您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue組件scoped如何作用”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“vue組件scoped如何作用”文章能幫助大家解決問題。

目的: 解決多個組件樣式名相同, 沖突問題
需求: p標簽名選擇器, 設置背景色
問題: 發現組件里的p和外面的p都生效了
解決: 給Pannel.vue組件里style標簽上加scoped屬性即可
<style scoped>
// style 添加 scoped 屬性后,可以實現樣式獨立作用域<style scoped>p{
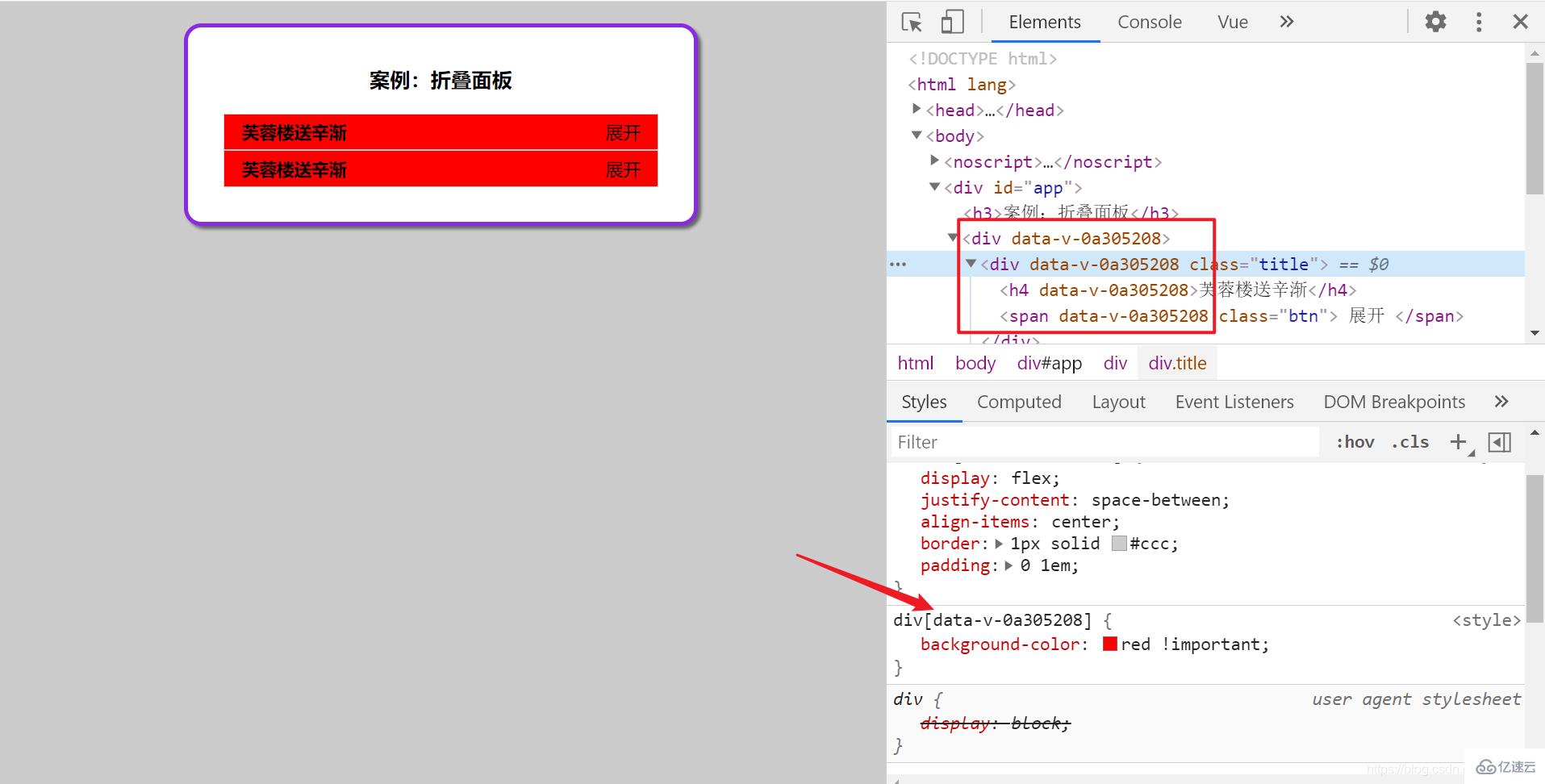
background-color: pink;}</style>在style上加入scoped屬性, 就會在此組件的標簽上加上一個隨機生成的data-v開頭的屬性
而且必須是當前組件的元素, 才會有這個自定義屬性, 才會被這個樣式作用到

總結: style上加scoped, 組件內的樣式只在當前vue組件生效
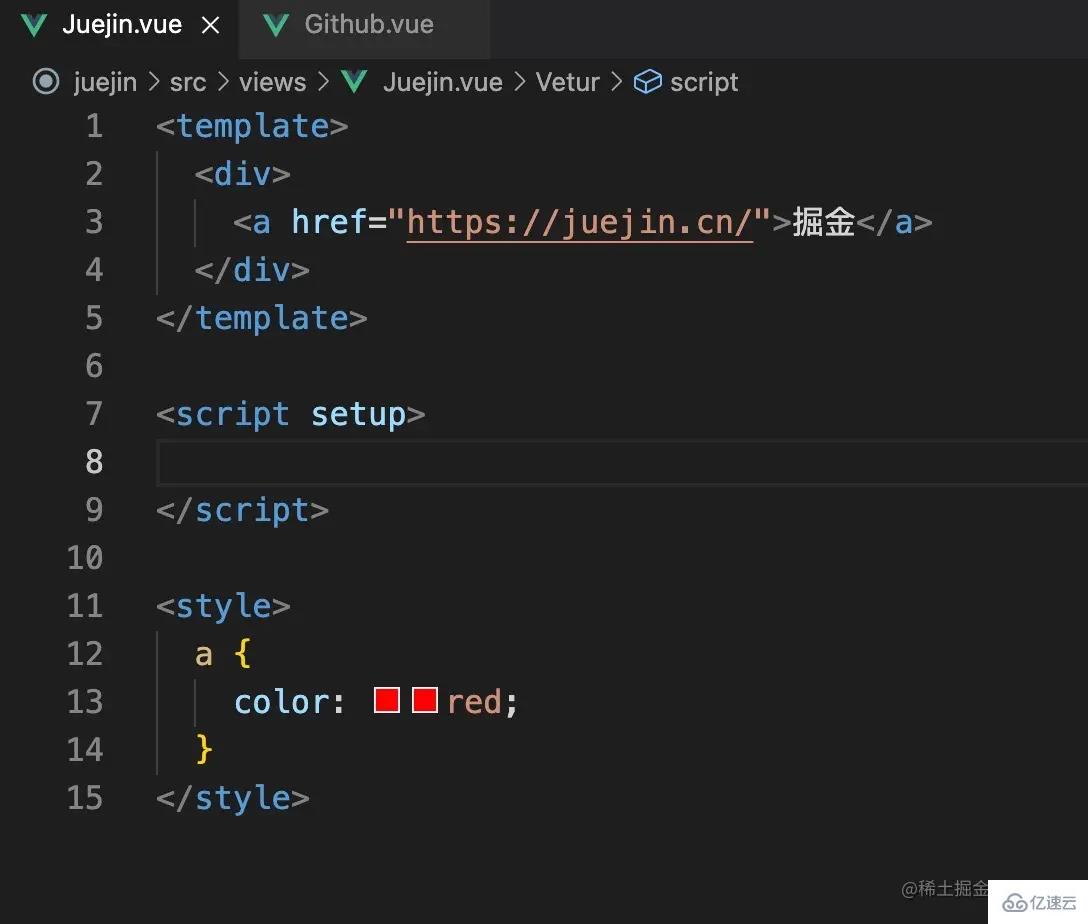
這里用vue做了一個demo,兩個頁面,一個頁面中是掘金的a標簽,一個頁面是vue的a標簽,我們一起看下scoped的作用,給其中一個頁面的a標簽加上紅色,另外一個沒有加任何樣式,并且沒有在style中使用scoped,如下圖

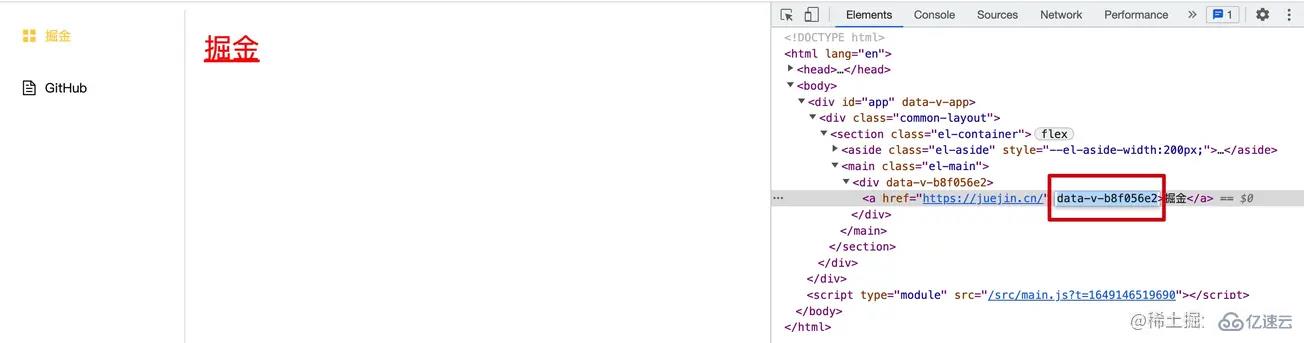
答案大家應該都知道,沒錯!兩個頁面中的鏈接文字都變成了紅色,當我們點擊juejin這個頁面的時候,瀏覽器會自動引入當前頁面的樣式,再去點擊github時瀏覽器會復用這個樣式,所以a鏈接的顏色都會變紅,因為Vue是單頁面應用,所以我們打開的每一個頁面的樣式都會被夾在成全局的樣式,解決辦法就是加上scoped,這時a標簽的顏色就不同了,我們打開頁面看下a標簽(下圖)

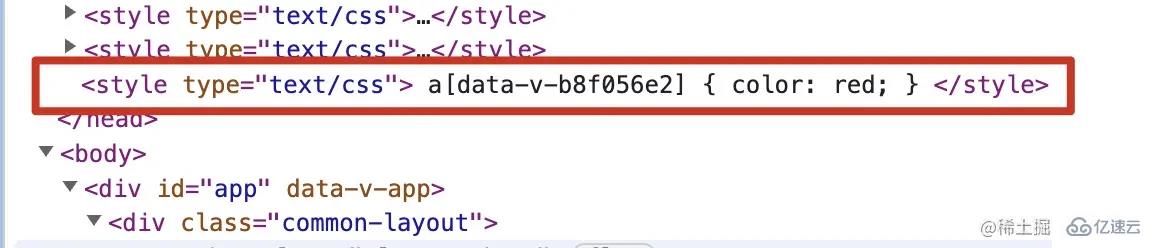
這時候的a標簽多了一個data-v-xxxxxxx這個東西,這個就是Vue替我們加上的, Vue在構建構建這個項目的時候會提我們以組件單位,不同的組件下所有的元素都會加上同一個類似組件ID的東西,同時會在我們寫的樣式上以屬性選擇器的方式拼接上這個唯一標識,我們來驗證一下,(下圖)

對的,我們加上scoped之后Vue會在這段樣式的最后一段加上這個屬性,然后通過屬性選擇器選中這個元素,從而實現元素樣式的隔離,接下來我們一起看下scoped的副作用
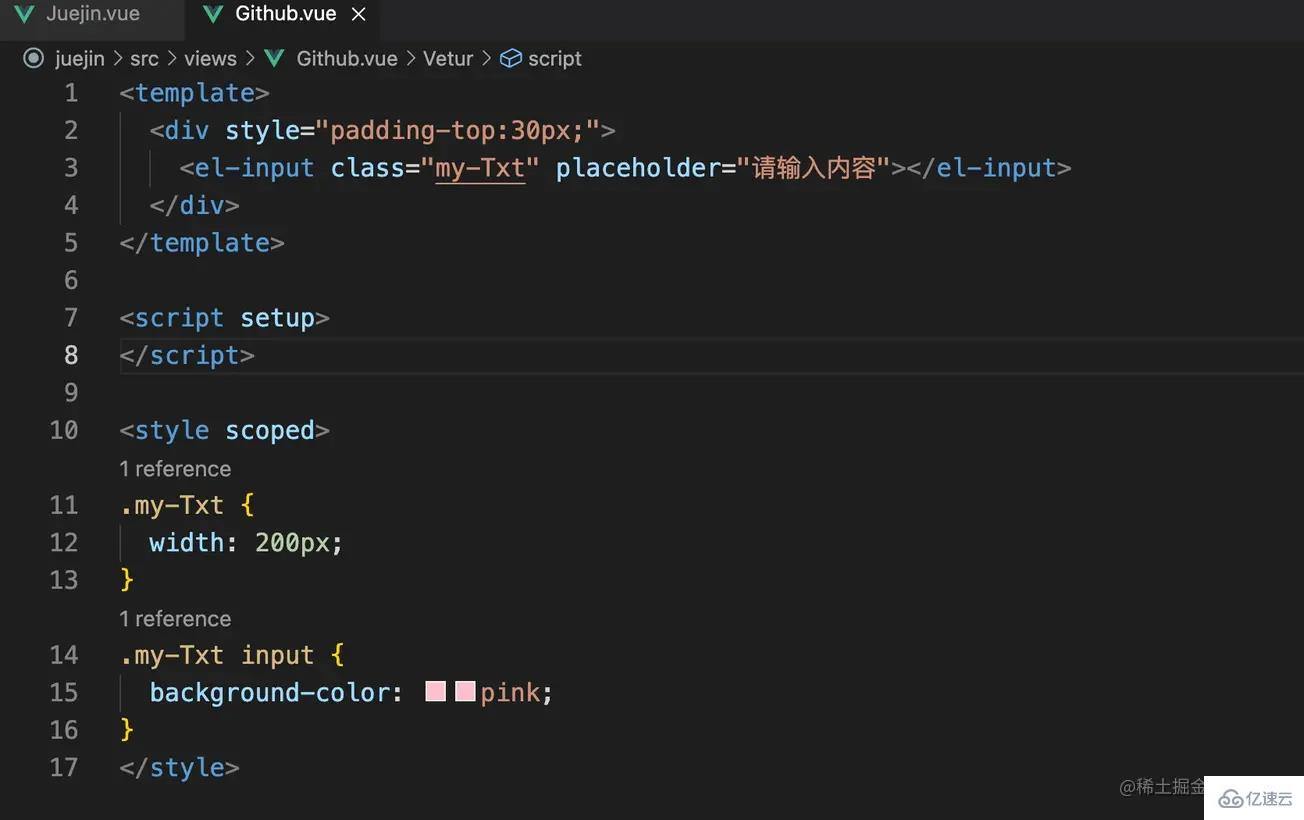
這時我們引入element-ui驗證一下scoped的副作用,這里寫了一個demo(下圖),這里也使用了scoped

注意這里的input元素是沒有例如data-v-xxxxxx的唯一標識的
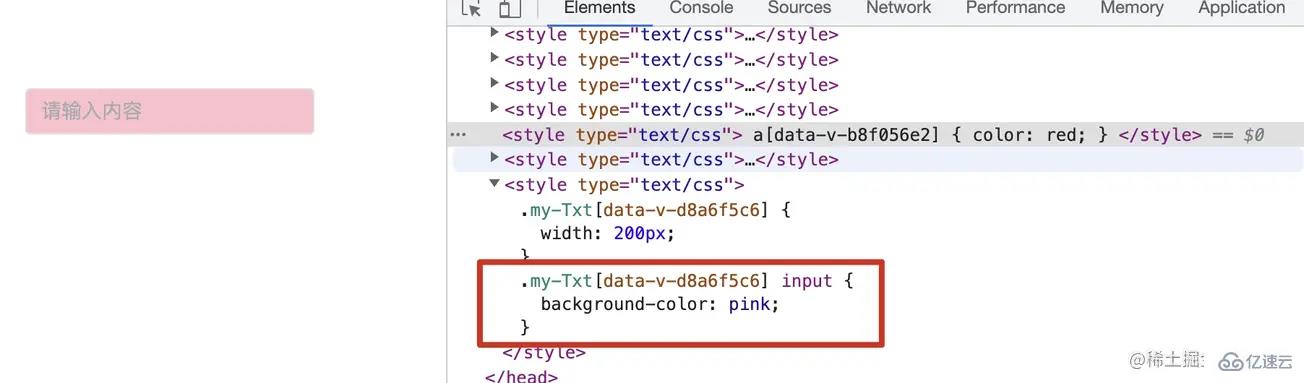
但是我們自己寫的樣式(my-Txt input)在被構建之后是什么樣子的呢?(下圖)

如上圖所示,我們自己寫的樣式卻被拼接了這個唯一的標識,所以我們再怎么操作也是沒法命中這個元素的,也就是說Vue并沒有給這個input加上這個標識,但是卻在我們的樣式中加上了這個標識,但是我們如果把scoped去掉,那么就能命中目標,但是這樣我們是不推薦的,樣式會被打包到統一的樣式中,這就是scoped的副作用,那我們怎么解決它呢?樣式穿透
<style scoped>
.my-Txt {
width: 200px;
}
.my-Txt ::v-deep input {
background-color: pink;
}
</style>
我們可以看到這個唯一標識從input后面跑到了my-Txt的后面了,也就是說我們不加入這個::v-deep,Vue永遠都會把這個唯一的標識拼接在我們寫的樣式的最后一段,如果我們想改變這個唯一標識的位置,就需要你用樣式穿透來指定,那么上圖的意思就是帶有這個唯一標識的my-Txt的元素,它的子元素中的input會應用這個樣式,而我們寫的這個my-Txt也是具備這個唯一標識的,從上面圖可以看到。
關于“vue組件scoped如何作用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。