您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue條件渲染v-if和v-show的方法是什么”,在日常操作中,相信很多人在vue條件渲染v-if和v-show的方法是什么問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue條件渲染v-if和v-show的方法是什么”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在模板中,可以根據條件進行渲染。條件用到的是v-if、v-else-if以及v-else來組合實現的。
示例代碼如下:
<div id="app">
<p v-if="weather == 'sun'">今天去公園玩!</p>
<p v-else-if="weather == 'rain'">今天去看電影!</p>
<p v-else>今天哪兒也不去!</p>
</div>
<script>
let vm = new Vue({
el: "#app",
data: {
weather: 'sun'
}
});
</script>有時候我們想要在一個條件中加載多個html元素,那么我們可以通過template元素上實現。
示例代碼如下:
<div id="app">
<template v-if="age<18">
<p>數學多少分?</p>
<p>英語多少分?</p>
</template>
<template v-else-if="age>=18 && age<25">
<p>結婚了嗎?</p>
<p>考研究生了嗎?</p>
</template>
<template v-else>
<p>加薪了嗎?</p>
<p>工資多少?</p>
</template>
</div>
<script>
let vm = new Vue({
el: "#app",
data: {
age: 24
}
});
</script>另外,在模板中,Vue會盡量重用已有的元素,而不是重新渲染,這樣可以變得更加高效。
如果我們允許用戶在不同的登錄方式之間切換:
<div id="app">
<template v-if="loginType === 'username'">
<label for="username">用戶名:</label>
<input type="text" id="username" name="username" placeholder="用戶名">
</template>
<template v-else>
<label for="email">Email</label>
<input type="text" id="email" name="email" placeholder="郵箱">
</template>
<div>
<button @click="changeLoginType">切換登錄類型</button>
</div>
</div>
<script>
const app = new Vue({
el: "#app",
data: {
loginType: "username"
},
methods: {
changeLoginType(){
// 如果類型為username,則切換成email,否則反之
this.loginType = this.loginType==="username"?"email":"username";
}
}
})
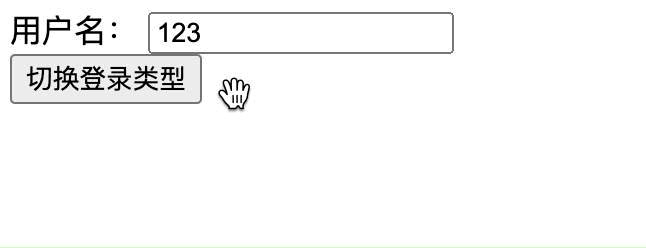
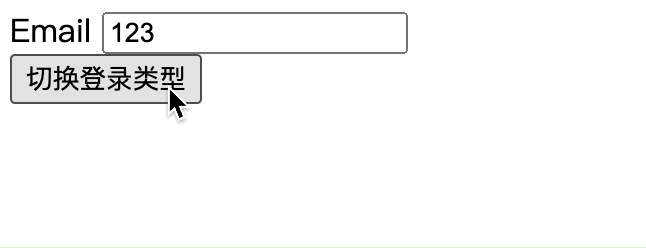
</script>接下來我們查看下效果圖:

這個里面會有一個問題,就是如果我在username的輸入框中輸入完信息,切換到郵箱中,之前的信息還是保留下來,這樣肯定不符合需求的,如果我們想要讓html元素每次切換的時候都重新渲染一遍,可以在需要重新渲染的元素上加上唯一的key屬性,其中key屬性推薦使用整形,字符串類型。
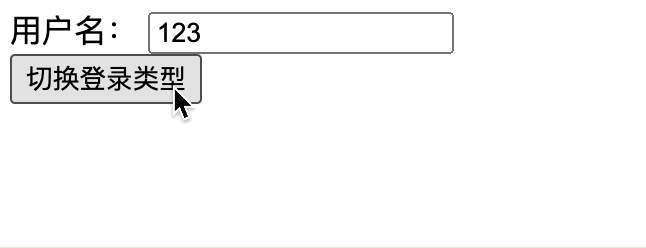
示例代碼如下:
<div id="app"> <template v-if="loginType === 'username'"> <label for="username">用戶名:</label> <input type="text" id="username" name="username" placeholder="用戶名" key="username"> </template> <template v-else> <label for="email">Email</label> <input type="text" id="email" name="email" placeholder="郵箱" key="email"> </template> <div> <button @click="changeLoginType">切換登錄類型</button> </div> </div>
我們可以看到用戶名原來輸入的123切換到郵箱方式時,輸入框中的123不見了
注意: <label>元素仍然會被高效地復用,因為它們沒有添加key屬性。
另一個用于根據條件展示元素的選項是 v-show 指令。用法大致一樣:
<h2 v-show="ok">Hello!</h2>
不同的是帶有 v-show 的元素始終會被渲染并保留在 DOM 中。v-show 只是簡單地切換元素的 CSS property display。
注意:v-show 不支持 <template> 元素,也不支持 v-else。
v-if 是“真正”的條件渲染,因為它會確保在切換過程中條件塊內的事件監聽器和子組件適當地被銷毀和重建。
v-if 也是惰性的:如果在初始渲染時條件為假,則什么也不做——直到條件第一次變為真時,才會開始渲染條件塊。
相比之下,v-show 就簡單得多——不管初始條件是什么,元素總是會被渲染,并且只是簡單地基于 CSS 進行切換。
一般來說,v-if 有更高的切換開銷,而 v-show 有更高的初始渲染開銷。因此,如果需要非常頻繁地切換,則使用 v-show 較好;如果在運行時條件很少改變,則使用 v-if 較好。
到此,關于“vue條件渲染v-if和v-show的方法是什么”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。