您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“Typescript井字棋的項目如何實現”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Typescript井字棋的項目如何實現”文章吧。
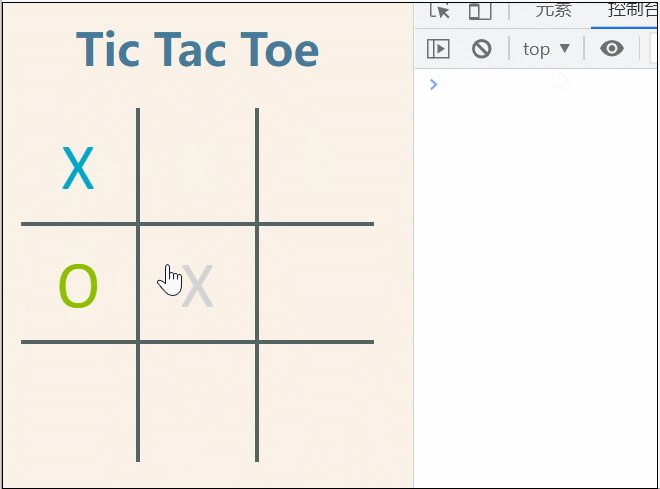
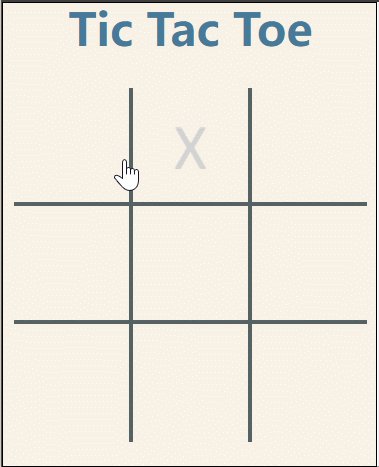
效果:點擊棋盤的任意單元格,單元格顯示×(默認)
思路:
1.獲取到所有的單元格列表
2.遍歷單元格列表,給每一個單元格添加點擊事件
3.給當前被點擊的單元格添加類名 x
引入js
1、新建 index.ts 文件,同時在終端中執行 tsc --watch index.ts 來生成 js 文件
2、demo.html 中在 body 結束標簽前,引入 index.js
<script src="./index.js"></script>
編寫代碼
/*
單元格點擊
1.獲取到所有的單元格列表
2.遍歷單元格列表,給每一個單元格添加點擊事件
3.給當前被點擊的單元格添加類名 x
*/
let cells = document.querySelectorAll('.cell')
cells.forEach(function (item, index) {
let cell = item as HTMLDivElement;
cell.addEventListener('click',function (event) {
let target = event.target as HTMLDivElement
target.classList.add('x')
})
})
優化
1、防止單元格重復點擊,在添加事件時,使用 once 屬性,讓單元格只能被點擊一次
2、使用函數聲明形式的事件處理程序(代碼多了后,代碼結構會更清晰)
/*
單元格點擊
1.獲取到所有的單元格列表
2.遍歷單元格列表,給每一個單元格添加點擊事件
3.給當前被點擊的單元格添加類名 x
*/
let cells = document.querySelectorAll('.cell')
cells.forEach(function (item, index) {
let cell = item as HTMLDivElement;
cell.addEventListener('click', clickCell, {once: true})
})
//棋盤中單元格的click事件處理程序
function clickCell(event) {
let target = event.target as HTMLDivElement
target.classList.add('x')
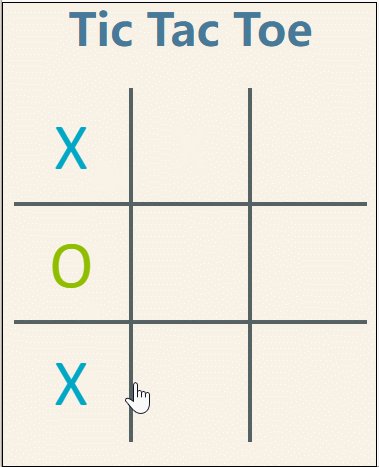
}效果:玩家(x)和玩家(o)輪流交替下棋
思路:
1.創建一個存儲當前玩家的變量(currentPlayer),默認值為:x
2.將添加給單元格時寫死的類名x,替換為變量(currentPlayer)的值
3.切換到另一個玩家:在添加類名(下棋完成一步)后,根據當前玩家,得到另外一個玩家
4.處理下一步提示:移除游戲面板中的x和o類名,添加下一個玩家對應的類名
let cells = document.querySelectorAll('.cell')
let currentPlayer = 'x'
let gameBoard = document.querySelector('#bord')
cells.forEach(function (item, index) {
let cell = item as HTMLDivElement;
cell.addEventListener('click', clickCell, {once: true})
})
//棋盤中單元格的click事件處理程序
function clickCell(event) {
let target = event.target as HTMLDivElement
target.classList.add(currentPlayer)
currentPlayer = currentPlayer === 'x'?'o':'x'
gameBoard.classList.remove('x','o')
gameBoard.classList.add(currentPlayer)
}
使用變量(currentPlayer)處理當前玩家,存在的問題:
1、變量的類型是 string,它的值可以是任意字符串
如果不小心寫錯了(o→0),代碼不會報錯,但功能就無法實現了,并且很難找錯。也就是 string 類型的變量,取值太寬泛,無法很好的限制值為 x 和 o
enum Player {
X = 'x',
O = 'o'
}
let cells = document.querySelectorAll('.cell')
let currentPlayer = Player.X
let gameBoard = document.querySelector('#bord')
console.log(cells)
cells.forEach(function (item, index) {
let cell = item as HTMLDivElement;
cell.addEventListener('click', clickCell, {once: true})
})
//棋盤中單元格的click事件處理程序
function clickCell(event) {
let target = event.target as HTMLDivElement
target.classList.add(currentPlayer)
currentPlayer = currentPlayer === Player.X ? Player.O : Player.X
gameBoard.classList.remove(Player.X, Player.O)
gameBoard.classList.add(currentPlayer)
}思路
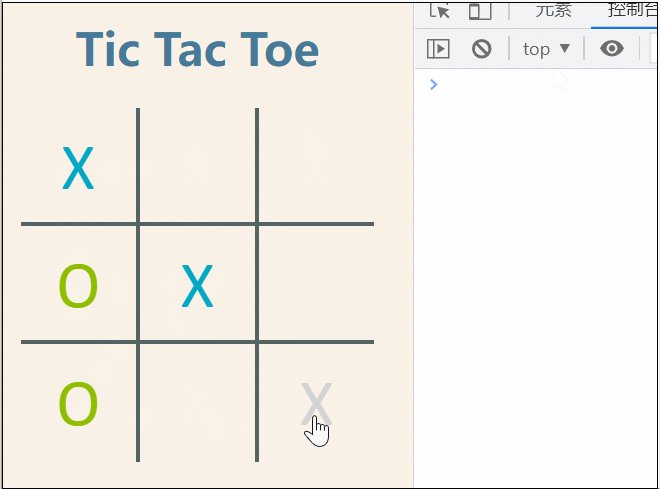
判贏的思路:
判斷棋盤中,橫、豎、斜(對角線)是否存在三個相同的 x 或 o,只要有一個滿足條件,就說明 x 或 o 獲勝了
如果所有單元格都有內容,但沒有獲勝的情況,就說明是平局
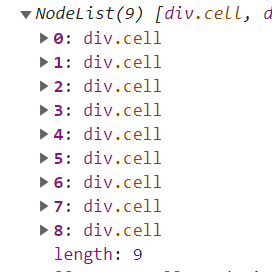
我們打印頁面上的單元格,發現每個單元格都有索引
console.log(cells)


這樣我們可以使用單元格索引,來表示每種獲勝情況(使用數組來存儲,比如:[0,1,2])
所有獲勝情況:
橫:[0,1,2]、[3,4,5]、[6,7,8]
豎:[0,3,6]、[1,4,7]、[2,5,8]
斜:[0,4,8]、[2,4,6]
所以每次判贏的時候,都需要判斷這8種情況。所以我們可以使用一個“大”數組(外層),來存儲這 8 種情況(因為每次判贏都要判斷所有情況)
判斷過程:
遍歷這個大數組,分別判斷每一種情況對應的3個單元格元素,是否都是相同的 x 或 o 類名,只要有一種情況滿足,就說明獲勝了
單元格元素列表說明:
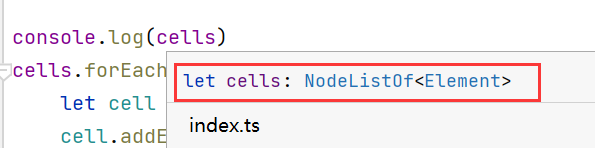
單元格元素列表(cells),實際上是一個偽數組(偽數組的特征:具有長度(length)屬性和索引),為什么它不是一個真正的數組呢,我們把鼠標放到 cells 上可以看到類型是 NodeListOf<Element>

偽數組的操作:
1、通過索引獲取元素
console. log(cells[0]) console. log (cells[1])
2、使用for循環遍歷(推薦使用 forEach 方法)
for ( let i = 0; i < cells.length; i++){
console.log(cells[i])
)封裝函數,主要考慮:參數和返回值。
該函數的返回值是什么? 布爾值(判斷是否獲勝)
該函數的有參數嗎?是什么?當前玩家
什么時候判贏?玩家點擊單元格下棋后
說明:判贏,就是在判斷當前玩家下棋后是否獲勝(玩家沒下棋,不可能獲勝,不需要判斷)
//聲明函數:
function checkwin (player: Player) : boolean { }
//調用函數:
let iswin = checkwin (currentPlayer)下面我們按照步驟來封裝這個函數:
1、聲明函數(checkwin),指定參數(player),類型注解為: Player枚舉
2、指定返回值:現在函數中寫死返回 true 或 false
3、在給單元格添加類名后(下棋后),調用函數 checkwin,拿到函數返回值
4、判斷函數返回值是否為 true,如果是,說明當前玩家獲勝了
......
//棋盤中單元格的click事件處理程序
function clickCell(event) {
let target = event.target as HTMLDivElement
target.classList.add(currentPlayer)
//調用判贏函數,判斷是否獲勝
let isWin = checkWin(currentPlayer)
if(isWin){
console.log(currentPlayer+'贏了')
}
//根據當前玩家得到另一個玩家
currentPlayer = currentPlayer === Player.X ? Player.O : Player.X
//處理下一步提示
......
}
//封裝判贏函數
function checkWin(player:Player):boolean {
return true
}接下來實現判贏函數
思路:
1、遍歷判贏數組,分別判斷每種情況對應的 3 個單元格元素,是否同時包含當前玩家的類名
2、在 some 方法的回調函數中,獲取到每種獲勝情況對應的 3 個單元格元素
問題:使用哪種方式遍歷數組呢?
只要有一種情況滿足,就表示玩家獲勝,后續的情況就沒有必要再遍歷,因此,數組遍歷時可以終止
判贏函數的返回值是布爾類型,如果玩家獲勝(有一種情況滿足),就返回 true;否則,返回 false
數組的 some 方法:1、遍歷數組時可終止;2、方法返回值為 true 或 false
3、判斷這 3 個單元格元素是否同時包含當前玩家的類名
4、如果包含(玩家獲勝),就在回調函數中返回 true 停止循環;否則,返回false,繼續下一次循環
let winsArr = [[0, 1, 2], [3, 4, 5], [6, 7, 8], [0, 3, 6], [1, 4, 7], [2, 5, 8], [0, 4, 8], [2, 4, 6]]
//封裝判贏函數
function checkWin(player: Player): boolean {
let isWin = winsArr.some(function (win) {
let cellIndex1 = cells[win[0]] as HTMLDivElement;
let cellIndex2 = cells[win[1]] as HTMLDivElement;
let cellIndex3 = cells[win[2]] as HTMLDivElement;
if (cellIndex1.classList.contains(player) && cellIndex2.classList.contains(player) && cellIndex3.classList.contains(player)) {
return true
} else {
return false
}
})
return isWin;
}
可以優化:
function checkWin(player: Player): boolean {
return winsArr.some(function (win) {
let cellIndex1 = cells[win[0]];
let cellIndex2 = cells[win[1]];
let cellIndex3 = cells[win[2]];
if (hasClass(cellIndex1, player) && hasClass(cellIndex2, player) && hasClass(cellIndex3, player)) {
return true
} else {
return false
}
})
}
function hasClass(el: Element, name: string): boolean {
return el.classList.contains(name)
}思路:創建變量(steps),記錄已下棋的次數,判斷 steps 是否等于 9,如果等于說明平局
注意:
先判贏,再判平局
步驟:
1、創建變量(steps) ,默認值為 0
2、在玩家下棋后,讓 steps 加 1
3、在判贏的代碼后面,判斷 steps 是否等于 9
4、如果等于 9 說明是平局,游戲結束,就直接 return,不再執行后續代碼
//記錄已下棋的步數
let steps = 0
//棋盤中單元格的click事件處理程序
function clickCell(event) {
let target = event.target as HTMLDivElement
target.classList.add(currentPlayer)
steps++
//調用判贏函數,判斷是否獲勝
let isWin = checkWin(currentPlayer)
if (isWin) {
console.log(currentPlayer + '贏了')
return;
}
//判斷平局
if (steps === 9) {
console.log('平局了')
return
}
//根據當前玩家得到另一個玩家
......
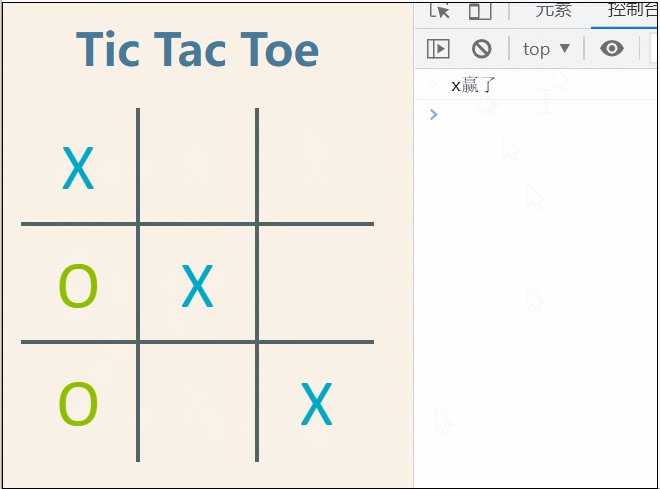
}效果:在獲勝或平局時,展示相應信息
步驟:
1、獲取到與獲勝信息相關的兩個DOM元素:①#message ② #winner
2、顯示獲勝信息面板(通過style屬性實現)
3、展示獲勝信息:如果獲勝,展示“x贏了!” 或 “o贏了!”;如果是平局,展示“平局”
let messageDiv = document.querySelector('#message') as HTMLDivElement
let winner = document.querySelector('#winner') as HTMLParagraphElement
//棋盤中單元格的click事件處理程序
function clickCell(event) {
......
if (isWin) {
messageDiv.style.display = "block"
winner.innerText = currentPlayer + '贏了'
return;
}
//判斷平局
if (steps === 9) {
messageDiv.style.display = "block"
winner.innerText = '平局了'
return
}
......
}
效果:點擊重新開始按鈕,重新開始下棋游戲
說明:重新開始游戲,實際上就是要重置游戲中的所有數據,恢復到初始狀態。比如:隱藏獲勝信息、重置下棋次數、清空棋盤等等
步驟:
1、獲取到重新開始按鈕(#restart),并綁定點擊事件
2、在點擊事件中,重置游戲數據
3、隱藏獲勝信息、清空棋盤、移除單元格點擊事件、重新給單元格綁定點擊事件
4、重置下棋次數、重置默認玩家為 x、重置下棋提示為 x
//獲取重新開始按鈕
let restart = document.querySelector('#restart') as HTMLButtonElement
restart.addEventListener('click',startGame)
//重新開始游戲
function startGame() {
//隱藏獲勝信息
messageDiv.style.display = "none"
cells.forEach(function (item,index) {
let cell = item as HTMLDivElement
//清空棋盤
cell.classList.remove(Player.X, Player.O)
//移除點擊事件
cell.removeEventListener('click',clickCell)
//重新給單元格綁定事件
cell.addEventListener('click', clickCell, {once: true})
})
//重置下棋次數
steps = 0
//默認玩家x
currentPlayer = Player.X
//重置下一步提示為x
gameBoard.classList.remove(Player.X,Player.O)
gameBoard.classList.add(currentPlayer)
}優化重新游戲功能:
原來,下棋分為:①第—次游戲②重新開始游戲
現在,將第一次游戲,也看做是“重新開始游戲”,就可以去掉第一次游戲時重復的初始化操作了
優化步驟:
1、直接調用函數(startGame) ,來開始游戲
2、移除變量 steps、currentPlayer 的默認值,并添加明確的類型注解
3、移除給單元格綁定事件的代碼
完整代碼如下:
enum Player {
X = 'x',
O = 'o'
}
//獲取所有單元格
let cells = document.querySelectorAll('.cell')
//默認玩家
let currentPlayer:Player
//游戲棋盤dom
let gameBoard = document.querySelector('#bord')
//所有獲勝可能性
let winsArr = [[0, 1, 2], [3, 4, 5], [6, 7, 8], [0, 3, 6], [1, 4, 7], [2, 5, 8], [0, 4, 8], [2, 4, 6]]
//記錄已下棋的步數
let steps:number
//獲勝信息展示相關dom
let messageDiv = document.querySelector('#message') as HTMLDivElement
let winner = document.querySelector('#winner') as HTMLParagraphElement
//獲取重新開始按鈕
let restart = document.querySelector('#restart') as HTMLButtonElement
restart.addEventListener('click',startGame)
//調用該函數來初始化游戲,開始游戲
startGame()
//棋盤中單元格的click事件處理程序
function clickCell(event) {
let target = event.target as HTMLDivElement
target.classList.add(currentPlayer)
steps++
//調用判贏函數,判斷是否獲勝
let isWin = checkWin(currentPlayer)
if (isWin) {
messageDiv.style.display = "block"
winner.innerText = currentPlayer + '贏了'
return;
}
//判斷平局
if (steps === 9) {
messageDiv.style.display = "block"
winner.innerText = '平局了'
return
}
//根據當前玩家得到另一個玩家
currentPlayer = currentPlayer === Player.X ? Player.O : Player.X
//下一步提示
gameBoard.classList.remove(Player.X,Player.O)
gameBoard.classList.add(currentPlayer)
}
//封裝判贏函數
function checkWin(player: Player): boolean {
return winsArr.some(function (win) {
let cellIndex1 = cells[win[0]];
let cellIndex2 = cells[win[1]];
let cellIndex3 = cells[win[2]];
if (hasClass(cellIndex1, player) && hasClass(cellIndex2, player) && hasClass(cellIndex3, player)) {
return true
} else {
return false
}
})
}
//是否包含某一樣式方法
function hasClass(el: Element, name: string): boolean {
return el.classList.contains(name)
}
//重新開始游戲
function startGame() {
//隱藏獲勝信息
messageDiv.style.display = "none"
//重置下棋次數
steps = 0
//默認玩家x
currentPlayer = Player.X
//重置下一步提示為x
gameBoard.classList.remove(Player.X,Player.O)
gameBoard.classList.add(currentPlayer)
cells.forEach(function (item, index) {
let cell = item as HTMLDivElement
//清空棋盤
cell.classList.remove(Player.X, Player.O)
//移除點擊事件
cell.removeEventListener('click',clickCell)
//重新給單元格綁定事件
cell.addEventListener('click', clickCell, {once: true})
})
}
以上就是關于“Typescript井字棋的項目如何實現”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。