您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“vue中的trigger怎么使用”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
trigger: "blur": 失去焦點時觸發
newPassword: [
{ required: true, message: "新密碼不能為空", trigger: "blur" },
{ min: 6, max: 20, message: "長度在 6 到 20 個字符", trigger: "blur" }
]當鼠標點擊輸入框外時顯示“新密碼不能為空”:

還有一個:
trigger: "change": 數據改變時觸發,道理跟上面類似
1、onchange 事件與 onpropertychange 事件的區別:
onchange 事件在內容改變(兩次內容有可能還是相等的)且失去焦點時觸發。
onpropertychange 事件卻是實時觸發,即每增加或刪除一個字符就會觸發,通過 js 改變也會觸發該事件,但是該事件 IE 專有。
2、oninput 事件與 onpropertychange 事件的區別:
oninput 事件是 IE 之外的大多數瀏覽器支持的事件,在 value 改變時觸發,實時的,即每增加或刪除一個字符就會觸發,然而通過 js 改變 value 時,卻不會觸發。
onpropertychange 事件是任何屬性改變都會觸發的,而 oninput 卻只在 value 改變時觸發,oninput 要通過 addEventListener() 來注冊,onpropertychange 注冊方式跟一般事件一樣。(此處都是指在js中動態綁定事件,以實現內容與行為分離)
3、oninput 與 onpropertychange 失效的情況:
(1)oninput 事件:a). 當腳本中改變 value 時,不會觸發;b).從瀏覽器的自動下拉提示中選取時,不會觸發。
(2)onpropertychange 事件:當 input 設置為 disable=true后,onpropertychange 不會觸發。
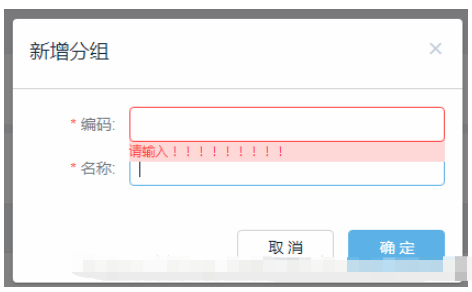
手動輸入或者通過彈出框選擇之后觸發
@change='handleChange'

trigger: ‘blur’ 表示“當失去焦點時(光標不顯示的時候),觸發此提示”
此處應該是有一個校驗,若失去焦點,則觸發trigger進行校驗,若校驗不成功,則進行提示
//組件
<el-form :model="form" :rules="rules" ref="groupForm"></el-form>
//JavaScript
rules:{
code: [
{required: true, message: '請輸入!!!!!, trigger: 'blur'}
],
name: [
{required: true, message: '輸入啊!!!!', trigger: 'blur'}
]
}“vue中的trigger怎么使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。