溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下如何使用pyQT5顯示網頁,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
加載網頁需要使用PyQTWebEngine庫,可以使用import PyQt5.QtWebEngineWidgets測試是否有這個庫,如果沒有,需要先安裝
pip install PyQtWebEngine -i https://pypi.douban.com/simple/
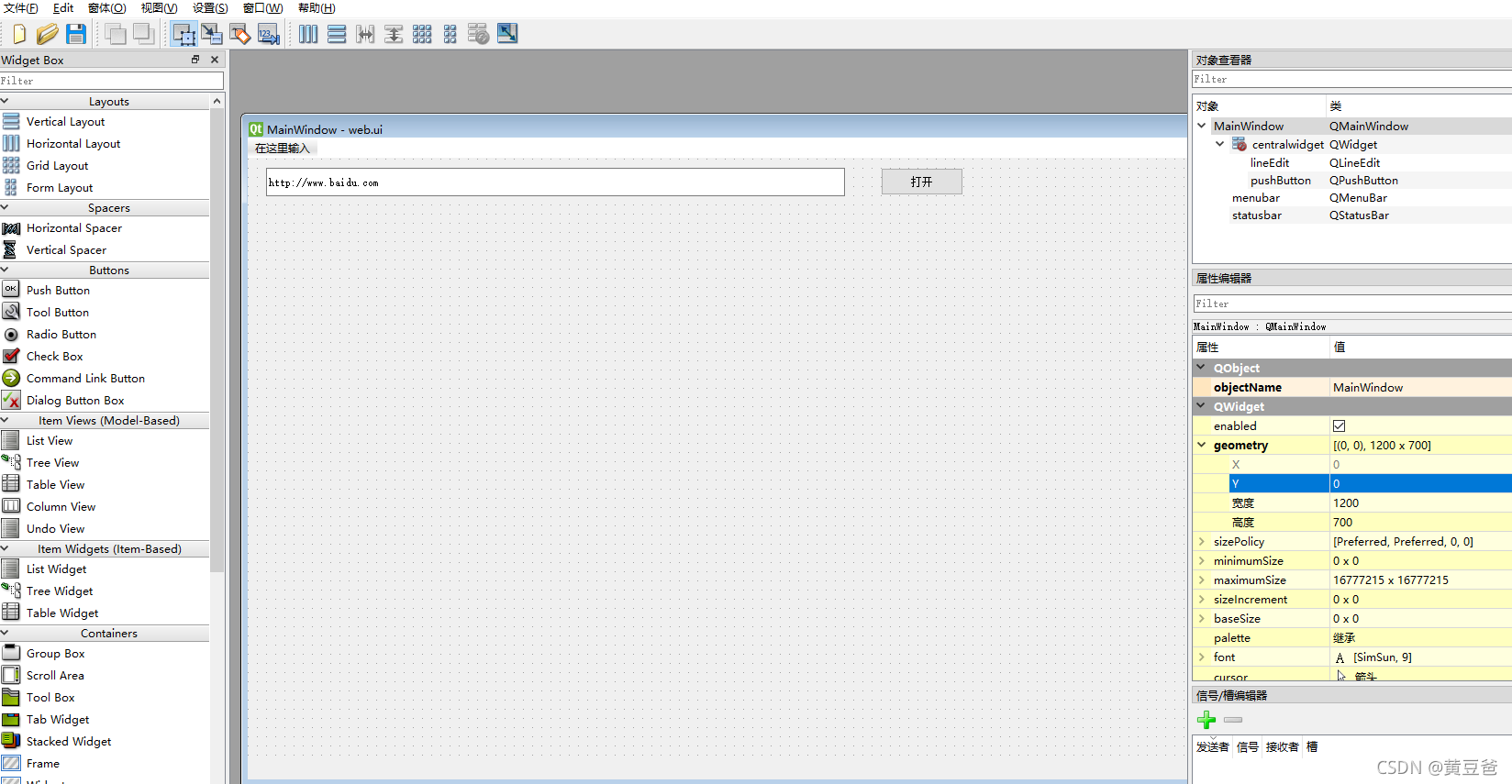
在QT Designer里面,沒有WebEngine窗體,只能在程序中創建,先將其他的部分放好。
這兒放置了一個LineEdit,用于輸入網址,一個按鈕

使用pyUIC生成代碼,生成的代碼為:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'web.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(1200, 700)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.lineEdit = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit.setGeometry(QtCore.QRect(20, 10, 631, 31))
self.lineEdit.setObjectName("lineEdit")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(690, 10, 90, 30))
self.pushButton.setObjectName("pushButton")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 1200, 23))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.lineEdit.setText(_translate("MainWindow", "http://www.baidu.com"))
self.pushButton.setText(_translate("MainWindow", "打開"))引入庫文件
from PyQt5 import QtCore, QtGui, QtWidgets,QtWebEngineWidgets
1、添加WebEngine窗體
## 創建web窗體 self.qwebengine = QtWebEngineWidgets.QWebEngineView(MainWindow) self.qwebengine.setGeometry(20, 50, 1600, 600)
2、創建按鈕功能
## 創建連接 self.pushButton.clicked.connect(self.open_url)
3、編寫按鈕函數
def open_url(self): url=self.lineEdit.text() self.qwebengine.load(QtCore.QUrl(url))
4、添加啟動程序
import sys if __name__ == '__main__': app = QtWidgets.QApplication(sys.argv) MainWindow = QtWidgets.QMainWindow() # 創建窗體對象 ui = Ui_MainWindow() # 創建PyQt設計的窗體對象 ui.setupUi(MainWindow) # 調用窗體的方法對對象進行初始化設置 MainWindow.show() # 顯示窗體 sys.exit(app.exec_()) # 程序關閉時退出進程
5、完整代碼
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'web.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets,QtWebEngineWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("打開網頁")
MainWindow.resize(1640, 700)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.lineEdit = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit.setGeometry(QtCore.QRect(20, 10, 630, 30))
self.lineEdit.setObjectName("lineEdit")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(690, 10, 90, 30))
self.pushButton.setObjectName("pushButton")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 1200, 23))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
## 創建web窗體
self.qwebengine = QtWebEngineWidgets.QWebEngineView(MainWindow)
self.qwebengine.setGeometry(20, 50, 1600, 600)
## 創建連接
self.pushButton.clicked.connect(self.open_url)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "打開網頁"))
self.lineEdit.setText(_translate("MainWindow", "http://www.baidu.com"))
self.pushButton.setText(_translate("MainWindow", "打開"))
def open_url(self):
url=self.lineEdit.text()
self.qwebengine.load(QtCore.QUrl(url))
import sys
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow() # 創建窗體對象
ui = Ui_MainWindow() # 創建PyQt設計的窗體對象
ui.setupUi(MainWindow) # 調用窗體的方法對對象進行初始化設置
MainWindow.show() # 顯示窗體
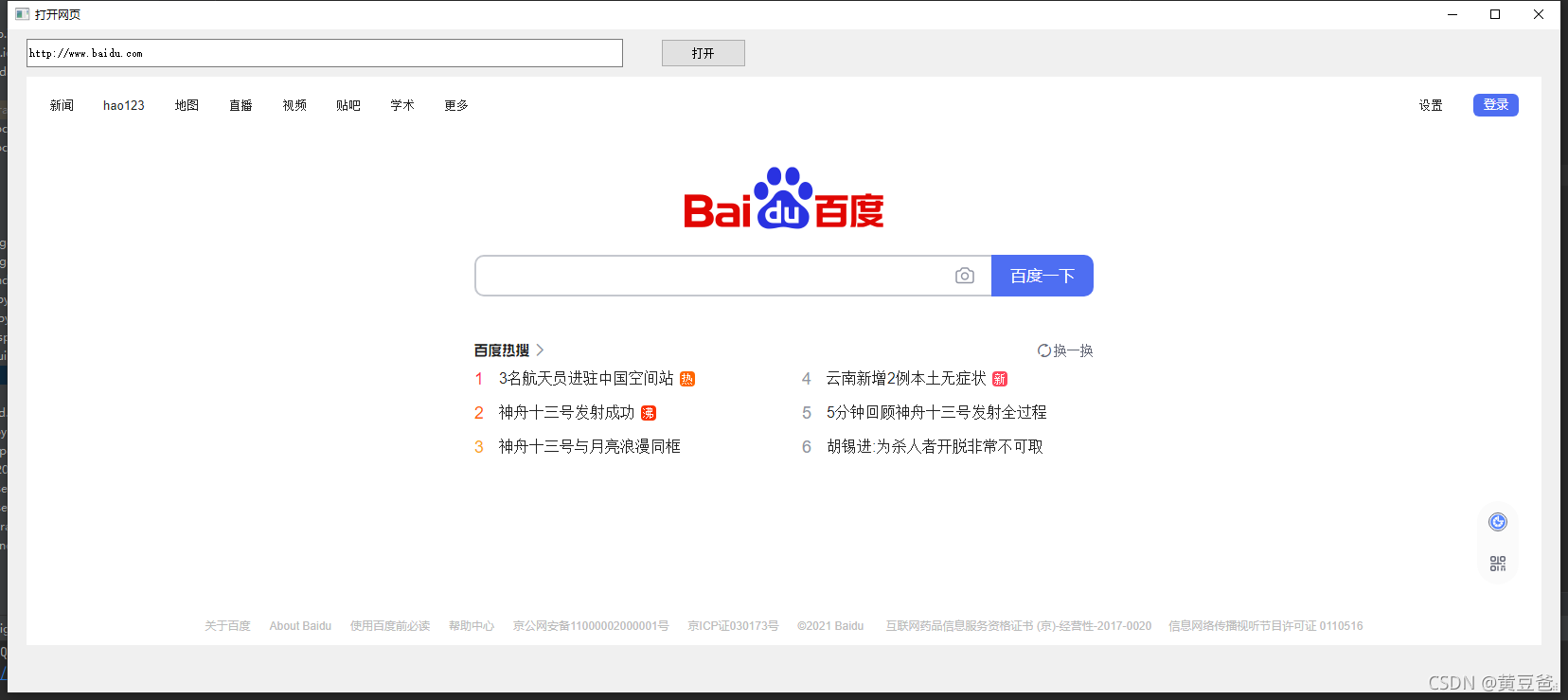
sys.exit(app.exec_()) # 程序關閉時退出進程6、運行

以上是“如何使用pyQT5顯示網頁”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。