粗體規則,只有在應用此規則字體的元素中設置了`font-weight:700|bold`時應用改規則
display: 'swap',
family: 'ali', //這個值被第一個參數代替
});
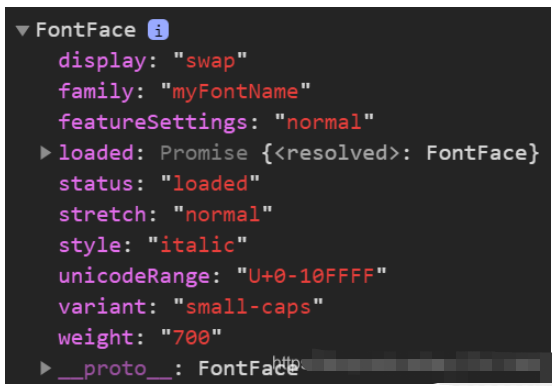
從圖上可以看出,FontFace對象的屬性跟descriptions參數基本相同。我們可以通過對象屬性來更改這些值。比如可以通過fontFace.family="newName"來更改之前我們new實例化時定義得第一個參數的值。
load():FontFace對象為我們提供了一個方法,表示當字體文件加載完畢以后的方法,它返回一個Promise對象,并且使用當前的FontFace對象進行解析
我們創建完對象以后并不能直接在頁面中生效,需要我們通過FontFaceSet對象方法將字體添加到頁面中,才能使頁面中的字體生效,我們可以通過使用document.fonts隱式引用FontFaceSet對象,并且使用它的add()方法將字體添加到頁面。
語法:
var myFonts = new FontFace('myFontName', 'url(ShouShu.ttf)',{});
myFonts.load().then(function(loadFace){
document.fonts.add(loadFace);
});上面代碼我們使用了load()方法,當字體文件加載完畢以后再執行添加操作。
這里我們也可以使用異步的方式加載字體文件
語法:
var xhr = new XMLHttpRequest(); // 定義一個異步對象
xhr.open('GET', 'ShouShu.ttf', true); // 異步GET方式加載字體
xhr.responseType = "arraybuffer"; //把異步獲取類型改為arraybuffer二進制類型
xhr.onload = function(){
// 這里做了一個判斷:如果瀏覽器支持FontFace方法執行
if(typeof FontFace != 'undefined'){
var buffer = this.response; //獲取字體文件二進制碼
var myFonts = new FontFace('myFontName', buffer); // 通過二進制碼實例化字體對象
document.fonts.add(myFonts); // 將字體對象添加到頁面中
}else{
// 如果瀏覽器不支持FontFace方法,直接添加樣式到頁面
var styles = document.createElement('style');
styles.innerHTML = '@font-face{font-family:"myFontName";src:url("ShouShu.ttf") format("truetype");font-display:swap;}';
console.log(document.getElementsByTagName('head'));
document.getElementsByTagName('head')[0].appendChild(styles);
}
}
xhr.send();我們使用字體文件有兩種方式,一種是事先在css中定義,另一種是通過js改變
<!-- css -->
<style>
.box{
font-family: myFont; /*這里我們先定義好使用的字體*/
}
</style><!-- html --> <div class="box">執子之手,方知子丑,淚流滿面,子不走我走</div>
<!-- js -->
<script>
// 頁面加載完以后加載字體文件
window.onload = function(){
var myFonts = new FontFace('myFont', 'url(ShouShu.ttf)',{display: 'swap'});
myFonts.load().then(function(loadFace){
document.fonts.add(loadFace);
});
}
</script>// 頁面加載完以后加載字體文件
window.onload = function(){
var myFonts = new FontFace('myFont', 'url(ShouShu.ttf)',{display: 'swap'});
myFonts.load().then(function(loadFace){
document.fonts.add(loadFace);
// 給body設置字體樣式 Arial為后補字體
document.body.style.fontFamily = 'myFont, Arial';
//或者單獨給元素設置
var box = document.getElementsByClassName("box");
for (var i = 0; i < box.length; i++) {
box[i].style.fontFamily = "myFont, Arial";
}
});
}讀到這里,這篇“JavaScript中FontFace對象如何使用”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。