您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“react中怎么使用useState實現在當前表格直接更改數據”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
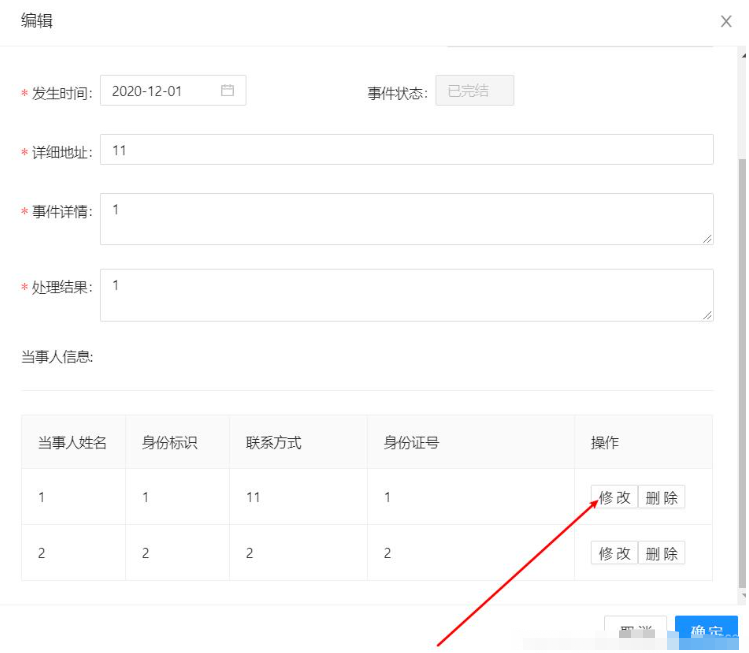
用戶點擊修改按鈕時直接在彈出框的當前頁面內直接再次修改點擊行相關信息:


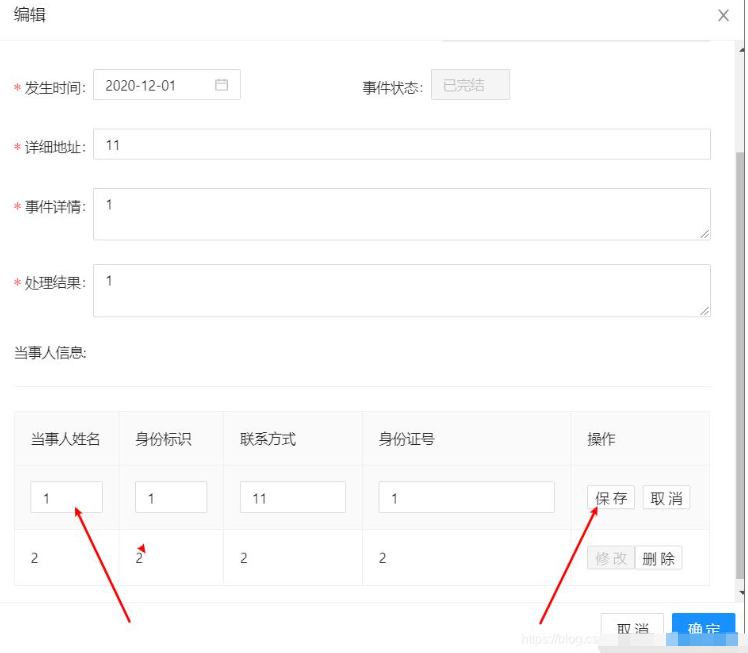
點擊修改當事人信息時,直接將當前改為輸入框,并將信息展示,同時操作欄內的內容變為保存和取消;
我這里是使用的antd組件內的可編輯表格;當然原生的也可以做,以前也做過;
這里的關鍵是點擊修改按鈕時,令當前行的表格變為輸入框,并展示數據;
給數據每一項加上 editable: true屬性,并通過該屬性控制 渲染的是數據還是可修改的輸入框
這里是使用的useState()方法來進行狀態控制的;
關于 useState 的用法是,需要傳入一個參數作為狀態的初始值,當函數執行后會返回兩個值,一個是當前狀態的屬性,一個是修改狀態的方法。
使用方法更新數據后會觸發render()重新渲染數據
const [editingKey, setEditingKey] = useState('');
// 是否正在修改
const isEditing = (record: Item) => record.key === editingKey;
// 修改按鈕
const edit = (record: Item) => {
form.setFieldsValue({ ...record });
setEditingKey(record.key);
};
// 取消
const cancel = () => {
setEditingKey('');
};
// 保存
const save = async (id: React.Key) => {
try {
const row = (await form.validateFields())
console.log('row', row)
row.id = id
onSave(row)
setEditingKey('');
} catch (err) {
console.log(err)
}
};我這里給useState一個初始值為空,點擊修改后使用setEditingKey()方法(useState返回的方法)將useState數據的值賦值為當前行的唯一key值,這樣二者相等,就可以區別點擊的是哪一條數據的按鈕了;點擊取消setEditingKey(’’)重新置空;
判斷邏輯:
// 是否正在修改 const isEditing = (record: Item) => record.key === editingKey;
渲染數據前進行判斷:
const mergedColumns = columns.map(col => {
if (!col.editable) {
return col;
}
return {
...col,
onCell: (record: Item) => ({
record,
dataIndex: col.dataIndex,
title: col.title,
editing: isEditing(record),
}),
};
});根據數據狀態判斷渲染的是表格合適輸入框:
const EditableCell: React.FC<EditableCellProps> = ({
editing,
dataIndex,
title,
record,
index,
children,
...restProps
}) => {
return (
<td {...restProps}>
{editing ? (
<Form.Item
name={dataIndex}
style={{ margin: 0 }}
rules={[
{
required: true,
message: `請填寫${title}!`,
},
]}
>
<Input />
</Form.Item>
) : (
children
)}
</td>
);
};導出:
return (
<Form form={form} component={false}>
<Table
components={{
body: {
cell: EditableCell,
},
}}
bordered
pagination={false}
dataSource={dataSource}
{...otherProps}
columns={mergedColumns}
rowClassName="editable-row"
/>
</Form>
);其中dataSource為數據源,

功能實現。
首先定義一個空對象
const [dataSelect, setDataSelect] = React.useState({})給這個對象附上不同值,但不會把原來的覆蓋的掉
const select = (e, item, type) => {
const data = { ...dataSelect }
if (type == 'price') {
setSelectNO(e)
data.min_price = item.min_price
data.max_price = item.max_price
setDataSelect(data)
console.log(data)
return
}
if (type == 'optionsCity') {
setCity(e)
data.city = item.text
setDataSelect(data)
console.log(data)
return
}
}原理用一個第三方的值,作為中間變量。每次都是附上最新的data。

“react中怎么使用useState實現在當前表格直接更改數據”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。