溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了“普通js文件里面怎么訪問vue實例this指針”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“普通js文件里面怎么訪問vue實例this指針”吧!
main.js 文件,暴露出vue實例
Vue.use(VueAxios)
const vue = new Vue({
router,
store,
created: bootstrap,
render: h => h(App)
}).$mount('#app')
export default vuejs 文件中,使用實例
import vue from '@/main'
vue.$message.success('成功')
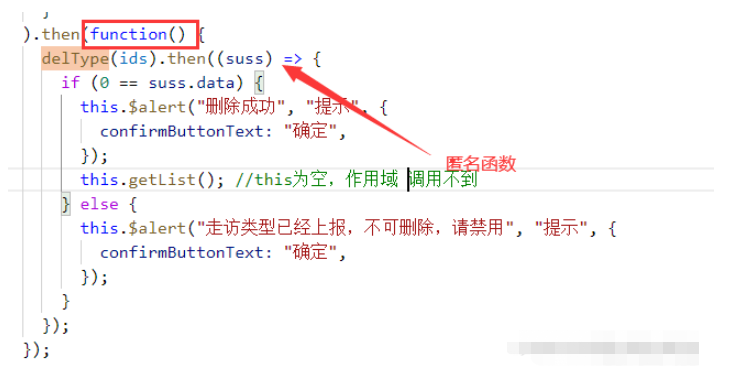
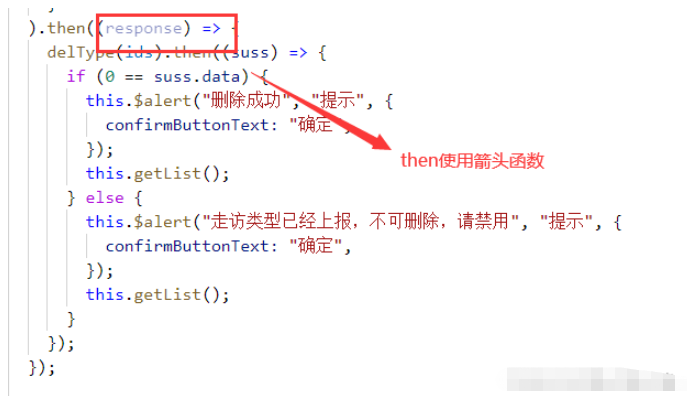
以上代碼,使用匿名函數的寫法
匿名函數的指針指向------函數操作的本身(不可以使用組件中聲明的變量或者函數)

感謝各位的閱讀,以上就是“普通js文件里面怎么訪問vue實例this指針”的內容了,經過本文的學習后,相信大家對普通js文件里面怎么訪問vue實例this指針這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。