您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Vue條件渲染指令v-if和v-show怎么使用”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Vue條件渲染指令v-if和v-show怎么使用”吧!
在Vue中,我們可以使用v-if和v-show來控制元素或模板的渲染。而v-if和v-show也屬于Vue的內部常用的指令。這里所說的指令就是directive,指特殊的帶有前綴v-的命令,指令的值限定為綁定表達式,指令的職責是當表達式的值改變時把某些特殊的行為應用到DOM上。

v-if和v-show兩個指令就是大家常說的條件渲染指令。
咱們先來看v-if指令。其作用就是根據表達式的值true或false在DOM中生成或者移除一個元素(或多個元素)。有點類似JavaScript中的if條件判斷。在Vue中除了v-if也有v-else-if和v-else之類。
v-if前面說到過v-if根據表達式來的值來判斷在DOM中生成元素。比如:
<!-- template -->
<div id="app">
<h2 v-if="true">v-if的值為true時,顯示這個div元素</h2>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
}
})這個時候<h2>元素插入到div#app元素中,并渲染出來:

在Vue中,如果你需要讓某個元素是否渲染,那就在該元素上添加v-if指令,并且設置其值為true或false。比如上面的示例,我們設置的是true,元素被渲染。如果把上面的true值換成false,<h2>元素就不會渲染。
除了直接給v-if設置true或false之外,還可以通過表達式來做判斷。比如:
<!-- template -->
<div id="app">
<h2 v-if="isShow">
v-if的值為true時,顯示這個div元素
</h2>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: { isShow: true }
})上面的示例中,聲明了isShow的值為true,然后在h2元素中,通過v-if指令綁定isShow。其實類似于v-if="true"。h2元素也正常渲染:

當你把isShow設置為false時,h2元素又不會渲染。

上面我們看到的是渲染一個元素,如果要渲染多個元素,那是不是直接里面嵌套多個元素呢?我們來驗證一下自己的想法:
<!-- template --> <div id="app"> <div v-if="isShow"> <h2>我是標題</h2> <p>我是段落</p> </div> </div>

和我們想像的一樣。但在Vue中,我們切換多個元素一般不這么使用,而是配合<template>元素當做包裝元素,并在上面使用v-if。最終的渲染結果不會包含<template>元素。如下所示:
<template v-if="isShow"> <h2>標題</h2> <p>段落 1</p> <p>段落 2</p> </template>

v-else和JavaScript中的else類似,但其要和v-if配合使用。比如我們做登錄,如果登錄了顯示一個歡迎語,反則提示用戶去登錄。那么我們可以設置一個isLogined表達式,比如:
<!-- Template -->
<div id="app">
<h2 v-if="isLogined">歡迎來到W3cplus!(^_^)</h2>
<h2 v-else>請先登錄,再來!(^_^)</h2>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
isLogined: true
}
})如你所想,你在瀏覽器能看到下圖的效果:

把isLogined的值換成false,那么渲染出來的內容就變了:

在實際項目中,當我們一個組件在兩種狀態渲染的效果不一樣的時候,這個時候使用v-if和v-else配合<template>就很好實現了。比如中獎和未中獎:
<template v-if='isPrized'> <figure> <figcaption>恭喜你中了5元紅包</figcaption> <img src="xxx" /> </figure> </template> <template v-else> <figure> <figcaption>親,就差那么一點點</figcaption> <img src="xxx" /> </figure> </template>
v-else-if和JavaScript中的else if類似,需要和v-if配合在一起使用。當有幾個條件同時在的時候,根據運算結果決定顯示與否。如下面的代碼,根據type的值決定顯示哪一個區塊。比如,我們的例子,設定的type的值B,那么就會顯示區塊B:
<!-- template -->
<div id="app">
<div v-if="type === 'A'">顯示A區域</div>
<div v-else-if="type === 'B'">顯示B區域</div>
<div v-else>顯示C區域</div>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
type: "B"
}
})如果修改type的值,將顯示的區域會不一樣:

文章開頭提到過,除了v-if之外,Vue還提供v-show也可以控制元素的渲染。v-show和v-if功能有點相似,其中v-if依賴于控制DOM節點,而v-show是依賴于控制DOM節點的display屬性。當v-show傳入的值為true時,對應DOM元素的display的值為block之類的,反之為false時,display的值為none。也就是用戶看不到元素的顯示,但其DOM元素還是存在的。
<!-- Template -->
<div id="app">
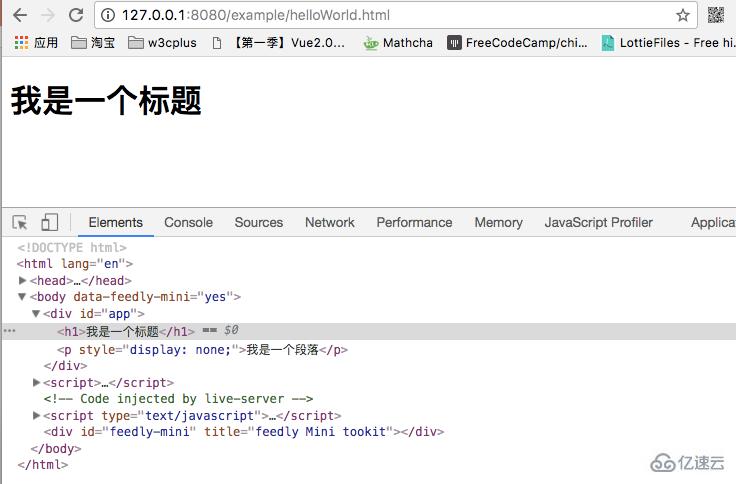
<h2 v-show="true">我是一個標題</h2>
<p v-show="isShow">我是一個段落</p>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
isShow: false
}
})在瀏覽器看到的效果將是這樣的:

注意,
v-show不支持<template>語法,也不支持v-else。
v-if和v-show都能控制DOM元素的顯示和隱藏,但是在切換v-if模塊時,Vue有一個局部編譯/卸載過程,因為v-if中的模板可能包括數據綁定或者子組件,v-if是真是的條件渲染,它會確保條件快在切換時合適的銷毀與重建條件塊內的時間監聽器和子組件。
兩者之間的具體區別,官網是這樣描述的:
v-if 是“真正的”條件渲染,因為它會確保在切換過程中條件塊內的事件監聽器和子組件適當地被銷毀和重建
v-if 也是惰性的:如果在初始渲染時條件為假,則什么也不做——直到條件第一次變為真時,才會開始渲染條件塊。
相比之下,v-show 就簡單得多——不管初始條件是什么,元素總是會被渲染,并且只是簡單地基于 CSS 進行切換。
一般來說,v-if有更高的切換開銷,而 v-show 有更高的初始渲染開銷。因此,如果需要非常頻繁地切換,則使用 v-show 較好;如果在運行時條件不太可能改變,則使用 v-if 較好。
感謝各位的閱讀,以上就是“Vue條件渲染指令v-if和v-show怎么使用”的內容了,經過本文的學習后,相信大家對Vue條件渲染指令v-if和v-show怎么使用這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。